此篇內容僅收錄在《Adobe Xd設計實務|成為UI設計師的8項核心技能》線上課程作為輔助教材使用,感謝網友 Asa 於 YOTTA 討論區提問,將透過文章進行完整回答。
Q:職場上可能更看重作品集或者設計師素質的那些方面呢?
UI 設計師如果被問到作品設計的概念時,可能比較沒辦法像做印刷製品那樣說視覺考量、理念或抽象的意涵。在數位產品設計中,每一個設計都是會被使用者真實地接觸的,必須都要有道理、有邏輯且有思考過;不然容易被當作「視覺設計師」而非公司需要的「使用者介面設計師」。
有個很關鍵的點在於有沒有具備「UX 思維」,設計有沒有在使用者、商業面、技術面、視覺面取得良善的平衡,會是公司在徵 UI 時很看重的點。相信會上傳作品集的作品一定是相當自豪與好看的,但其背後設計脈絡有沒有解釋清楚,就會是提高競爭力的關鍵之一。
現在,一起來拆解一個設計專案的脈絡中所包含的 11 項重點。

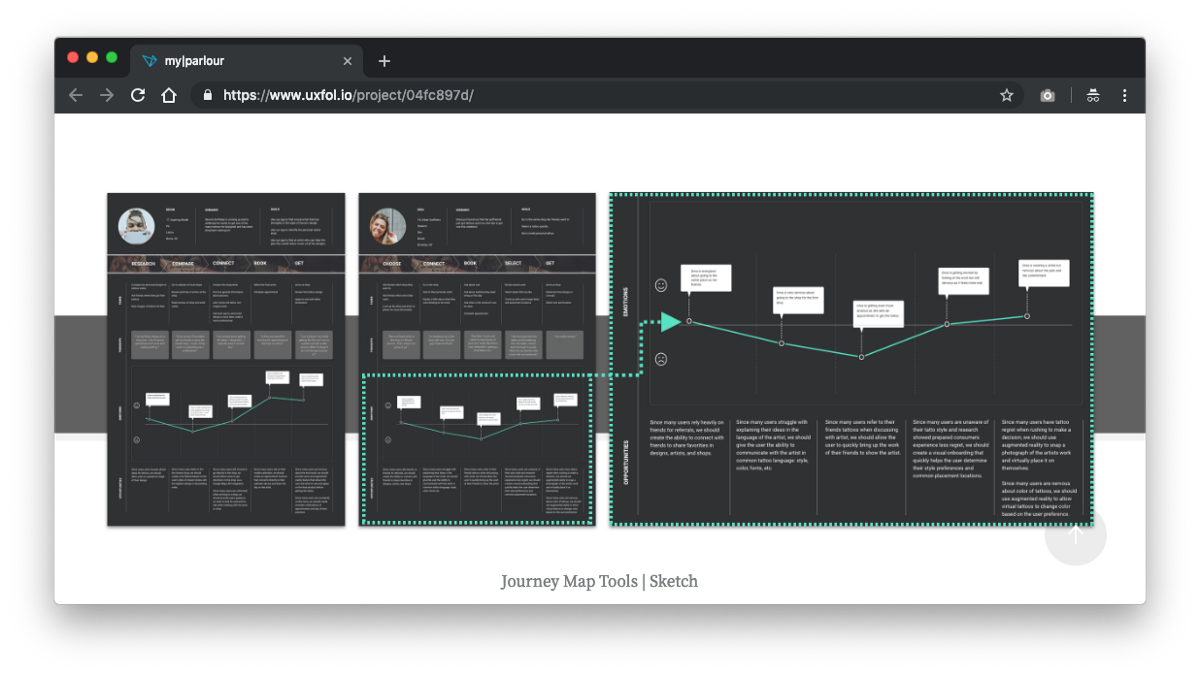
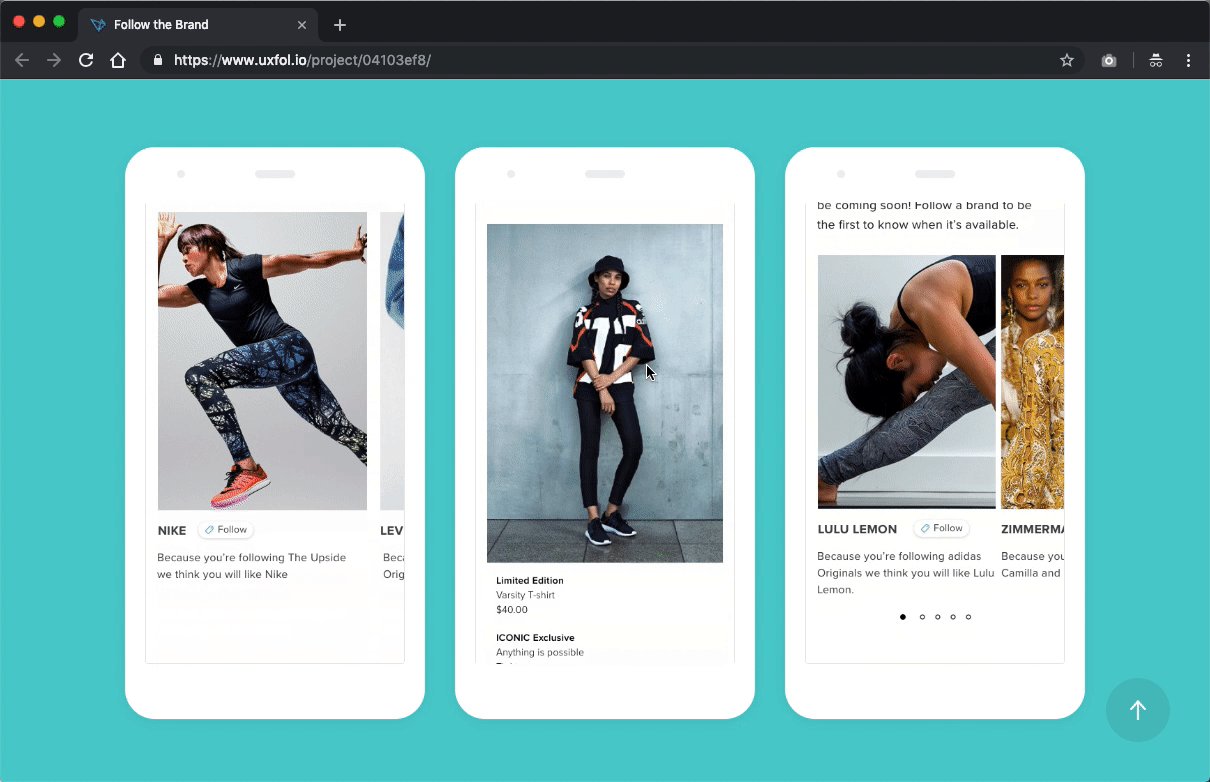
圖片來源:uxfolio
怎麼開始?推薦使用 uxfolio
uxfolio是一個可以在線上進行編輯的專案類作品平台,每個 UI/UX 設計專案都可以透過所見即所得的視覺話編輯器進行網頁編排,用一頁式的內容去述說過程的設計脈絡與故事,並可以集結成個人的專屬作品集連結。付費方案可以使用更多的字體、自訂網域與隱藏 LOGO。

