[包含 <%:data.courses.length%> 堂課程]



線上課程:已開課
回頂端
【嘗鮮版】Adobe Xd設計實務|成為UI設計師的8項核心技能
線上課程
NT $10
上完體驗課程,想要進一步學得更多、更好?
點擊看完整課程【Adobe Xd設計實務|成為UI設計師的8項核心技能】
「如果你也聽說~ UI/UX到底是什麼呢?」
UI (User Interface) 是設計「使用者直接接觸與使用」的介面,包含視覺配置、內容排版等,跟平面設計最大的差別是具備要可以被操作,並藉由互動產生良好的 UX (User Experience)體驗。而UX (User Experience) 是設計使用者整體操作的感受,從整體流程規劃到資訊架構編制,就像是規劃一場完美的求婚:「她(使用者)說好,就好。」
這門課程的目標是讓你成為一名略懂 UX 觀念的 UI 設計師,是在開發團隊中佔有地位且業界渴求的人設啊!

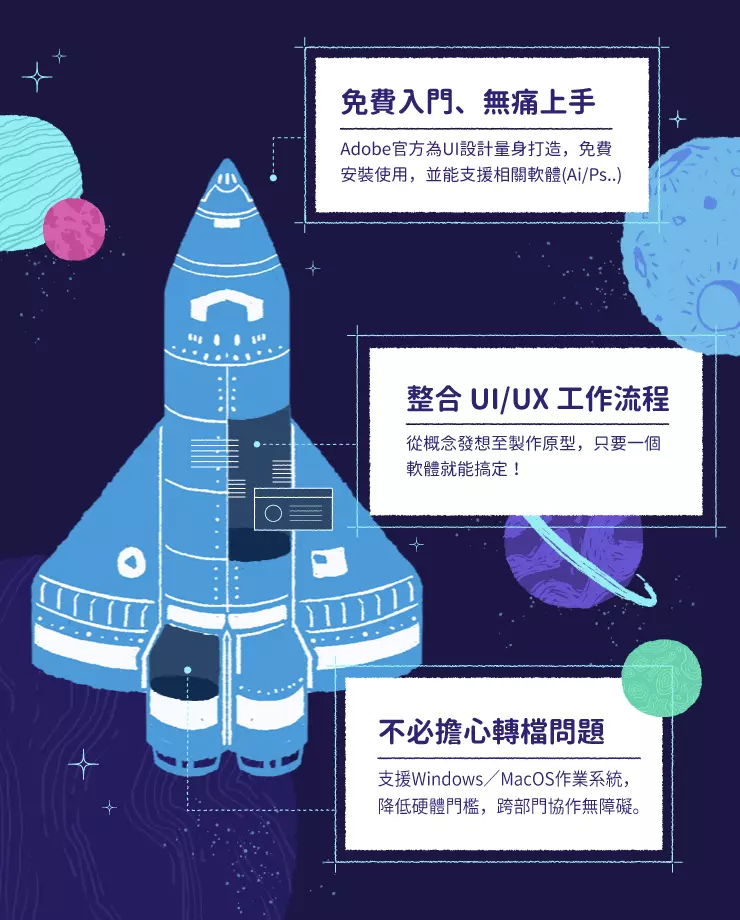
「Adobe Xd」是⋯⋯
Adobe 軍團最新推出的 UI/UX設計工具,徹底整合以往僅用 Illustrator、Photoshop 的設計流程,你可以在 Ai 畫好插圖後複製貼上到 Xd,也可以直接打開 .ps 檔案,更酷的是日漸強大的 Adobe Xd 現在還可以將設計稿直輸到 After Effects 做動態介面設計。
