當我們今天已經成功架設好 WordPress 網站,下一步就是幫自己的網站選個喜歡的佈景主題 (Theme),選到適合的主題除了可以讓網站更有設計感,同時也能加速網頁製作的流程。
套用佈景主題的概念有點像是使用模板,在網站的技術世界中,使用模版(或稱套版)是相當常見的事情,不過比起其他設計領域的模板,WordPress 的佈景主題由於其可拆解性與高客製程度,我們可以透過它來變化出不同外觀的網頁。
只要平常累積足夠的佈景主題使用經驗,熟知不同產業與客戶需求適合使用上哪個 Theme,在做網站案子的時候就會超級快!因此大多數網站接案者,應該都曾經買過不少 WordPress 佈景主題,經驗愈多、踩過愈多雷的設計師,在製作網站的技巧上就愈純熟。

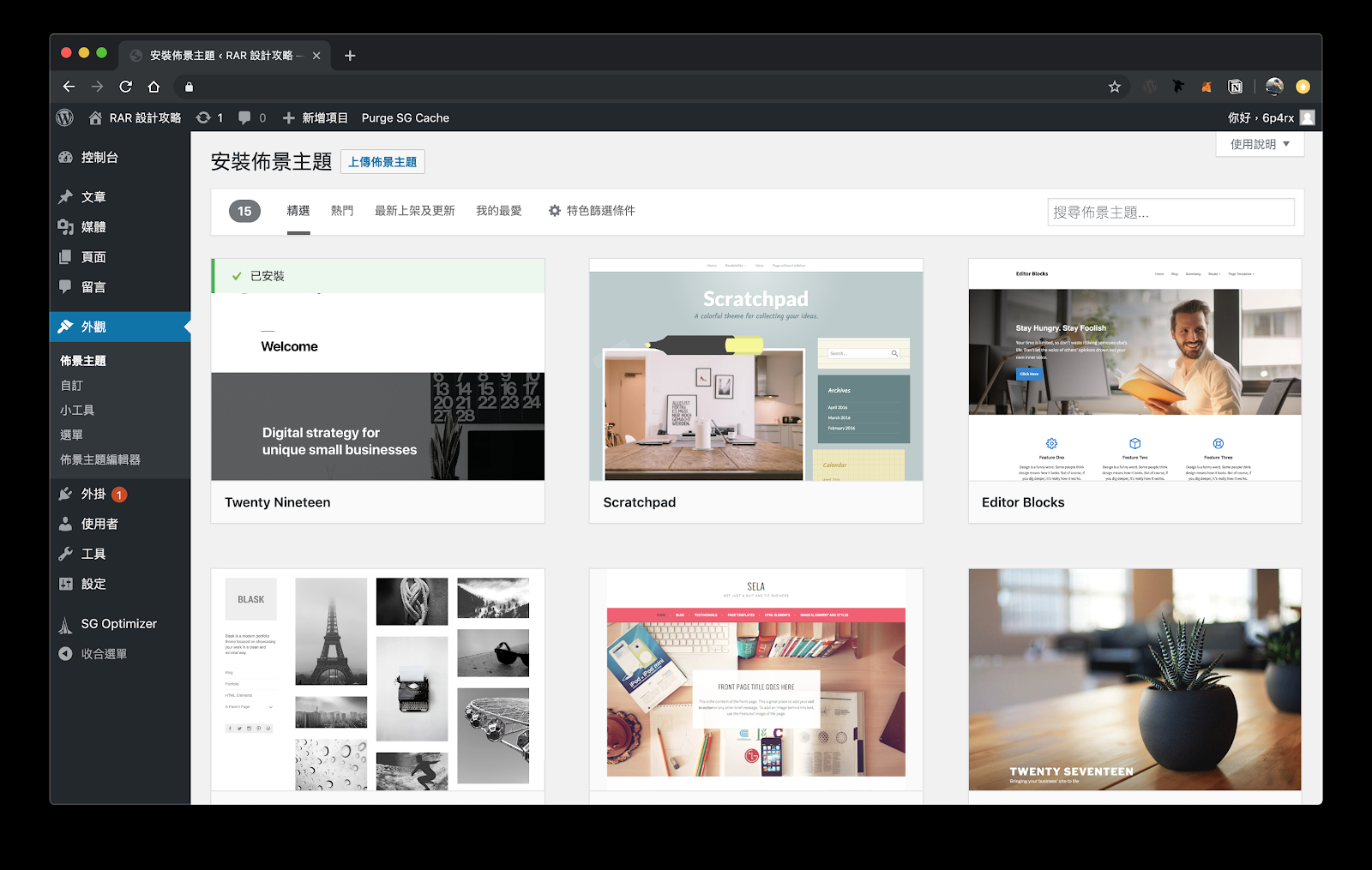
WordPress 官方提供許多佈景主題。
如果你是剛開始踏入 WordPress 的新同學,可以先玩玩官方提供的佈景主題,大多是比較簡單的介面與功能;如果你想追求更有設計感或與眾不同的網頁外觀,建議就直接購買付費的佈景主題來使用,這也是大多商業網站接案採用的解決方案。
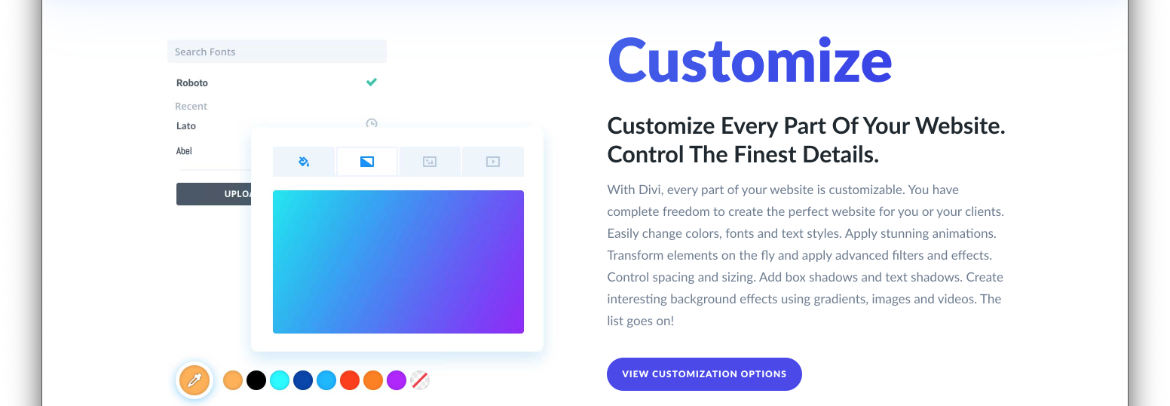
