自從 Adobe CC 更新之後,不管是 Illustrator 或 Adobe Xd,要從矩形拉圓角都是1秒內可以做到的事情。「圓角」在現代 UI 中也是扮演著重要角色,可能代表更簡約、舒爽,但如果今天有人問你為什麼這邊要用圓角,你可以回答得出來嗎?
還記得最初在螢幕上看到圓角設計是哪裡嗎?如果是早期蘋果 iPhone 手機使用者,應該對圓角的細節處理相當熟悉吧!但你知道這其實是賈伯斯(Steve Jobs)嚴格要求後的成果噢。

不論是機身、App 或 Home 鍵都離不開圓角的 Apple 產品。圖片來源:pexels
讓我們接著從歷史上來看,在早期參與麥金塔電腦開發的美國電腦科學家 Andy Hertzfeld(安迪·赫茲菲爾德)曾在1981年寫過一篇文章「Round Rects Are Everywhere!」 ,道述當時的電腦技術只可以做到繪畫矩形、圓形,頂多橢圓形, Steve Jobs 希望工程師 Bill Atkinson 開發可以畫圓角矩形的軟體。
太困難了啦!長方形跟圓形不好嗎?
遭到工程師質疑, Steve Jobs 不疾不徐地解釋說生活周遭從房間到桌檯等都有圓角,甚至還帶著 Bill Atkinson 出去散步,試圖啟發他認識到圓角才更接近真實世界上的物件。

RoundRects 軟體
後來 Bill Atkinson 竟成功開發了可以拉出圓角矩形的軟體!當時 Andy Hertzfeld 就預料到圓角會在電腦中造成流行,但一直到了 iOS 圖標出現才正式成為 Apple 特色,同時獲得全世界設計師的認同。比起硬邦邦的長方形,圓角顯得更柔和與直觀;相較之下 Android 與 Windows 派系在當時多還是只能用矩形,猜測可能是專利影響。
