這篇主要的內容,是我看過《看得見的符號》一書後,加以延伸、重述的內容,會和我曾經寫過的一篇文章部分內容重疊;雖然這篇文內容不少,但事實上只沾上《看得見的符號》所有的內容不到 10%,更不是完整的符號學概念。
但希望足以讓對平面設計有興趣、想略知符號學概念的人,得以超脫繁複抽象的理論名詞,掌握符號學的精髓。如果有哪裡說得不夠清楚、甚至有說錯的地方,還請各位直接提出來,讓我有修正自己認知的機會。
淺談符號學的歷史背景
二十世紀初期,瑞士語言學家 Saussure 索緒爾開始針對符號在語言系統中扮演的角色,做一系列的研究,並在語言學的課堂中發表。
因為索緒爾是語言學家的關係,在索緒爾的符號學理論中,並不探討接受訊息者(書中稱之為閱讀者)所扮演的角色;這大概是因為語言學強調「語言存在是因為在一群人中達成了穩定的共識,也就是構成了語言社群。」而既然已經達成了共識,那閱讀者的個體詮釋變數就小得許多。
在同一時期的美國,也有一位哲學家 Peirce 皮爾斯,提出符號學的相關研究;在皮爾斯的研究中,符號學就不是只在語言學的框架中探討而已,也因此在皮爾斯的符號學理論中,閱讀者「如何詮釋符號」成了同樣重要的因素。
以下即會簡介這兩位符號學先驅的概念,並將其與 ICON 做連結。
符號學基礎
- 何謂符號?符徵(signifier) 與符旨(signified)
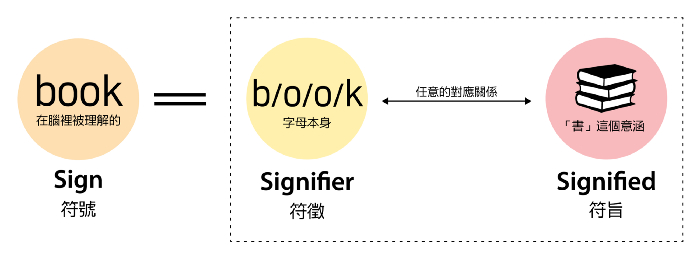
很多人會以為符號和符號的意義是分離的,但無論是在索緒爾還是皮爾斯的符號模型中,符號是「符號的模樣與符號指涉的意義」的組合物。索緒爾將組成符號的元素分成「符徵 signifier」和「符旨 signified」,符徵指的是「dog 」這個字母組合,符旨則指的是「『狗』這個指涉對象」。