除此之外,支援全球設計師通用的原型設計軟體 ProtoPie、標註協作工具 Zeplin等,使用擴充外掛更可搭配 Google Sheet、Microsoft Teams及 Slack 等生產力工具,提升團隊協作效力。



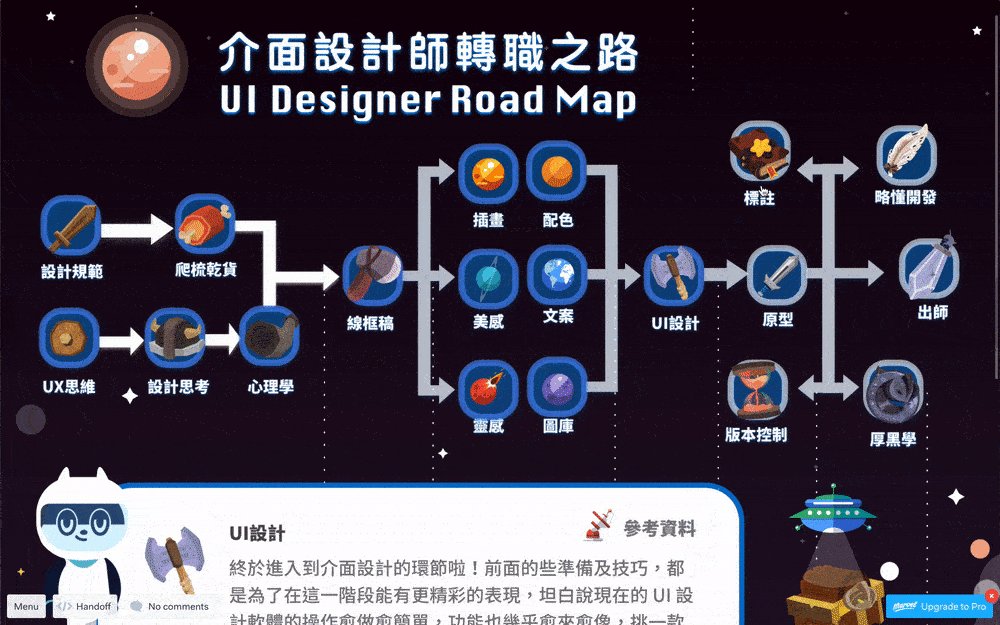
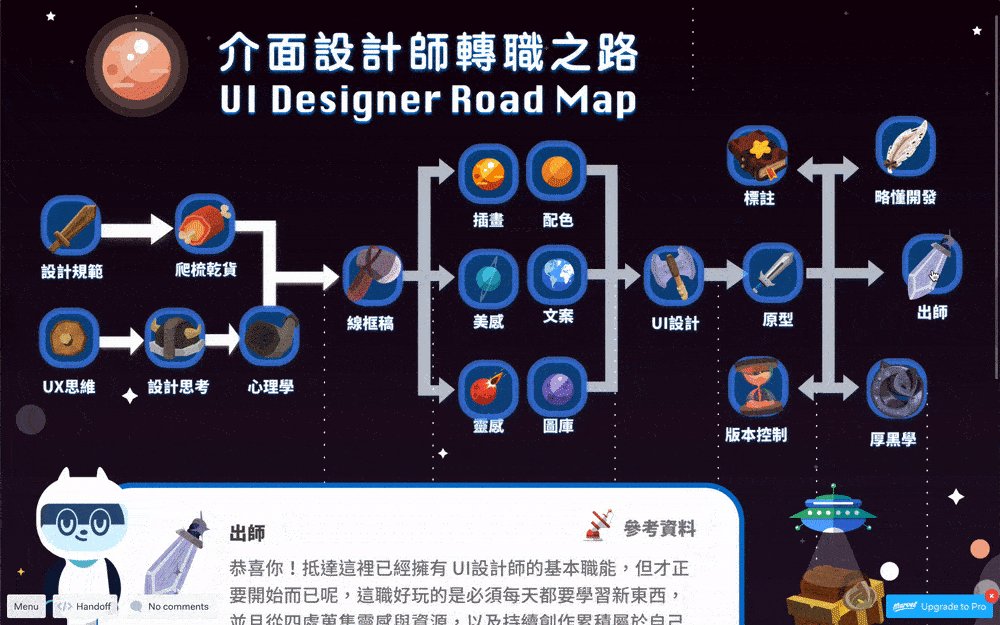
漫談成為UI設計師,你必須知道的事
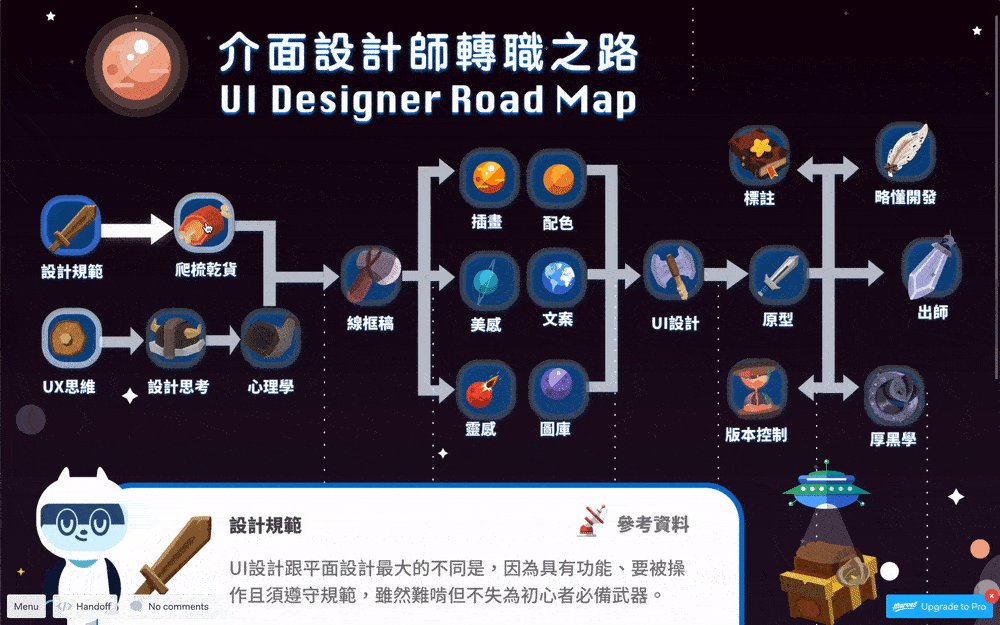
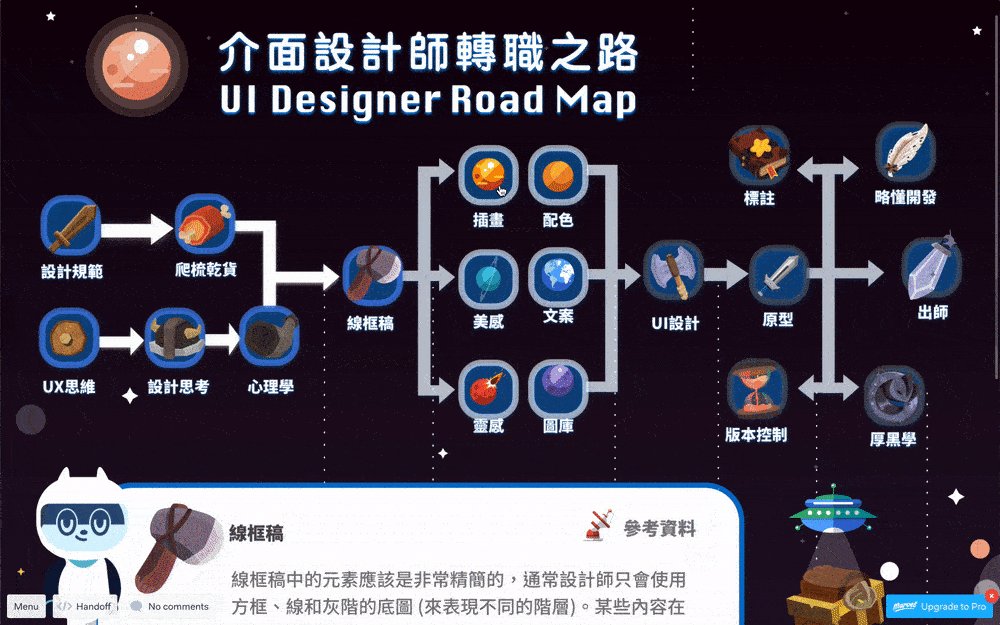