在 iPhone 問世前的 20 年,賈伯斯就是圓角的腦粉啊!
那麼隨著 Modern Web / App 的發展,圓角在介面設計 ( UI Design )上究竟理論上能達到什麼樣的效果呢?這邊整理了三個理由,讓我們接著看下去。
一、圓角對眼睛感官更友善
雖然我們都能多少感覺到圓角的體驗更好,但往往不能解釋其中道理。
真相就在你的眼睛裡!
眼球感光最敏感的部位叫中央窩(Fovea),同時也是視覺最清晰的地方。處理圓形邊時候的最有效率,若是換成複雜的邊緣則需要更多大腦神經去運算。

眼睛判別圓形時最快。
巴羅神經科學研究院(Barrow Neurological Institute)研究發現,角的刺眼程度與其角度成反比;尖角比鈍角產生更強的視覺顯著性(preserved salience)。換句話說,角越尖,看起來越亮眼;一個角看起來越亮眼,就越有可能提高視覺處理的費力程度。
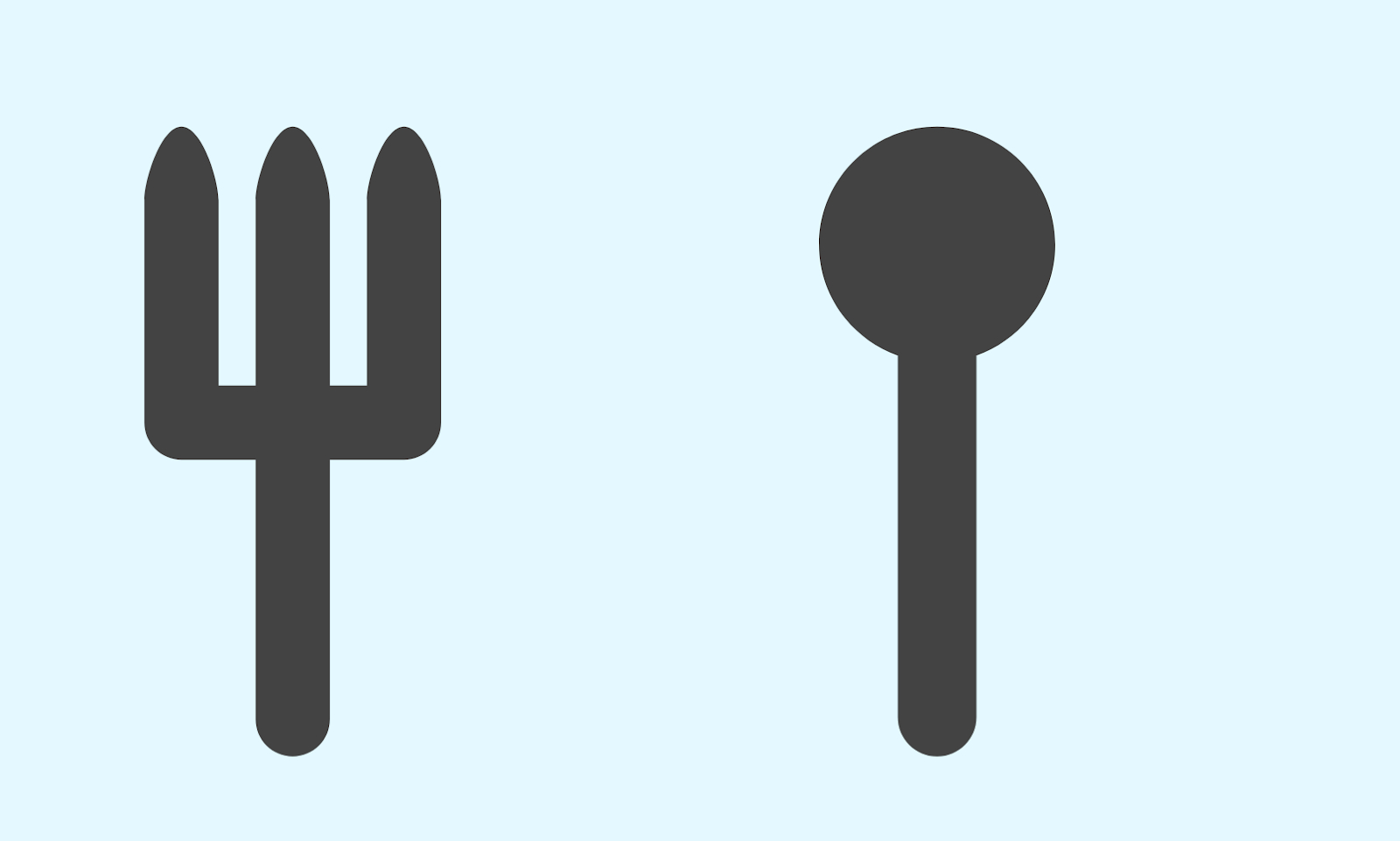
同時為了躲避風險,人類天性上就會避免尖銳的東西,因為在自然中鋒利的邊緣會造成威脅,比如說古代兵器的矛或劍,或是現在餐桌上的湯匙總是比叉子來的溫柔。

圓滑會帶給我們更多安全感。
二、整體視覺動線更流暢
在卡片式或網格佈局當中,使用圓角做為容器邊框的設計在視覺上能更有效地引導使用者跟著走,讓資訊更輕鬆地傳達。


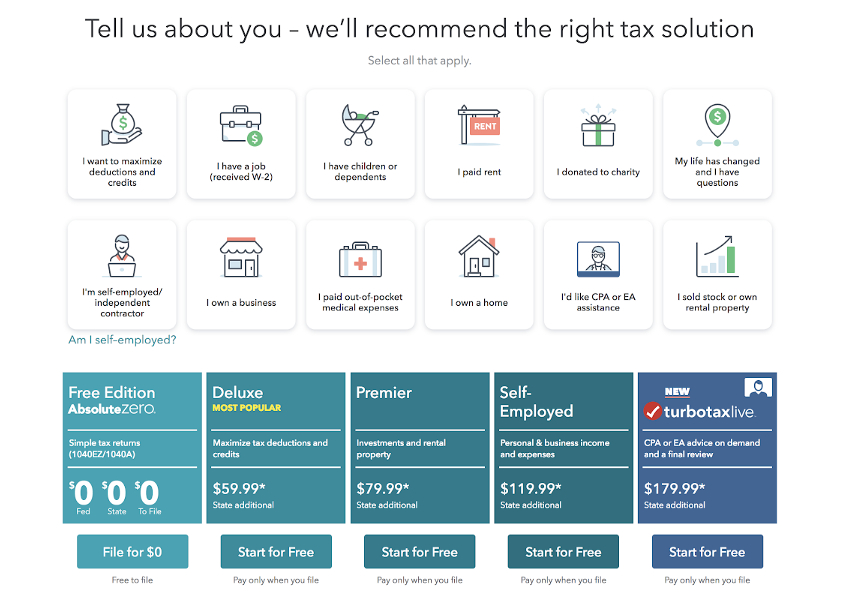
Turbotax 儀表板中使用圓角的選項更有效提示,即便下面方框使用重色彩。
三、讓使用者更好理解介面量體
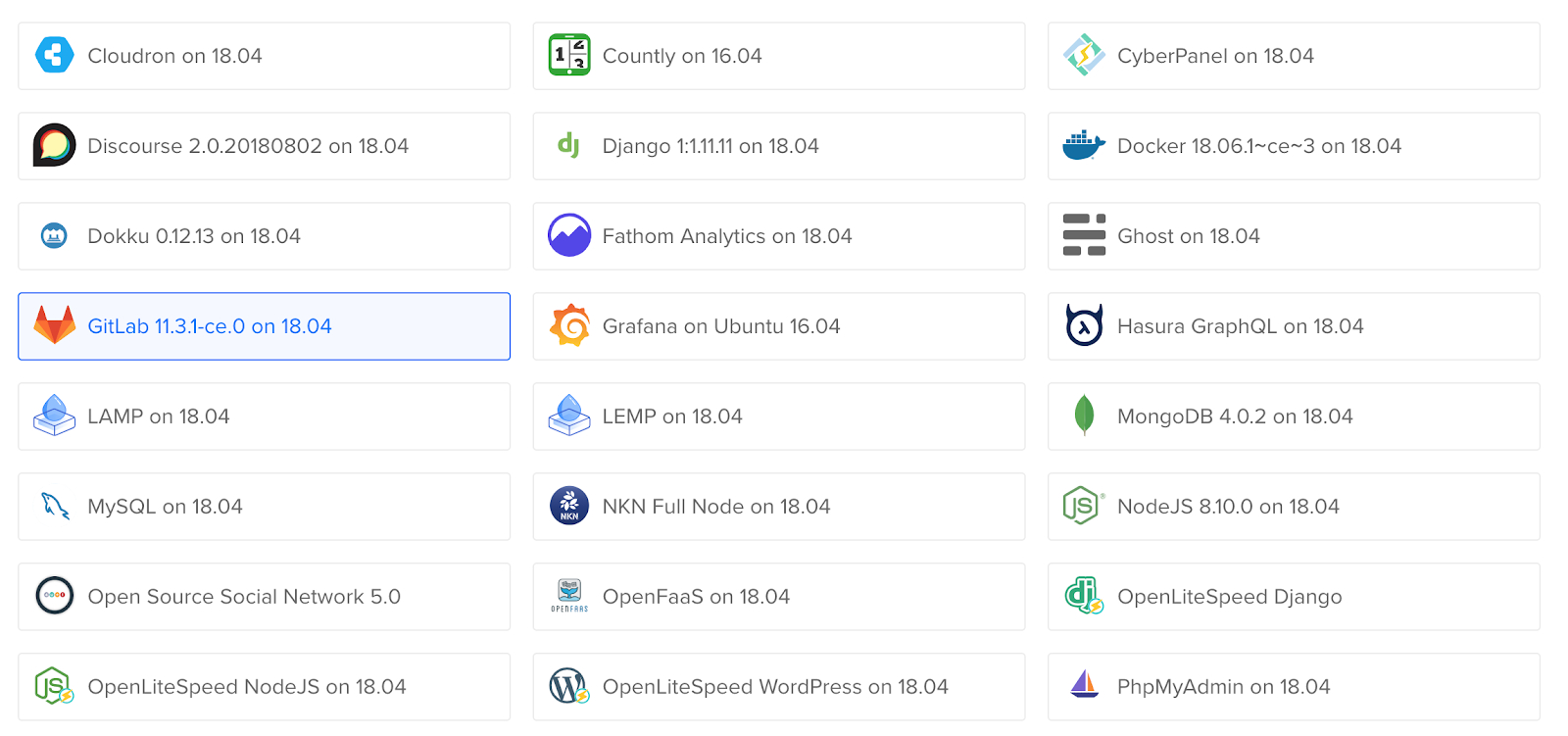