那麼哪一款佈景主題最推薦使用呢,我猜讀者們多是設計相關背景,也就是對於 UI 介面的樣式比較要求的同學,有個我很喜歡的主題推薦給你:Divi

from Divi。費用是 $89 美金一年,也有終生方案 $249 美金。
其實跟一般佈景主題差不多價格,但重點是不論選哪種授權,都可以「運用在無限個網站上。」
但這款 Divi 到底強在哪呢?我覺得有幾個關鍵點:
網頁上所見即所得的視覺編輯。
可直接拖曳、複製、編輯的元件化設計。
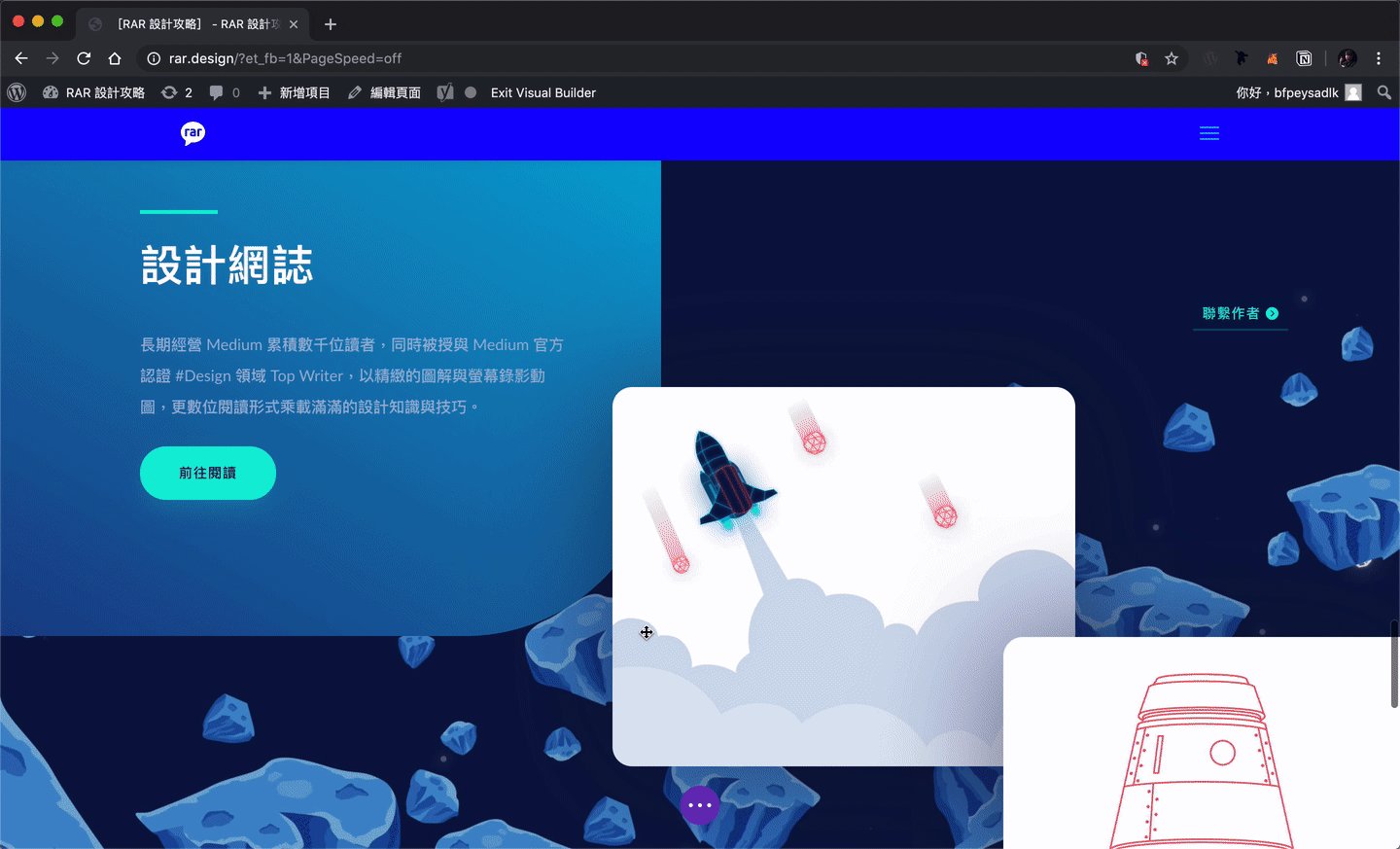
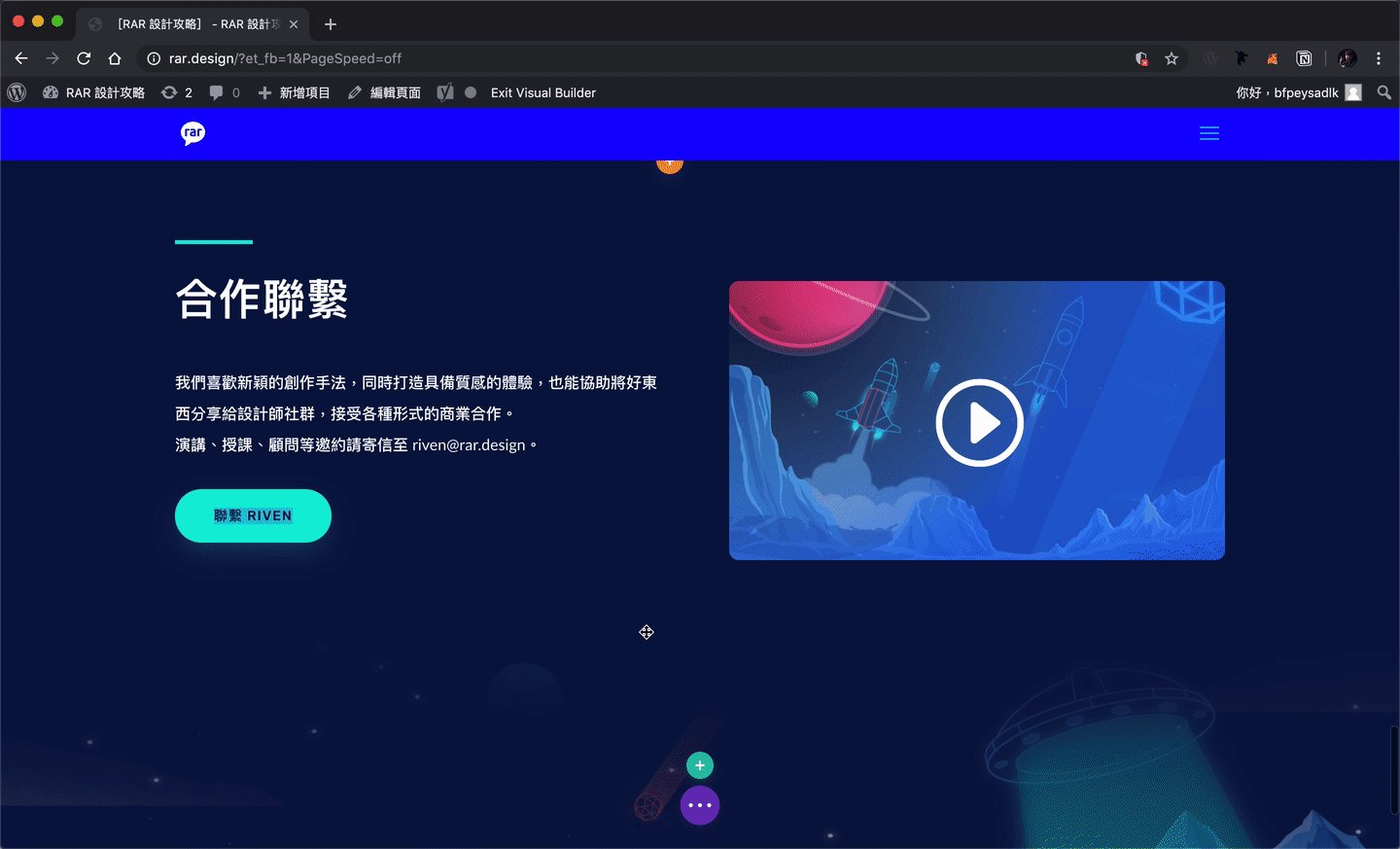