由於工作關係,接觸到許多想轉職進入 UI/UX產業的同學,熱心的 Riven 雖然都能慢慢回答,但總覺得少了個系統性的解答,因此撰寫了「介面設計師轉職之路」的文章,細數職場 UI 設計師所需要點的技能途徑,並附上相當多的參考乾貨,這篇文章吸引到相當多的迴響,也間接成為這門課程開立的契機。


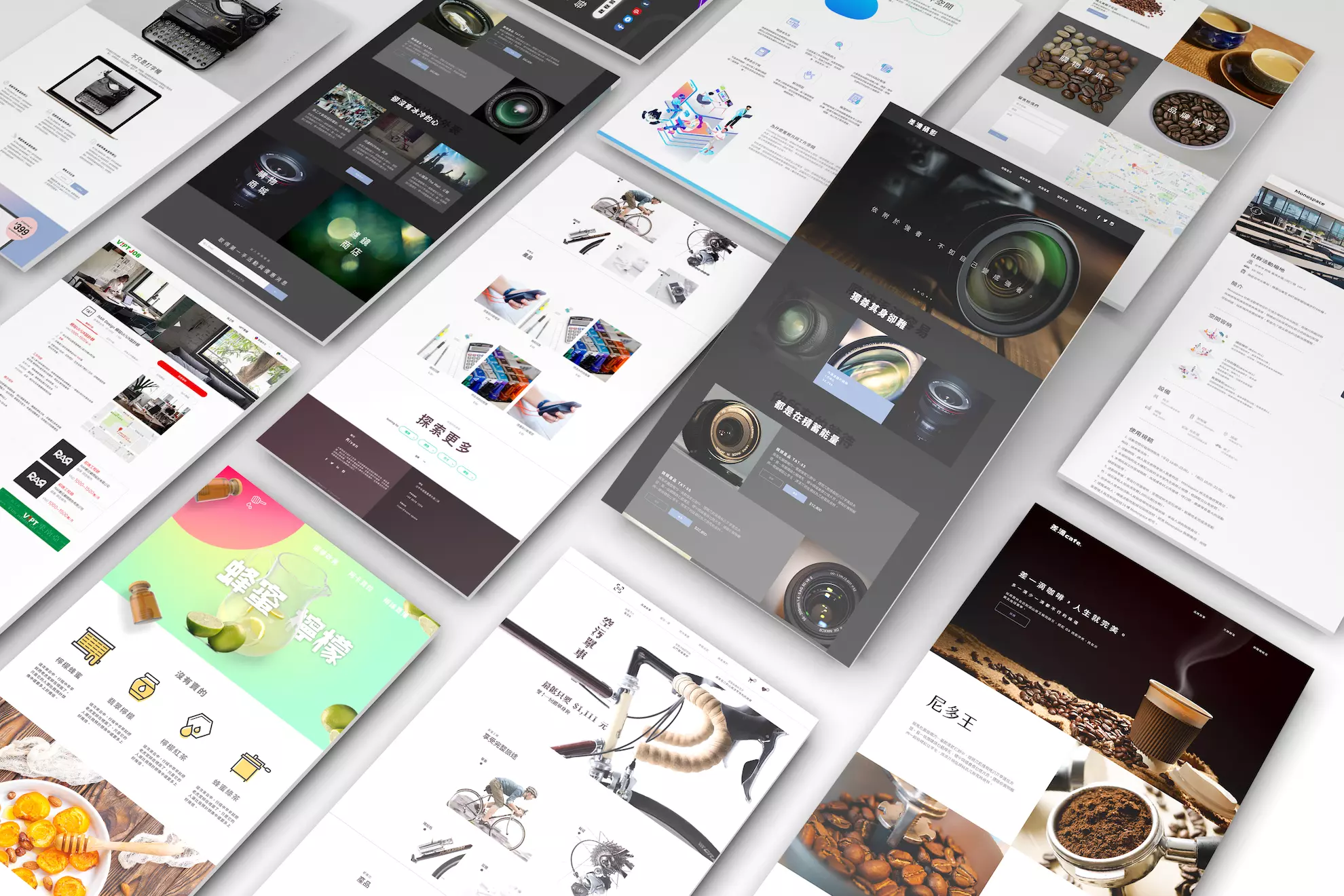
學習成果|網站專案的UI設計
這堂課裡,Riven將會帶你一步步規劃、設計出一份「品牌形象網站」的介面設計開始,完整分享專案設計過程與可利用資源,若募資人數達標則再開放三種延伸的進階網站專案類型,從中學習業界的設計流程與思考方式。
