YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
訂閱林育正的專欄,閱讀更多內容。
網路上相關資源很多,但也因此資訊爆炸亂,如果剛開始想學習 UI 設計,該怎麼開始怎麼走呢?目前台灣各大專院校也尚無完整的科系課程可以讓你學習UI/UX設計,因此大多數的設計師都是從其他領域轉職過來,甭擔心非相關背景會不適應,找到自己的學習地圖,就不會太難。
這邊整理了在學習路上重要的觀念與資源,希望能夠讓想入門 UI 設計的同學們一些參考 :D

[12/12更新]感謝大家踴躍的回饋與分享!技能樹上的內容皆是汲取自己的學習過程與業界所需的實務技能,加上由於工作關係很長被問到底成為 UI 設計師該具備哪些能力?儘管每次都竭盡所能仔細回答,但尚缺乏全面系統性的彙整。
因此我們籌備了數月,在 YOTTA 上發布了募資型線上課程:
「Adobe Xd設計實務|成為UI設計師的8項核心技能」
我是Riven,目前是 Adobe Xd 官方合作講師,定期舉辦巡迴台灣的實體工作坊與線上直播推廣UI/UX設計,這次規劃讓你可以一次點滿所有技能的線上課程,起手以 Adobe Xd 軟體技能,搭配專案式與遊戲化的教學模式,不論你是平面設計師,抑或是在其他領域努力的朋友,都可以透過這個新手友善且零基礎適用的內容,通往 UI 設計師的轉職之路。=>前往頁面

感謝學員支持,上線第一天即成功達標!

設計規範
UI設計跟平面設計最大的不同是,因為具有功能、要被操作且須遵守一些易用性規範,雖然難啃但不失為初心者必備武器。
設計規範是怎麼來的?閱讀了幾家平台釋出的版本,不難發現其中很多是使用者們已經習慣介面或操作,形成一種跟「中秋節就是要烤肉」、「端午節要吃粽子」那樣子的約定,照著規則走準不會錯。
也許在剛開始接觸設計的時候先知道這些規則跟框架,更可以讓之後的創意與技術得已突破。
值得注意的是,遊戲化體驗APP、敘事遊戲類網頁等設計,屬於設計規範外,目的是讓使用者覺得「特別」。但如果明明是一般的資訊傳達類產品,沒按照規範會讓使用者覺得「靠北」,然後被刪除或回到上一頁。
必讀規範:Google Material Design 、Ant Design、Apple Developer
延伸閱讀:
- 偉大產品背後的設計規範 (翻譯版)
- Design Principles Behind Great Products
- The compilation of subtle principles that drive design decisions in widely known products and design systemsmedium.muz.li
當這些大廠規範都已經完食,接著,你可以制定一份專案或公司專屬的設計規範(Design Principles)。
為什麼呢?主要有兩個原因:
保持產品統一性:跟企業會打造視覺識別(VI)的原因相同,尤其是在長期或多人團隊維護下,若是充滿不同元素會讓使用者感到困惑。
提升團隊工作效率:工程師都是喜歡模組化的元件,當今天已經制定好一套清楚的標準,日後就不需要再進行重工開發或重新定義視覺。

爬梳乾貨
UI/UX這行目前在台灣沒什麼相關的大學科系可選擇,與 IT 產業相同的是需仰賴大量的閱讀與自學,不管是新手村或職業人士都是要每天持續學習。
因此,取得管道以及過濾資料的能力就相當重要了,掌握更多 Know How 可以讓你變得更難以取代,不論是找工作或談薪資都很重要。
在這邊推薦中文的 Medium 平台:AAPD ,裡面有不少相關文章。