有很多具有設計質感的預設模組。
接下來呢,我來詳細說說我覺得 Divi 好用的地方。
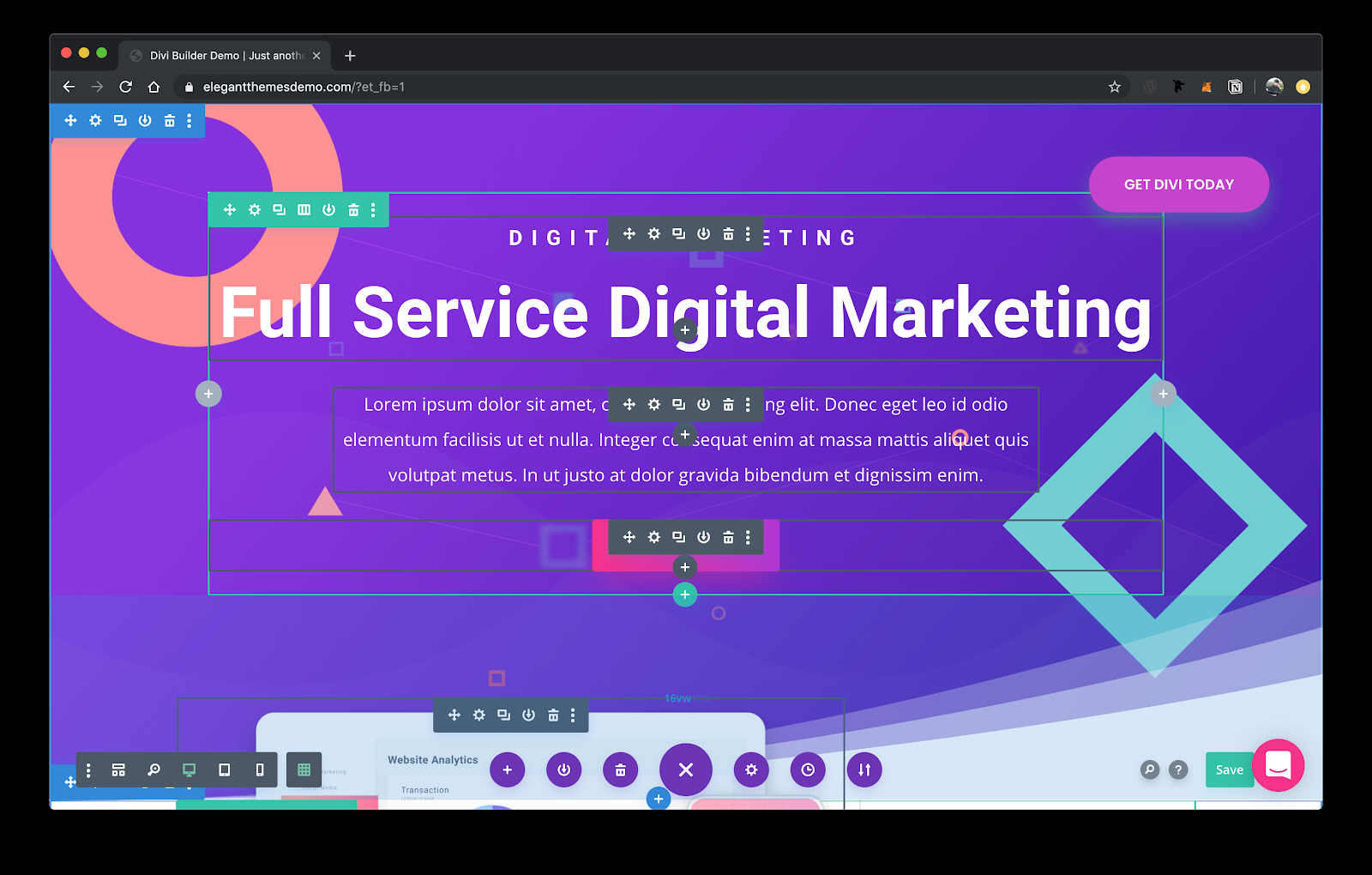
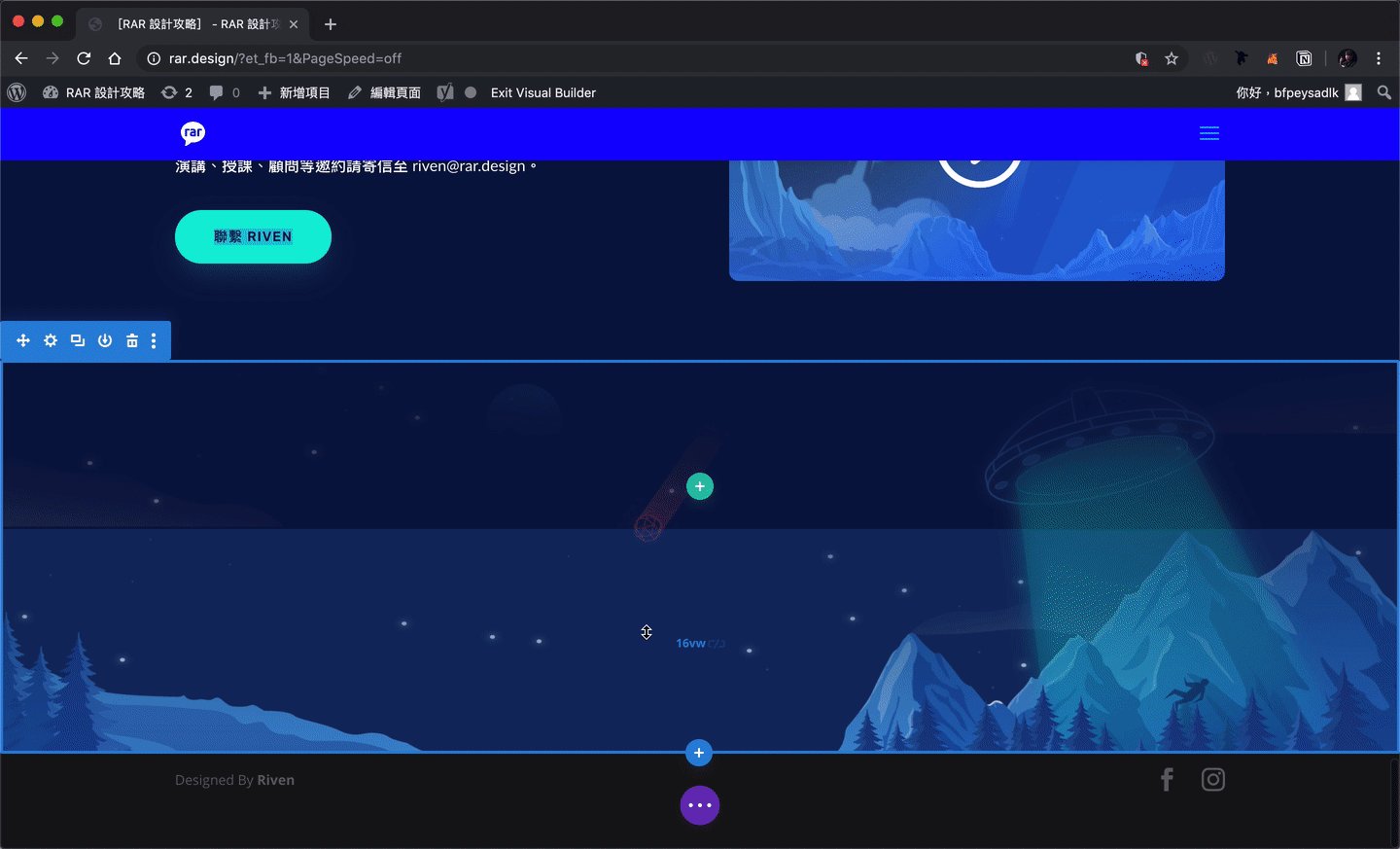
一、巢狀結構

在網站開發的過程中,會使用像是 HTML 5 或 CSS 3 等程式語言去架構出基礎雛形,其中「巢狀」就是網頁程式碼中相當基本的形式,可以想像成每個網頁裡都是由一個一個的結構從上而下組成,每個區塊裡面又包裹一層區塊,然後裡面有像是標題、文字等常見的元件(對應到上圖的藍色、綠色與黑色區塊)。