並且,除了這幾次練習專案中的作品,也能習得在開發團隊中的定位、協作技巧,我們會協助你找到 Side Project 練習機會,並且提供學員商業接案與職缺媒合的資源,從線上學習到下線轉職虛實連貫。






Riven 在 Medium 上常撰寫 UI/UX介面設計相關文章,僅限定平台 Premium會員閱讀,凡購買本課程的學員們將會收到無料觀看的連結通知,持續透過中文且整理過的資訊,學習精進。

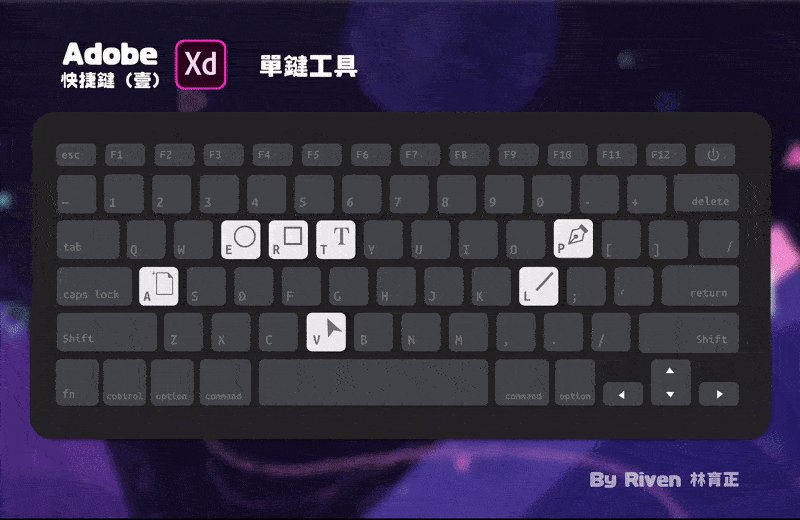
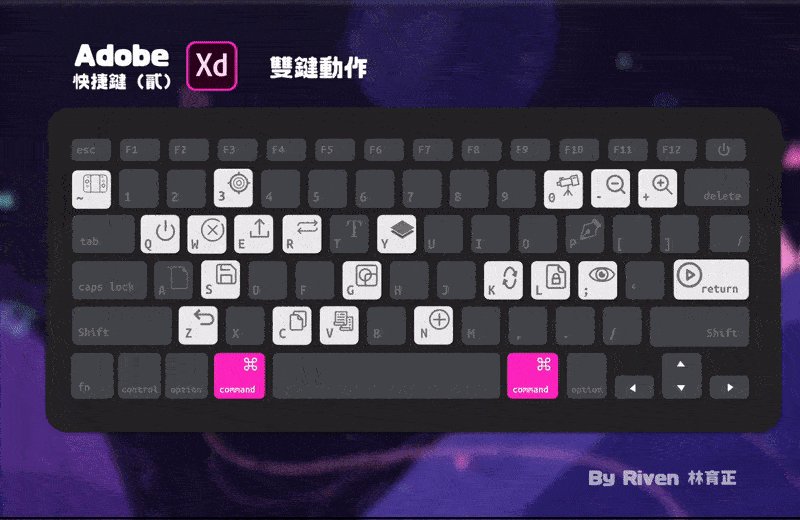
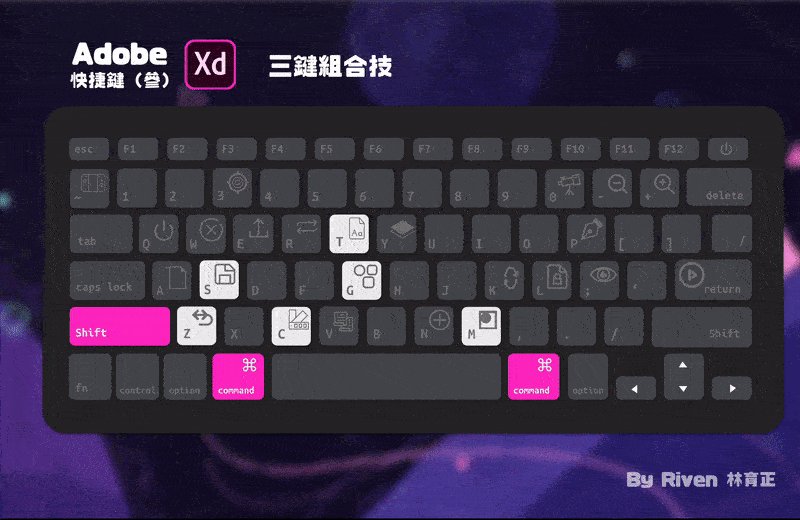