UX思維
使用者體驗 (User Experience) 與使用者介面 (User Interface) 的領域實在是有些不同,這邊僅點破一個常見誤會:UX設計師每天面對的是更多的統計資料、調研與分析,爬梳脈絡與心理預測,跟不少同學響往的「設計師(Designer)」的華麗工作日常不太一樣。盯著螢幕畫設計稿、著重視覺與美感,創造讓心情愉悅的畫面相關工作才是 UI設計師的工作內容。
萬事都有體驗,只有好的跟不好的差別,具備 UX思維可以對你的專業度大大加分,分辨什麼是好用的、適合的。知道商業市場需要什麼,略懂產品脈絡,這些會決定 UI設計師的技能廣度。
推薦中文的 Medium 平台:UX四神湯。
本〈介面設計師轉職之路〉地圖僅適用於 UID (User Interface Design)領域的技能及知識需求。若尚不明瞭 UI/UX 定義與差異的朋友,可以先參考相關推薦書籍:2018年書櫃上該有的 UX 新手設計推薦書單
設計思考
設計思考(Design Thinking)是一個以人為本的解決問題方法論,透過從人的需求出發,為各種議題尋求創新解決方案,並創造更多的可能性。IDEO設計公司總裁提姆·布朗曾在《哈佛商業評論》定義:「設計思考是以人為本的設計精神與方法,考慮人的需求、行為,也考量科技或商業的可行性。」
設計師跟美工在工作上最大的差異就是其產出有沒有解決問題、符合需求且有思考脈絡可以跟共事者溝通想法。
相關資料Google很多了,這邊僅推薦一部 2012年的紀錄片——《 Design & Thinking 設計與思考》:
推薦書籍:
1. 設計的方法:100個分析難題,跟成功商品取經,讓設計更棒、更好的有效方法

心理學
著名的人因工程學者,同時也是世紀最有影響力之一的設計師 Donald A. Norman 在《設計的心理學》中呼籲,設計師應該為了產品的「易用性」而奮鬥,否則費盡心思製造出功能多變、使用繁雜的產品,即使外觀漂亮,也只會讓消費者徒增困擾。這本書也解釋了這些基於心理學的設計原則,如何在日新月異的科技進化中歷久彌新。
幾個以使用者為中心的設計原則:
壹、「腦補用途」
指不用多說就可以知道的互動關係。比如說出現按鈕代表它可以按、Medium拍手icon是表示拍手等等;當該物件無法腦補用途時,則需要第二原則。
貳、「標示說明」
門把上的「推」或「拉」,或是中正紀念堂站星巴克廁所由於馬桶蓋掀起時看不到拉把,而在牆壁上貼了A4標語寫著紅色按鈕在馬桶側邊,等等。
參、「對應性」
「照道理來說應該是這樣。」的概念。比如說去吃三媽臭臭鍋,離你最近的火爐的旁邊應該就是旋鈕可以開火,如果開下去是打開對面的火,會很靠北對吧!
肆、「回饋機制」
就是最有感的貼心。音量關到最小變靜音的時候會震動、網頁滑到最下面的時候會回彈、按住這篇文章旁的拍手鍵的時候會有噴發特效⋯⋯等。但要避免過於重複的回饋,會搞暈使用者的。
熟知相關原則及規範後,再進行設計規劃時會感受到滿滿地踏實。
延伸閱讀: from Seal Tseng

線框稿
其實就是設計草稿,只是在產品設計上為了更擬真,一般指的線框稿(Wireframe)都會是需要可以點擊交互的,製作線框稿的目的著重在畫面間的流程與操作,並透過這份由簡單線條與去視覺化的草圖去與工程師、專案經理等團隊成員溝通,確保大家對產品最後的想像是一致的。

插畫
插畫在今年的網頁視覺上存在感愈來愈重,愈來愈多的科技公司官網及產品流程皆採用插畫來取代以往的扁平、簡約風格,像是 Slack 、Dropbox跟 Shopify等,帶來更有溫度的使用體驗,而且也更有趣。如果你是平面設計出身或本來就喜歡插畫,在設計介面的時候可以選擇自產素材,創作更具備個人風格的作品。
更多案例可以參考 Shandy Tsai 的這篇文章:2018 網頁設計流行趨勢:插畫的力量 Web Design Trend: The Power of Illustrations