但我們為什麼會把「d/o/g」三個字母這樣的排列組合,理解為「狗」呢?索緒爾指出,(在語言學中)符徵和符旨的關係通常是約定俗稱的,也就是說這純粹是因為一群人有了這樣的語言共識,所以「用 dog 來指涉狗」這樣的符號用法,可以成立。
更具體來講就是說,用 dog 這三個字母的組合來指稱「狗」這個對象,純粹是偶然,不是基於一個先設的規則而設計出來的;在不同的語言系統,也不會剛好對應,例如在法文中就是 chien,在西班牙文中則是 perro。
但在一開始說了,索緒爾的符號學研究是針對「語言」,但還有更多圖像式的符號;這些圖像式的符號中,圖像與意義的連結就不一定是毫無關聯的,例如下圖的 ICON 會讓我們有「狗」的意義解讀,是因為 ICON 長得像狗。因此關於更廣泛的符號學理解,尤其是理解 ICON,我們就需要皮爾斯的符號學模型。
- 何謂符號?對象 (Object)、代表物 (Representamen) 與詮釋項 (Interpretant)
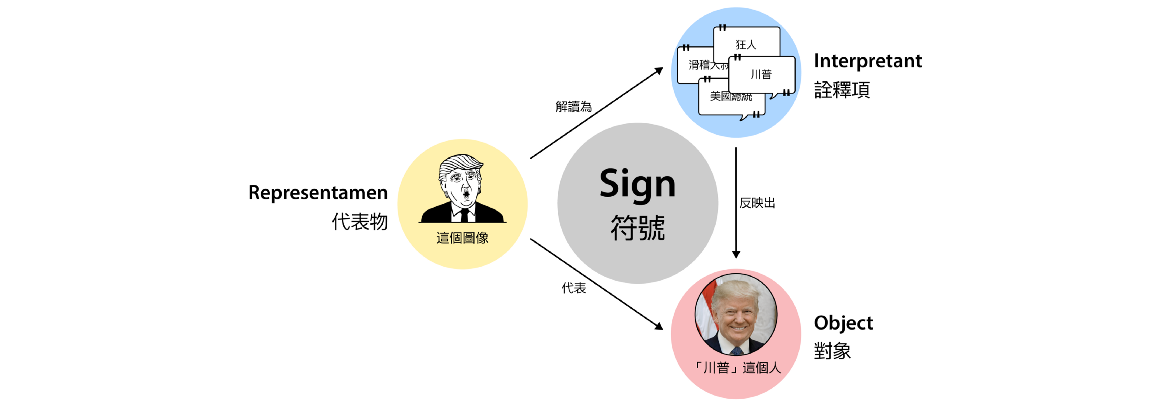
皮爾斯將符號的構成,分成三個要素:對象(Object)、代表物(Representamen)和詮釋項(Interpretant)。
「代表物」則指得是符號的模樣,即類似「符徵」;「詮釋項」則是符號使用者所理解的心理概念,即類似「符旨」;「對象」則是符號所指涉的外部事實。

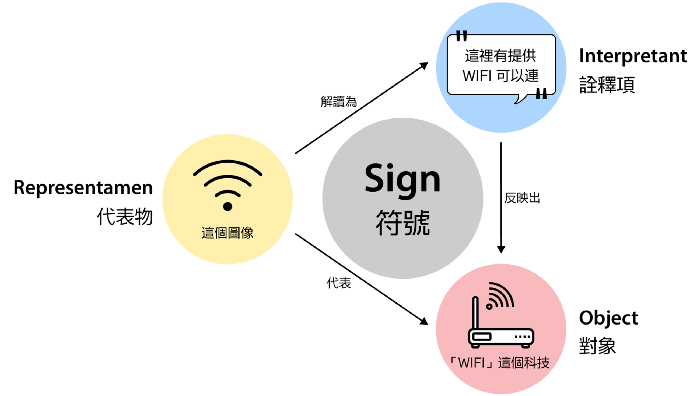
我在讀到這個模型時,覺得「對象」和「詮釋項」的概念很相似,但它們實際上是有差別的;以上圖的 ICON 來說,「對象」指的是「WIFI 訊號」,是一種像似符號,然而我們對這個符號的意義解讀——即「詮釋項」——可能是「這裡有 WIFI 可以連」。