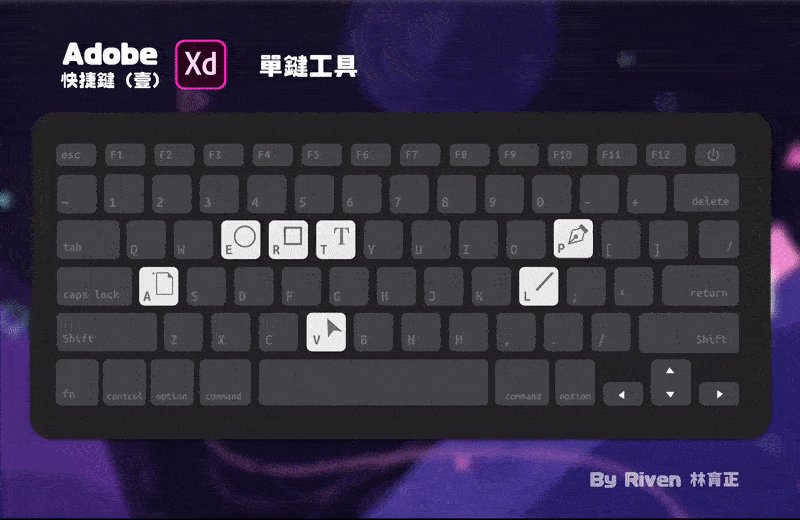
為了提高學習效率,Riven 會在課程上製作簡單易懂的教學懶人包,像是設計可以幫助記憶快捷鍵的 Adobe Xd 快捷鍵盤,所有特製內容會贈送給每位參與的學員。

還在走傳統的瀑布流的開發流程嗎?結合精實UX的設計方法與敏捷式開發,從零開始示範數個設計專案,帶給你最新的業界設計流程。
上完體驗課程,想要進一步學得更多、更好?
點擊看完整課程【Adobe Xd設計實務|成為UI設計師的8項核心技能】
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。