美感
不論是什麼樣的數位產品(Web , App⋯⋯等),視覺都是接觸用戶的第一道關卡。每個物件的陰影、大小到圓角的處理,以及每個項目之間的間距及整體配色,都是魔鬼的關鍵細節,也是設計師的基本素養。
不多說,請用眼睛去體會。
靈感
蘋果打到牛頓的頭,達文西賞鳥展翅,這些靈光乍現的瞬間對設計師來說是稀貴的寶石,只是靈感不單是稍縱即逝的瞬間,也是自發的學習勉強積累。成功的設計師除了具備軟體技能外,每天更需要維持汲取靈感、蒐集想法,以在專案來臨時發揮實力,讓眾同事發出「哇!果然是設計師」的讚嘆。
- 每日必逛滋潤腦袋書籤:awwwards、lapa、Illustration ui
- 蒐集美感儲藏靈感 —Eagle (國產,支持一下)。

配色
許多公司或品牌會定義出 VI(企業視覺識別),其中可能涵蓋了主要的色碼,但大多是平面設計適用,但網頁上由於多了互動操作的部分,需要更多用色靈活性,像是漸層、陰影、Hover及Click的轉換⋯⋯,等。設計師們也會運用一些工作去輔助思考配色:
- 配色參考工具:Adobe Color CC、Coolors、NIPPON COLORS - 日本の伝統色
- 網頁漸層配色:Webgradients、EGGRADIENTS

文案
雖然說文案可能已經有其他部門會準備,但更常遇到的狀況是,他們也不知道你製作網頁會需要什麼樣的內容,或是今天是你要獨自完成一個網站的上架。其實當架站與設計技術經驗到一定門檻後,產文案反而是最難的,吸引人的文案是需要大量時間爬梳整理才能夠寫出來。
有一個心法是我在網頁設計上的時候常常用到「黃金圈」(Golden Circle):
由Why、How、What的順序排出文案,能比單純在吹產品多好有效太多。
需要假文假字的時候再搭配產生器:Lorem Ipsum

圖庫
網頁中會用到大量的實拍照片、或是作為背景的情境照,如果客戶那邊提供的素材不盡人意,這時候你就得自己準備了,做好美美的設計稿才能有說服力。
- 推薦圖庫:pexels、pakutaso、findaphoto
UI設計
終於進入到介面設計的環節啦!前面的些準備及技巧,都是為了在這一階段能有更精彩的表現。坦白說現在的 UI 設計軟體的操作愈做愈簡單,功能也幾乎愈來愈像,挑一款適合你的工具就可以囉。
Mac 系統電腦: Sketch (學生另有優惠),目前作為主流設計使用,自學推薦由 Monospace 與 美勞哥超佛心 共同舉辦的 UI Design Meetup #4 | 美勞哥直播帶你 Sketch 基礎教學。

另外,這裡也有一些小撇步:由子龍發起的 Tips for Design — Sketch 。
PC 電腦 (Windows) 沒得選 — Adobe Xd ,這是一款較新的 UI/UX整合設計工具,如果已經會使用 Illustrator 、Photoshop的話上手會更快,而且目前有 Adobe XD起步方案可免費下載使用,如果想透過 Xd 完整學習 UI 設計與職業技能,我們已經彙整了大家的常見問題與業界知識,製作這門內容:

原型
「完成度真高啊!」就是 Prototype(原型)的主要目標,透過接近最後成品的模擬,可以更確切的定義出團隊協作上對產品的最終想像,可以點擊、切換頁面,並加入一點微特效,也能讓開發者們更清楚知道設計師的想法,為團隊省下重工的時間(產品開發很燒錢也好花時間的)。
Sketch 、Adobe Xd目前都有支援簡易原型產出功能,如果需要更方便的工具可以選擇 Marvel APP或 Invision,若是更針對微互動效果,則是 Protopie、Principle、墨刀等

介面設計師轉職之路網頁Prototype
本篇 UI Designer Road Map 專案是受六角學院邀請,發佈出題設計稿讓參與前端精神時光屋的開發者們進行互動網頁製作。希望可以做出像英雄聯盟點擊天賦那樣的效果,我也有做份簡易的原型模擬,提供參考。