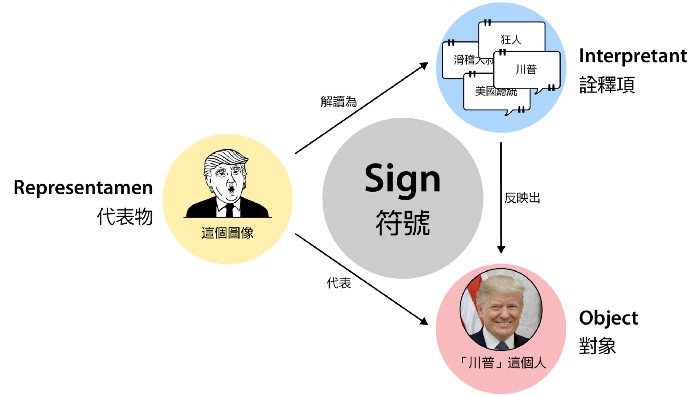
再舉一個例子,上圖這個 ICON 試圖再現的是川普這個人,所以我們可以說這個符號本身指涉的外部事實為「川普」,即為符號的「對象」層面;標誌所想告訴閱讀者的「詮釋項」則可能會被理解為「川普」、「狂人」、「美國總統」甚至「滑稽大叔」等不同意涵。
符號如何產生相對確定的意義?
我想各位應該已經發現:無論是索緒爾還是皮爾斯的模型,符號如何被解讀都是一個問題。雖然語言學中的意義解讀是基於一群人的共識,但仍然會有模糊的地帶,例如「train」這個單字可以同時有「火車」或是「訓練」的解釋,甚至開始有跨語言系統的諧音梗出現——「非讀BOOK」。
在皮爾斯的模型中,詮釋項的解讀更是完全取決於閱讀者;但為什麼明明可以有任意解讀的各種符號,在多數的情境中仍然不會有誤解的問題呢?
接下來,我們就先要來討論符號是如何被理解的,這將有助於我們更謹慎地使用符號(或者選擇不使用符號)來傳遞訊息。
符號如何被理解?
這裡我先談皮爾斯的觀點,因為這更貼近 ICON 這種符號類型的意義產生;但我在下一篇也會提到索緒爾的語言價值理論,除了這概念很酷以外,其衍生的「構句法項」與「選項結構」的概念,也與設計相當有關。
皮爾斯的符號三性質:
第一性(Firstness):符號給予的情緒感受,例如「深紅色」給我一種血腥暴力的感覺、「泛黃」給我一種年代久遠的印象。
第二性(Secondness):符號指涉的事實層面,基本上可以理解為「對象」;例如狗狗的圖案就是指涉狗這種生物,而箭頭指的方向指涉的就是某個方向,紅色的十字指涉的就是紅色的十字。
第三性(Thirdness):符號所涉及的關聯,通常是一種社會文化的成規,例如紅色的十字會被理解為醫療救護(但紅色十字的事實層面,是完全沒有這種意涵的),貓狗的圖案可能會被理解為「寵物」(但寵物明明是一個更大的集合,貓狗也未必都是寵物)。
第三性其實同時包含著第一性和第二性,我們可以把第三性想成「經驗、關聯、情境、脈絡」等等的心理狀態,我們是把第一性和第二性放入這些心理狀態來理解符號。
此外,皮爾斯還定義了三種符號類型:像似符號(Icon)、指向符號(Index)與規約符號(Symbol),用以說明符號指涉對象的三種邏輯。
- 像似符號(Icon)
像似符號與指涉的「對象」樣貌接近,例如狗狗的圖示就會讓輪廓像狗;照片也可以視為一種像似符號,而語言中的「狀聲詞」也算是一種像似符號。像似符號所代表的對象相對具體明確,在詮釋上通常也是被詮釋為對象本身,因此算是最常被運用的符號類型。
以下給出幾個主要以像似符號來運作的 ICON 圖示:

- 指示符號(Index)
指示符號與指涉的「對象」有某種關聯,而我們在解讀時是基於這種關聯來了解指涉的對象為何。例如「貓尾巴」是「貓」的一部分,但我們看到這個符號時,可能就會將指涉的對象理解為「貓」而非「貓尾巴」(如果理解為貓尾巴,就是像似符號了)。
也可能是方向/概念上的關聯,例如「向右箭頭」代表的就是「某個東西在右方」,而通常不會只把這個箭頭理解為箭頭。
以下給出幾個主要以指示符號來運作的 ICON 圖示:

- 規約符號(Symbol)
指示符號與指涉的「對象」本身毫無關聯,我們是透過某種機制(習慣或社會文化等等)將兩者連結在一起,所以和前兩者符號不同,如果沒有特別學習這種機制,就難以辨識規約符號。
例如電腦裡許多應用程式的圖示,大多是一種規約符號,我們是用久了才知道哪個圖示對應到哪個應用程式;「禁止標誌/叉叉」也是一種規約符號,我們是被社會化以後才知道它代表著禁止的意涵;「紅色」代表危險,「綠色」代表健康,也算是一種規約。
以下給出幾個主要以規約符號來運作的 ICON 圖示:

- 像似符號/指示符號/規約符號互不衝突
例如,「川普的圖像」指涉到「川普這個人」,是因為像似符號;但我們可能也會將它詮釋為「美國總統」,這一方面有指示符號的性質(川普是美國總統的其中一任),也有規約符號的性質(我們得先學習到川普擔任過美國總統)。
因此我們在運用 ICON 時,必須格外注意,我們是透過哪一種性質去指涉我們想指涉的對象(或使符號有其意涵);也要反過來思考,當我們有一個想要指涉的對象時,用哪一種途徑(或如何組合運用)會比較合適。
- 錨定功/連結功能
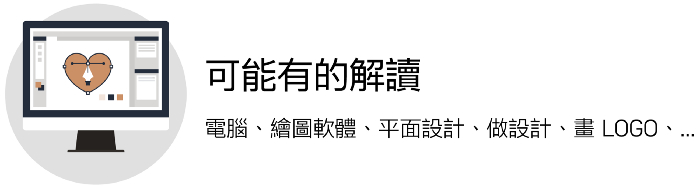
即便透過像似符號/指示符號/規約符號的性質,可以將圖像符號的意義相對收斂,但仍然有著許多不確定的的地方;例如下圖的 ICON 就可以有好幾種解讀。

但簡報設計實務上,我們常常會在 ICON 底下加上文字說明,如下圖所示;原本五個意義不精確的 ICON 到了這張圖中,訊息就變得相對精確了,這是羅蘭巴特所說的「錨定」,也就是透過文字使閱讀者忽略其他可能的詮釋,只專注在特定的詮釋上。

「連結」是和「錨定」類似的功能,但不同之處在於,「錨定」是將符號本身可能有的諸多詮釋收斂於一處;「連結」則是補充符號本身(除去文字以後)所看不見得詮釋,例如 ICON 標題以外的說明文字,主要發揮的就是「連結」功能。
例如下圖,我就在「盾/劍/怪物」的旁邊分別說明文字,讓大家可以了解這幾個 ICON 是要比喻時間管理就像在打怪一樣,要準備好武器防具。

連結功能更常見的應用,是在圖文漫畫中,以對話的形式呈現;例如下圖就是透過對話來連結出「這個人在推薦他所寫的書」:

無論是錨定還是連結,在簡報設計實務中,都可以讓藉由 ICON 所想表達的意思相對具體與完備,是除了選擇合適 ICON 以外、同樣重要的事情。
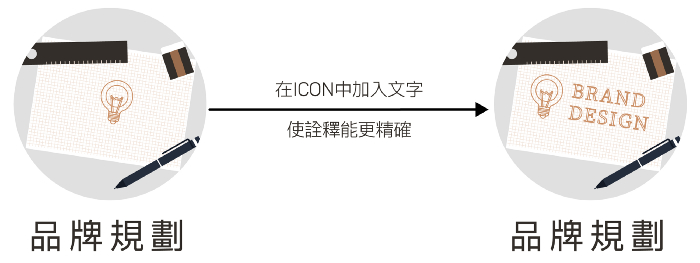
有時候我自己在設計 ICON 時,會把文字訊息也包入 ICON 中,例如下圖「品牌規劃」的 ICON,我就將「Brand Design」的文字放入圖像中:

小結|ICON 不是擺好看的而已
不否認,ICON 確實有裝飾畫面的作用,但如果只為了裝飾而裝飾、而忽略了 ICON 本身的符號學意義,ICON 可能會反過來干擾訊息的傳達。
在下一篇,我預計會進一步談索緒爾認為符號如何產生精確意涵的「語言價值理論」,以及衍生出來的「構句法項/選項結構」概念;這些概念會比較抽象乏味一點,但對於理解設計的「隱喻/轉喻」手法很有幫助!
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
- 訂閱可能性設計的專欄,定期收到新文章通知。
- 延伸學習:從零到一,打造秒懂的視覺化簡報
延伸閱讀兼本篇參考資料:
書籍|《看得見的符號》·(主要參考前四章)
網路文章|〈解讀索緒爾的語言價值理論〉
所有圖片來源:可能性設計