而 Divi 就是將這樣的巢狀結構視覺化,我覺得這樣超棒的!如果你是熟網頁前端語言的工程師,這樣的設計更符合編譯習慣;如果是網站架設的新手,這樣的排版邏輯相當好理解,在學習上更容易了。
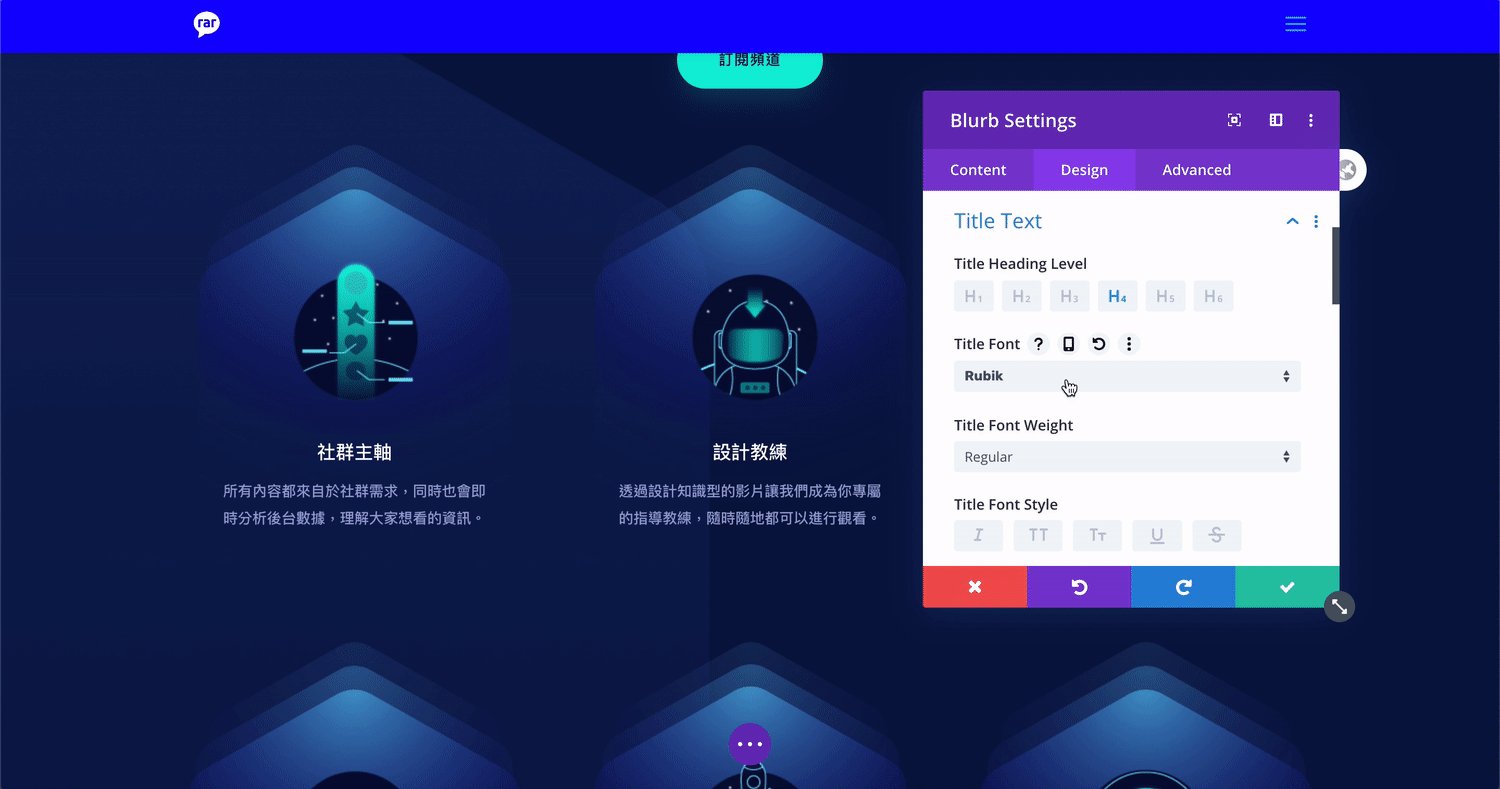
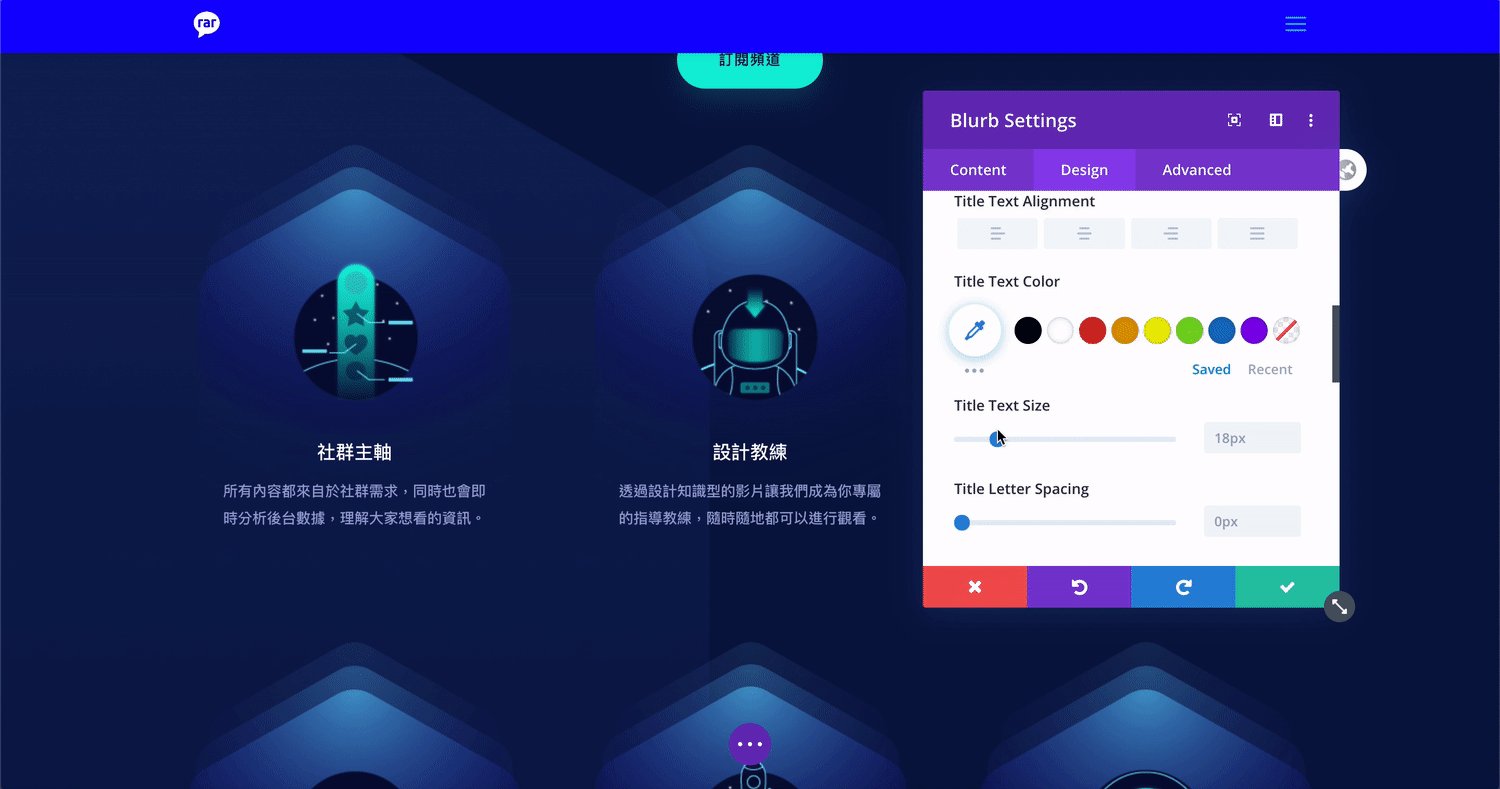
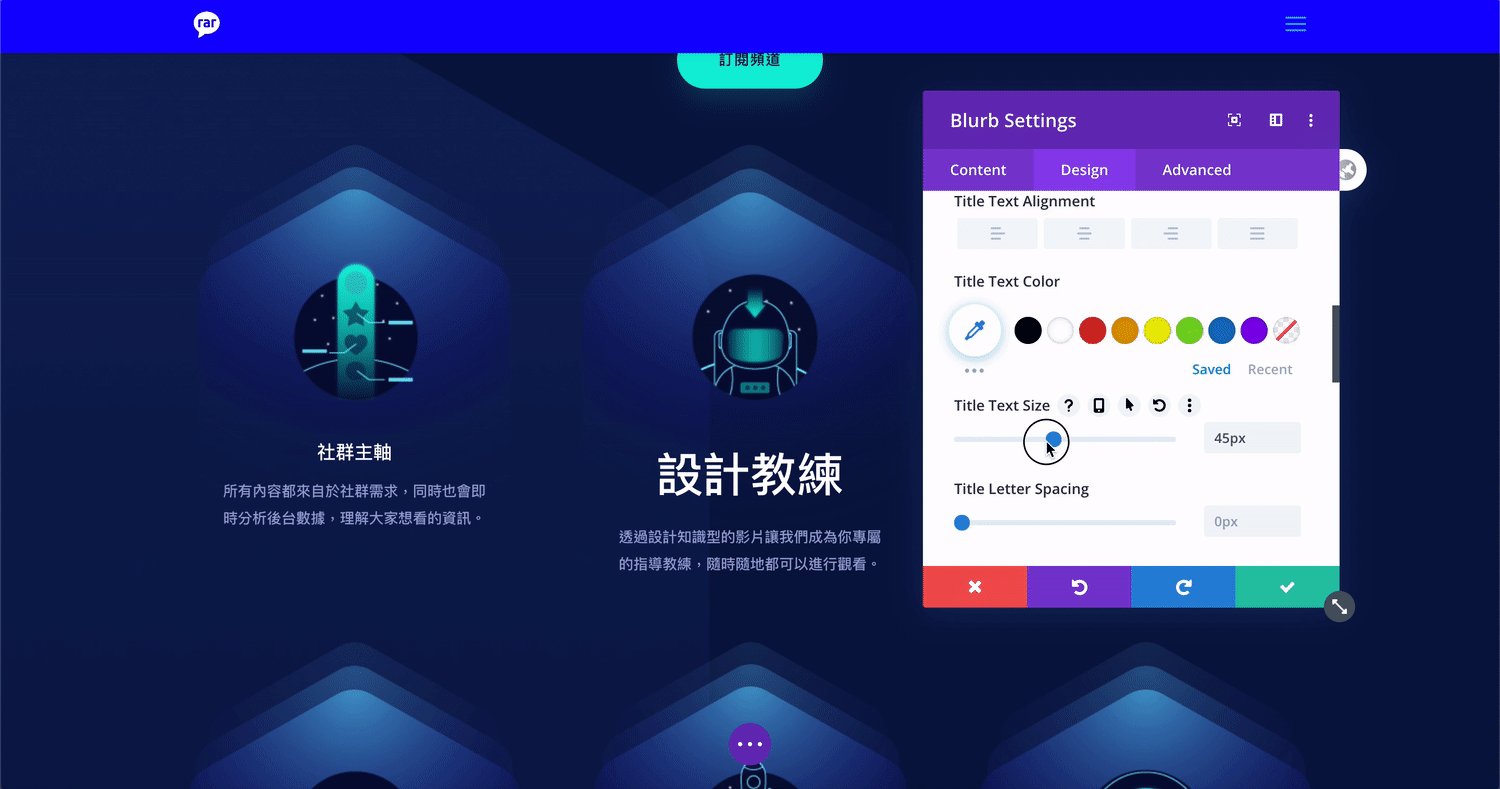
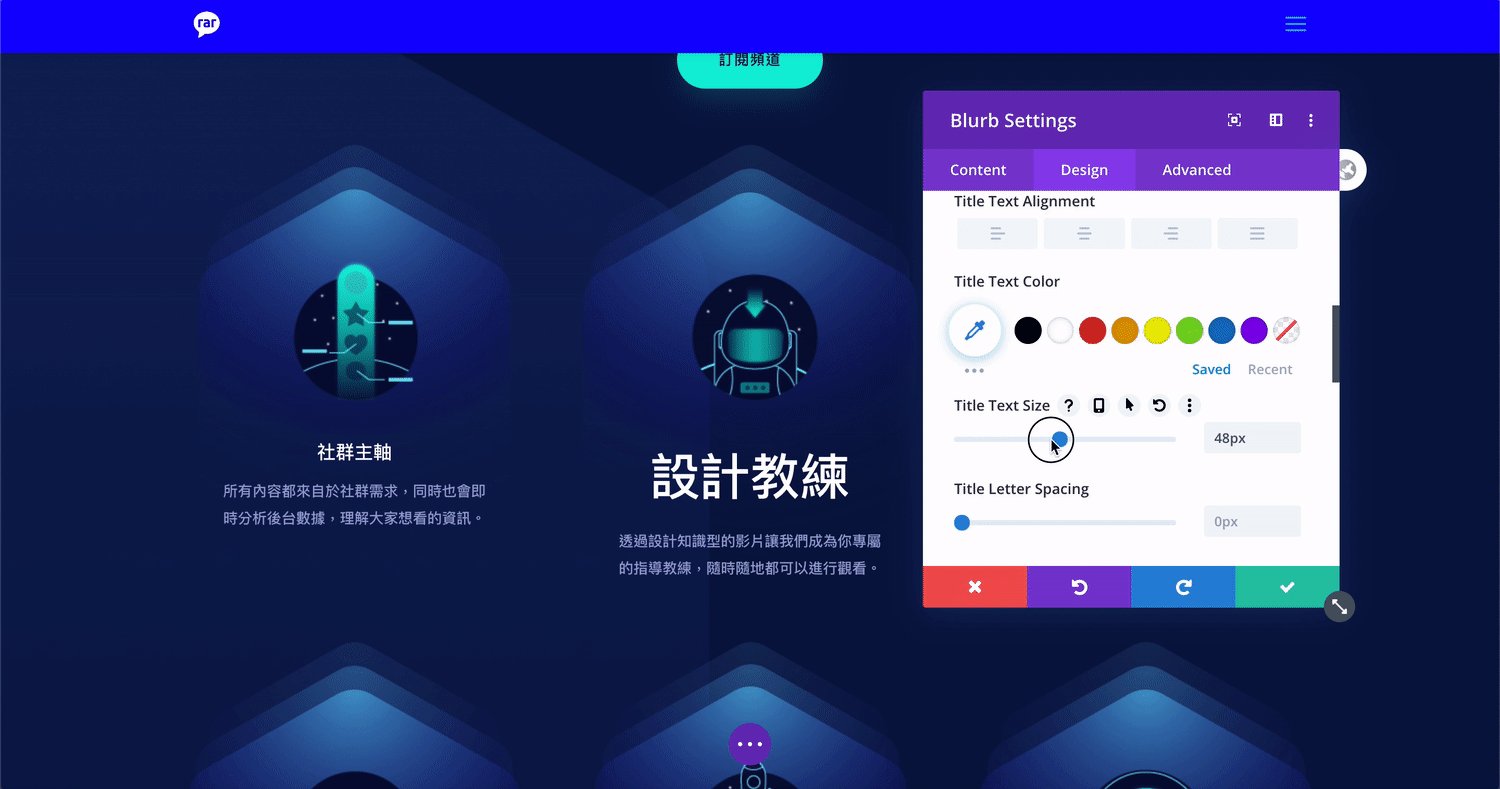
二、視覺化編輯