可參考 Monospace 與 韓國 Protopie 連線舉辦的原型軟體教學直播

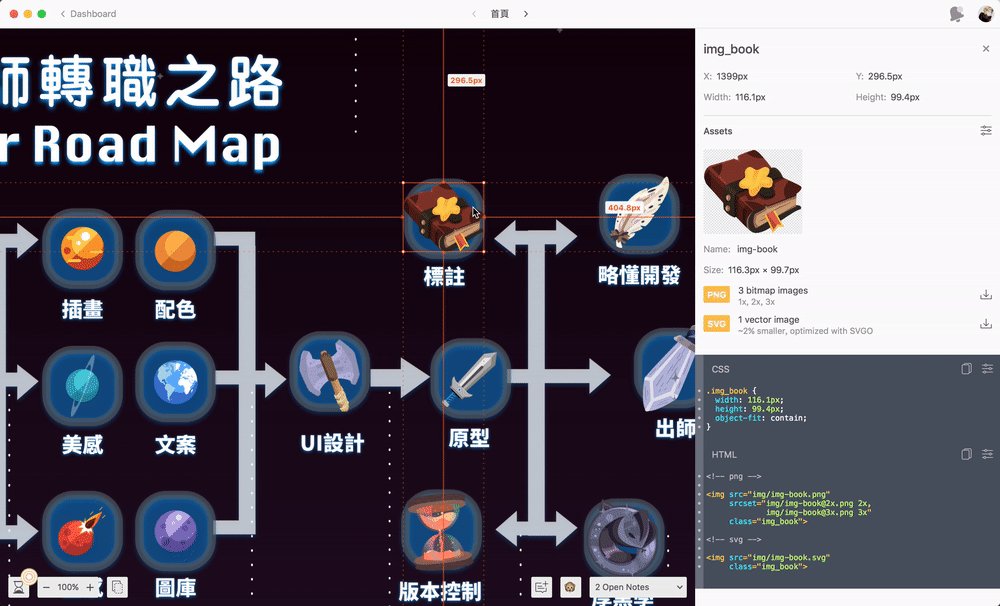
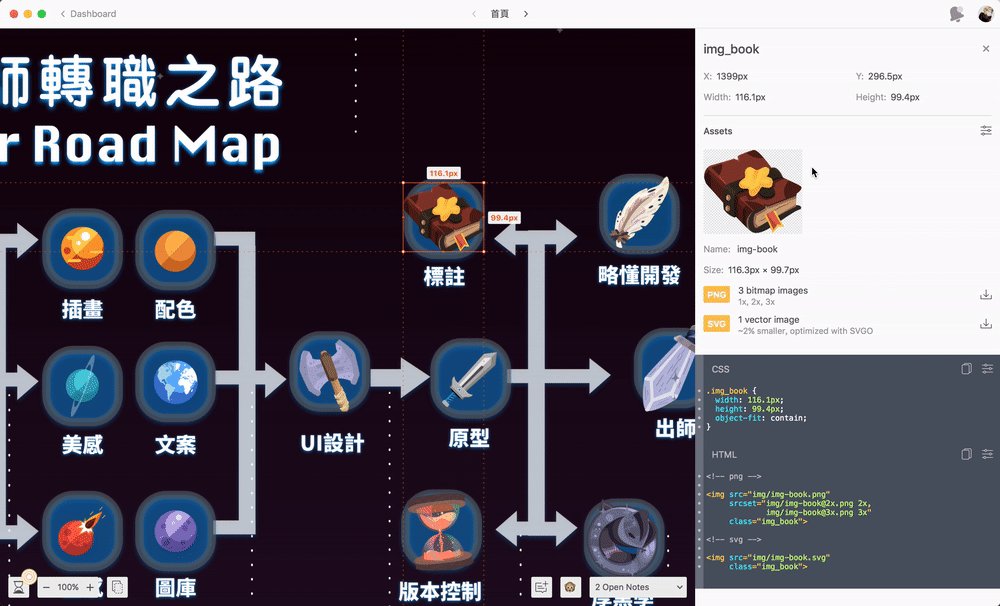
標註
這也是一個可以讓工程師提早下班的技能,透過包含字體、大小、顏色及間劇等在內的標註文件,可以讓工程師更清楚地知道設計稿的真實模樣。
可選用 Zeplin、Sketch Measure及 Adobe XD 內建的spec功能。