也可以讓使用者更輕鬆地目測出目前選項數量估計,更好掌握當下的選擇情境。像是 Digital Ocean 的主控台,選擇應用程式時有相當多種類,透過稍微的圓角設計可以應付多達 30 種以上的按鈕。

在滿滿的應用程式當中需要的是更快理解與閱讀。
細究其原因,是圓角有個重要的特性是內縮能「讓使用者聚焦在區塊裡面的資訊」,能更好地將注意力收斂在內容上面, 所以特別適合拿來當作按鈕或卡片。

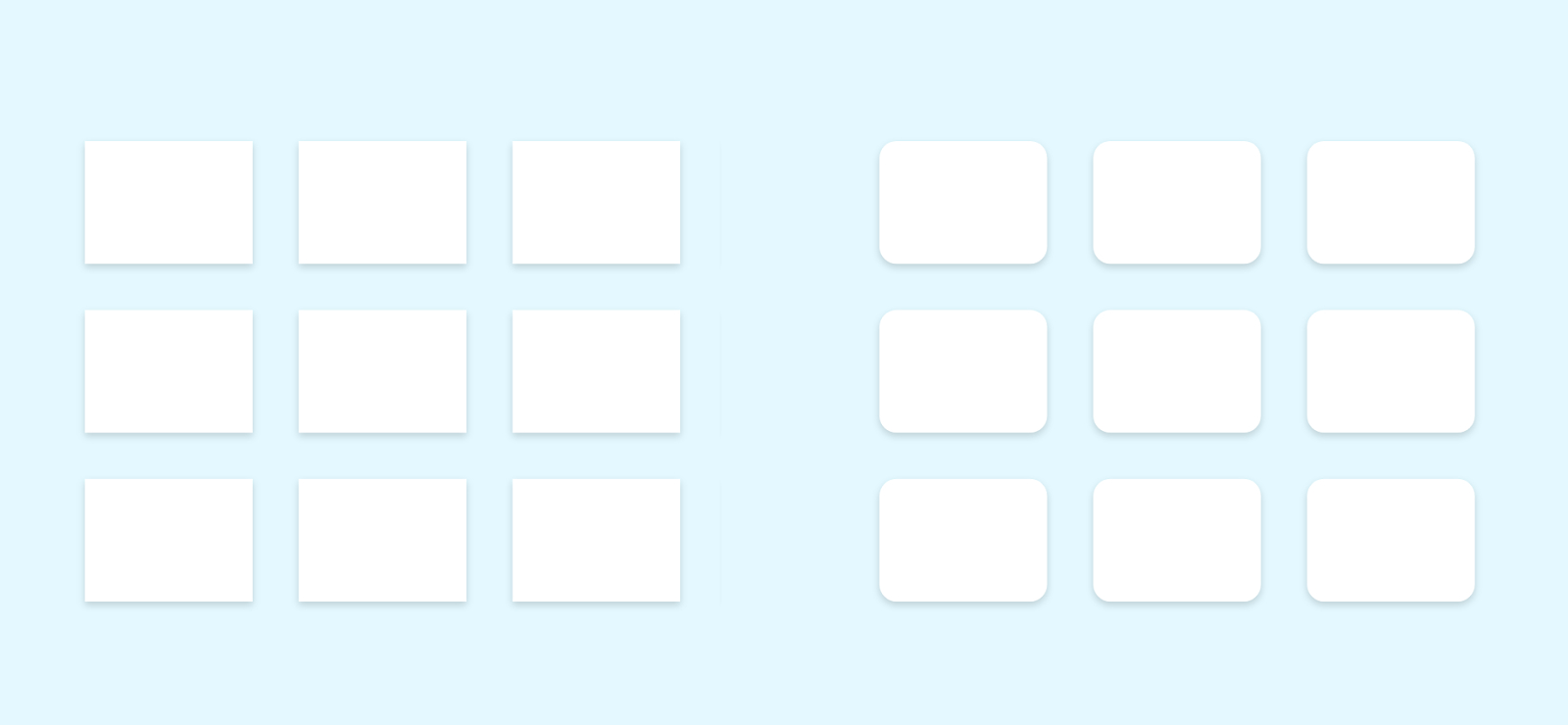
當兩個圓角矩形並排時也能比長方形更好地判別出來。
可是,圓角總是比較好嗎?
不得不說我也是圓角的腦粉,現在桌上正在打字的 Macbook 外框是圓角,放在右邊的 iPhone 跟 Airpods 也是圓角,放在左邊的公司名片跟 Moleskine 筆記本也全部都是圓角,就連每天都在用的 Adobe Xd 圖標也是圓角!