如果你是設計師,或習慣 Adobe Xd 或 Illustrator 等軟體的繪圖編輯,那 Divi 超級適合你的!
取代要在密密麻麻的程式碼中撰寫網頁,Divi 可以透過視覺編譯的方式直接在網頁上拖曳、調整,並附有內建的編輯器,可以直接編輯設定,而且是「所見即所得」也就是即時看到的網頁,就已經是完成的網站了。
三、設計感元件

回到文章標題重點「最適合設計師的佈景主題」主要原因就是:Divi 內建的編輯器,有很多適當且剛好的細節可以處理,能滿足設計師們對於視覺優先的需求。
Divi 有很多其他佈景主題較難處理的部分,像是漸層、陰影、圓角等等,都可以透過簡單的介面進行調整,在 UI 介面設計上來說,這些都很基本,也是現代網頁中常見的設計方法。
簡單來說,透過 Divi 我們可以更容易地把網站做成具備質感與符合現代標準的網頁,如果嘗試過其它佈景主題卻總是做不出好看網站的你,非常推薦試試看!:)
給個小訣竅
看完上面的介紹,是不是很想快點嘗試 Divi 這個超強設計感的佈景主題呢?我認為這樣的架構設計可以完成 90% 以上的 WordPress 網站需求,因此除了新手拿來練功之外,等熟悉之後使用作為商業網站設計案子使用也相當適合。
在剛開始學習 WordPress 網站的階段,透過佈景主題會覺得更有成就感,帶著這份喜悅會因此愛上架設網站。
而有時候設計師們會去雕一些細節嘛,有些可能 Theme 或 WordPress 本身已經滿足不了你,像是 Webfont、JavaScript 或是 SVG 動畫等等進階技巧,這個時候在網路上查找解法的時候,網站架設實力也慢慢地提升囉!
如果還沒有架設 WordPress 網站的同學們,可以參考我的 Youtube 頻道影片,或是下面這篇教學文章噢!
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
- 訂閱林育正老師的專欄,閱讀更多文章。
- 延伸學習:「Adobe Xd設計實務|成為UI設計師的8項核心技能」
所有圖片來源:林育正