Adobe XD 的 spec (beta) 畫面

Zeplin 的標註畫面 (取得切圖檔案、CSS樣式)

版本控制
一個專案有時會需要多名設計師合作,如何存放檔案、命名、分工內容都是開發流程中常遇到的問題。或是 PM 想掌握每位設計師的進度、客戶想了解前後設計稿差異,這都讓設計師需要花額外的精力去處理。
設計師可以認識什麼是基礎的版本控制,進一步去了解工程師使用的 Git flow,達到團隊協作的效益最大化。 可以參考 lichin lin 的相關文章。

我們曾經舉辦過的分享活動:淺談給設計師的版本控制。
略懂開發
懂一點 Code (像是 Html5 / CSS3/JS..) 知道其網頁構成對於設計上也能帶來很大幫助,也能更靈活的做出想要的視覺與創意、並且是實務上可以被實踐的,也甭讓工程師加班 QAQ。
相關程式教學資源網路上都很多了,如果想看已經整理過的可以參考 六角學院 或 吳哲宇 的線上課程。

厚黑學
職場、商場上與人共事如此險峻,有時候面臨到的是公司內部與主管、工程師們的協作,並不是做好份內的事就可以達成專案目標,初入職場的你會感受到非常大的挫折,這時候你會需要懂一點技巧去維持設計師的立場,包括人際相處與溝通技巧,但記得:我們都是為了打造更好的產品,別走火入魔拉。
- 推薦書籍:天下第一奇書厚黑學

出師
恭喜你!抵達這裡已經擁有 UI設計師的基本職能,但才正要開始而已呢,這職好玩的是必須每天都要學習新東西,並且從四處蒐集靈感與資源,以及持續創作累積屬於自己的作品。
在此邀請您加入我所創建一個台灣 Xd 推廣繁中社群: Adobe XD練功坊 歡迎一起交流 :)

Adobe XD 作為新的 UI/UX 整合工具,相當令人期待!
Daily UI
對於剛想要入門做 UX/UI 設計的朋友來說,挑戰Daily UI (User Interface 使用者介面)的練習也許是個好方法,除了可以快速累積作品外,也能見證及考驗你是否有踏入這行的決心與毅力。
有個五千人上下的學習交流性質社團,UI Club 我們每天都會在上面發佈題目,可以作為挑戰跟練習。
如果是中部的朋友,我們剛好有準備一個沈浸式的 UI設計學習計畫 — Daily UI 100天練習生進駐計劃。

Side Project
由於剛好在經營共同工作空間,大部分的會員都是設計師與工程師,因此我深深感受到做 Side Project 的重要性,不少朋友在公司找設計師的時候,也都表示除了作品集之外,Side Project 更可以看出一個人在創造力與執行力的展現。
這邊直接推薦好友 Simon 的這篇文章:

社群參與
在家或在公司獨自奮戰,難免埋頭努力、苦讀,但可能有更多新的知識與技巧無法取得,這時候參與社群聚會是一個很棒的選擇!那裡有很多跟你有同樣興趣或專長的夥伴,能夠一起學習、成長。

社群空間在資訊產業中的實體價值仍無法取代 — Monospace。
台灣常舉辦 UI 相關活動的空間或社群:
台北:Cosign、Taiwan UI/UX Designers
台中:Monospace共同工作空間、UX/UI台中聚
台南:planett、好想工作室
由於「想轉職 UI 該怎麼做?」很常被問,就稍微整理一下,希望可以幫助到你!也歡迎各路網友、大大留言補充相關資源 :)
番外篇:平面設計領域轉職成為 UI 設計師經驗
- 換條路走(上):從平面設計到介面設計
- 平面轉UI之路:從履歷準備到面試前的心路歷程分享
- 從平面設計轉型到數位 UI 設計的翻滾人生 -ALPHA Camp Blog
- 訂閱林育正的專欄,閱讀更多文章。
- 延伸學習:Adobe Xd設計實務|成為UI設計師的8項核心技能
封面圖片來源:林育正