但是,所有東西都套上圓角就會是正解嗎?
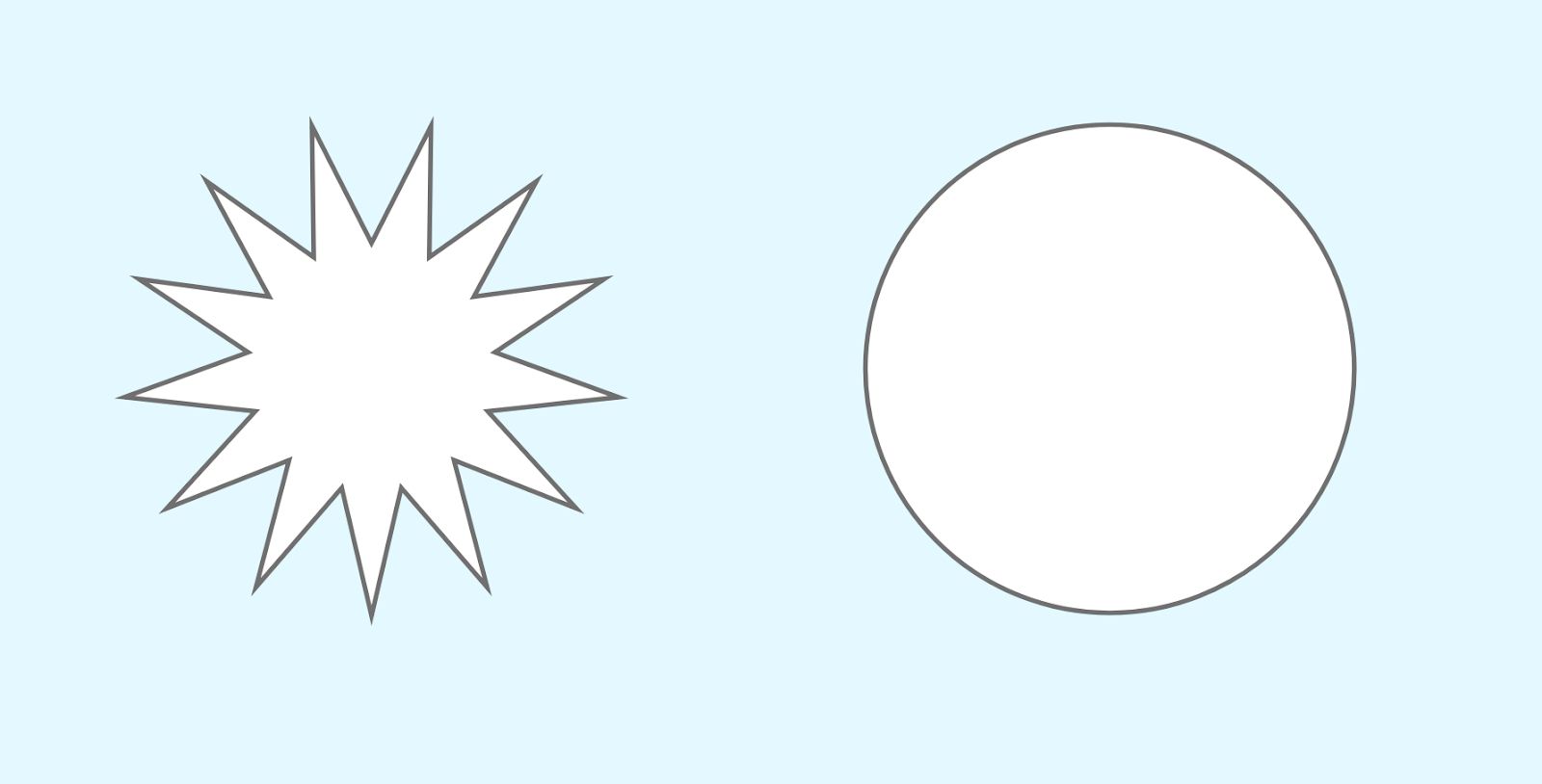
我們再來重新檢視一次幾何圖形,舉這三個經典形狀而言:

其實都滿可愛的,對吧?
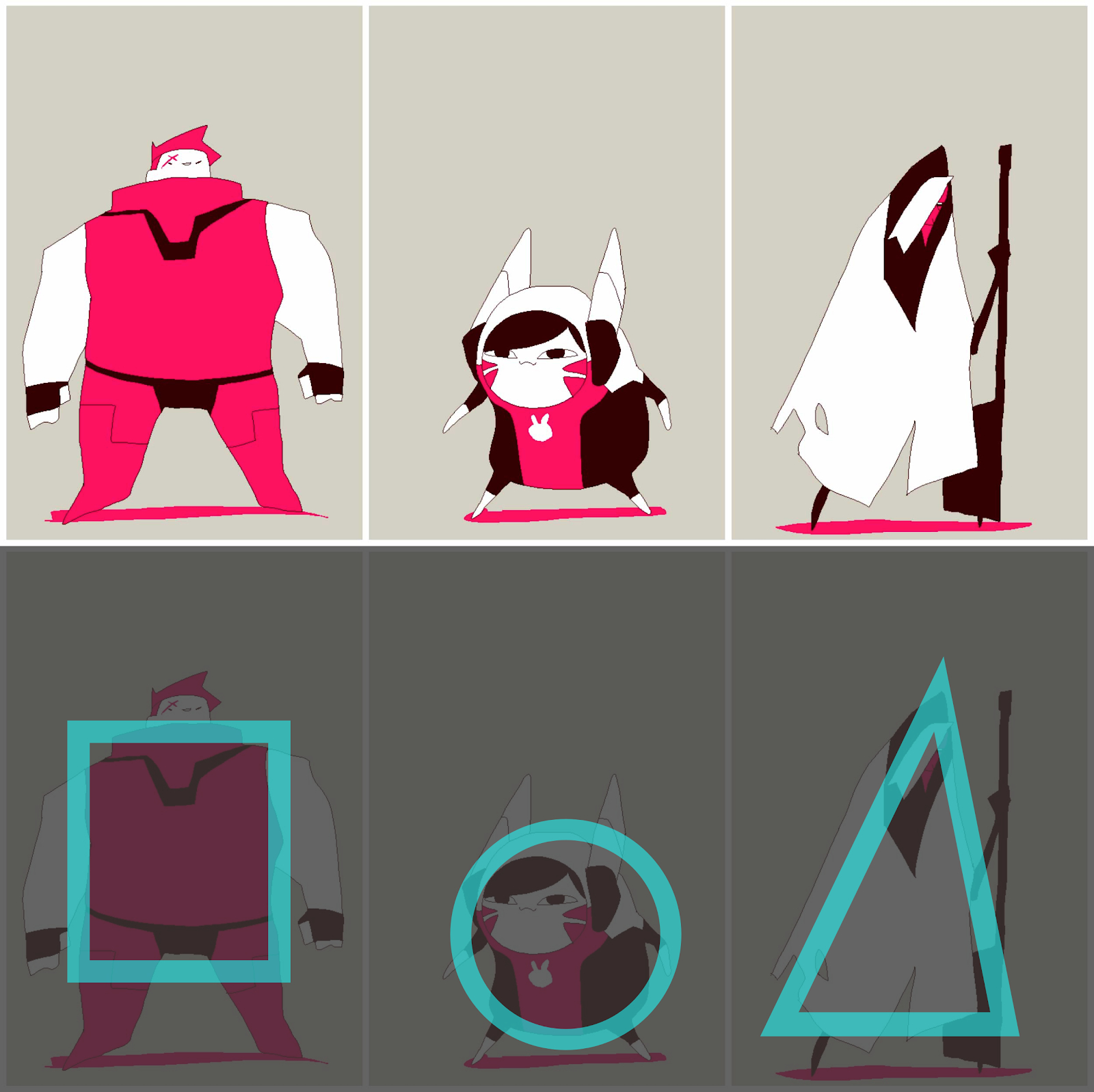
就單看幾何形狀的設計語言,這三種其實都傳達著不同的意義,就像角色設計,也會賦予這樣的幾何語彙到設計裡面去。

設計師 Tato 講到的鬥陣特攻角色設計秘訣:
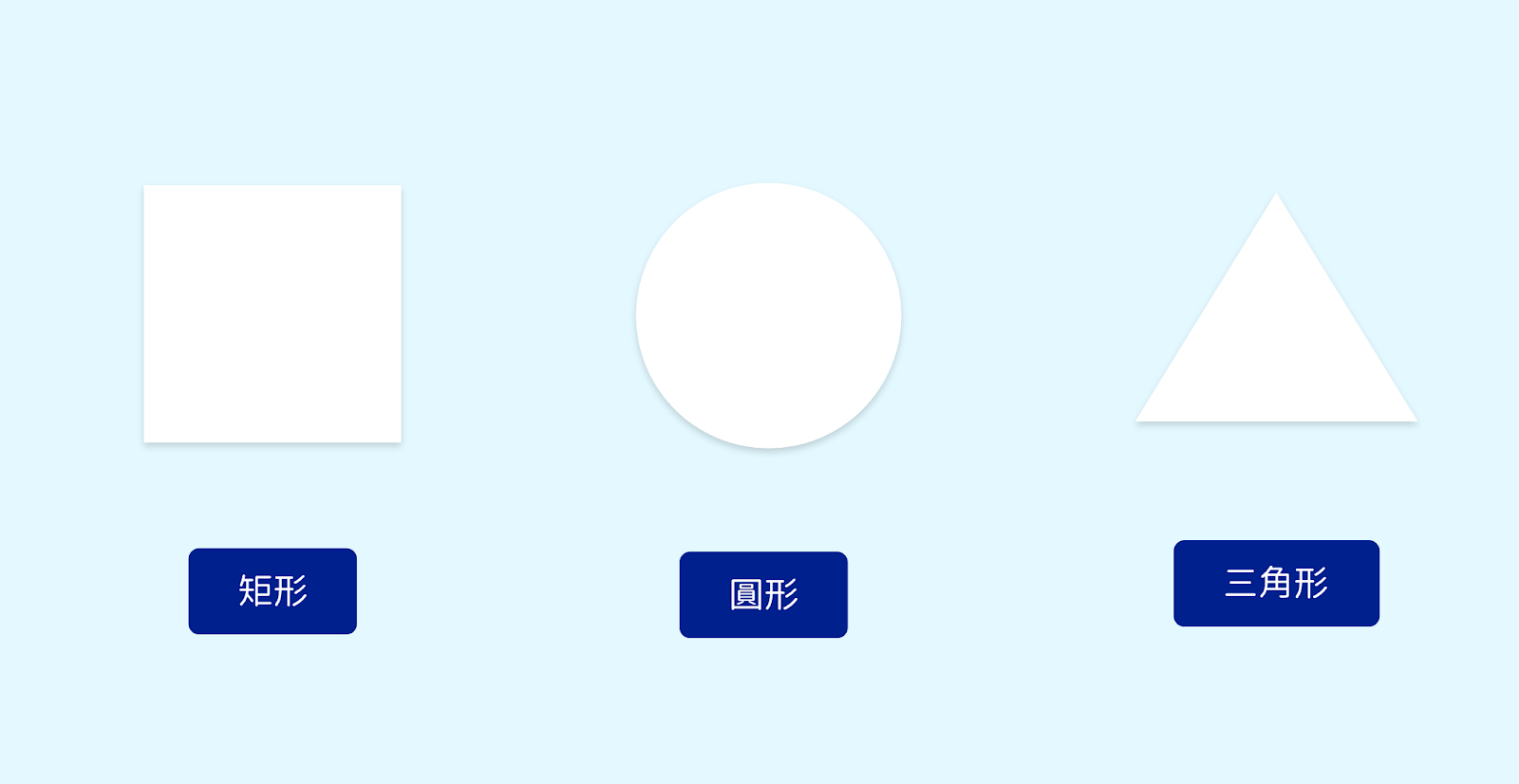
矩形:可靠的、具有嚴謹感。
圓形:可愛的、具有魅力感。
角形:狡猾的、具有神秘感。
如果沒玩過鬥陣特工,這邊再舉個家喻戶曉的例子:

可愛的小叮噹、鬼腦袋小夫,以及正義又暴力的胖虎。
原來打從童年開始,幾何圖形的暗示就已經到處都是,不同的設計語言述說著不同的故事,在資訊量爆炸的這個年代,第一眼能帶給我們的資訊非常重要。生活中也涵蓋了各種幾何圖形的視覺語言,除了卡通角色之外,包含企業識別以及字體都是。

字體截圖來自 剛黑體的故事 、源柔ゴシック、justfont

LUXGEN,Audi,三菱汽車 LOGO
同樣的,在 UI 介面設計也不存在一定要圓角不可的規則,會考量的東西有專案中的品牌識別、選用字體、配色語言以及邊緣線條的採用⋯等,以及斟酌是要遵守一脈相承的細緻設計,還是走大膽跳脫的大方設計,一顆按鈕要圓角好呢,還是你要我擲筊?
所以說呢,在設計的這個領域,實在沒有好不好看的問題,大多是「適不適合」的課題。平面設計師需要考量到的,除了這家企業或品牌要傳達的形象,製作出訂製的視覺識別,網頁設計師也要參考企業識別來進行決策,在各種設計情境與使用場合中又要輔以不同的搭配及規範。
總結一下
圓角不僅可以讓眼睛更好判讀,也能做為容器讓資訊更聚焦,但並非全盤都選圓角就是正確答案。
圓角外觀更吸引人不用多說,但設計必須要道理才能服人,下次跟同事(尤其是工程師)討論要用直角還是圓角設計時,不妨重新檢視這篇文章提及的要點,討論看看是不是真的需要使用圓角來進行設計。
雖然在前端語言上只是一行 border-radius ,但過度濫用的話會顯得設計太突兀哦!
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
- 訂閱林育正老師的專欄,閱讀更多文章。
- 延伸學習:「Adobe Xd設計實務|成為UI設計師的8項核心技能」
封面圖片來源:pexels