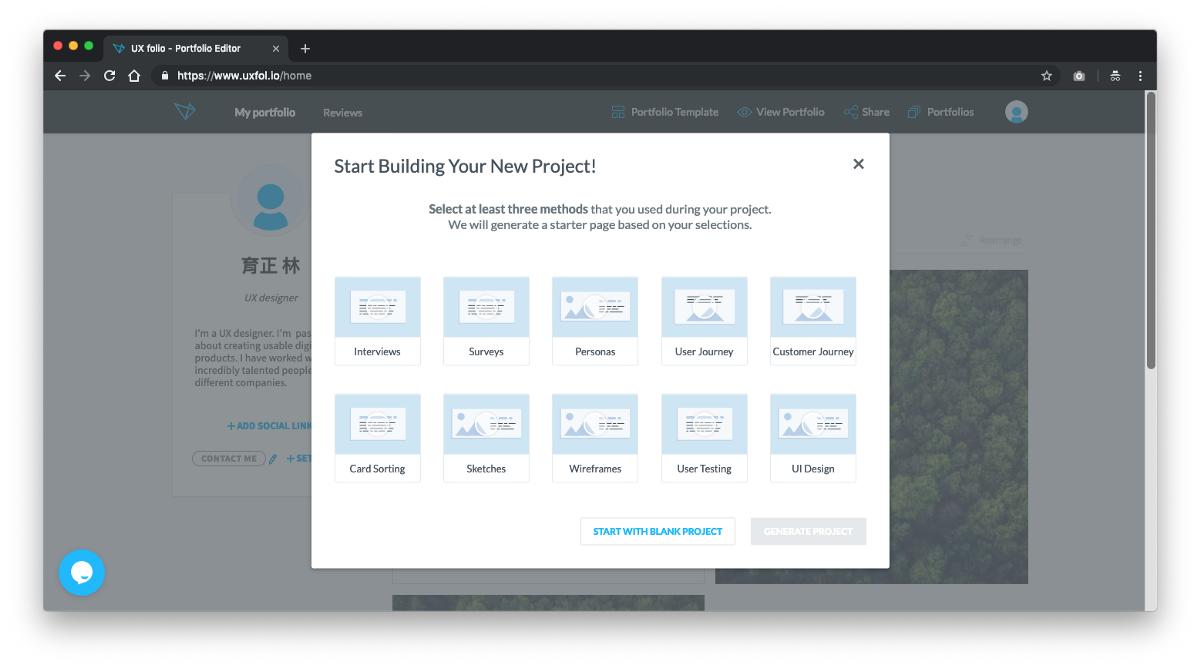
在 uxfolio 註冊之後開啟專案可以選擇要放的資訊區塊
曾經聽過在公司負責面試的 HR 朋友說要如何判斷求職者語出真假。「在面試時可以詢問在過往專案中遇到哪些難解的課題,一邊苦笑邊娓娓道來過程的人我會相信;但大部分人會輕描淡寫地迴避,你就大概懂了。」即便他履歷寫了整排的頭銜。
在設計領域上來說,套個美美的 Mockup 固然可以在視覺上加分,在一般公司也許能唬到人,但如果是專業的、大型的科技、設計公司,絕大多數想要知道的是你在專案上曾經遇到哪些課題、又如何解決。

「雇主會想要曉得你的思維與過程」
有關注我Medium的朋友應該會發現介紹不少設計工具,但還是需要強調「設計是抽象的,但技術是可以拆解的。」技術又分成工具跟方法,這兩個可以讓一頭霧水的新手對設計能夠開始去理解、通透後再進行重構與創造,才會構成設計。
在文章開頭就已經附上連結,可以自行去把玩,用不用這個工具看個人;但我們可以透過uxfolio來看看一份能展現設計脈絡的 UX 專案中,會包含哪些元素。
展現 UX 設計專案時要包含哪些重點
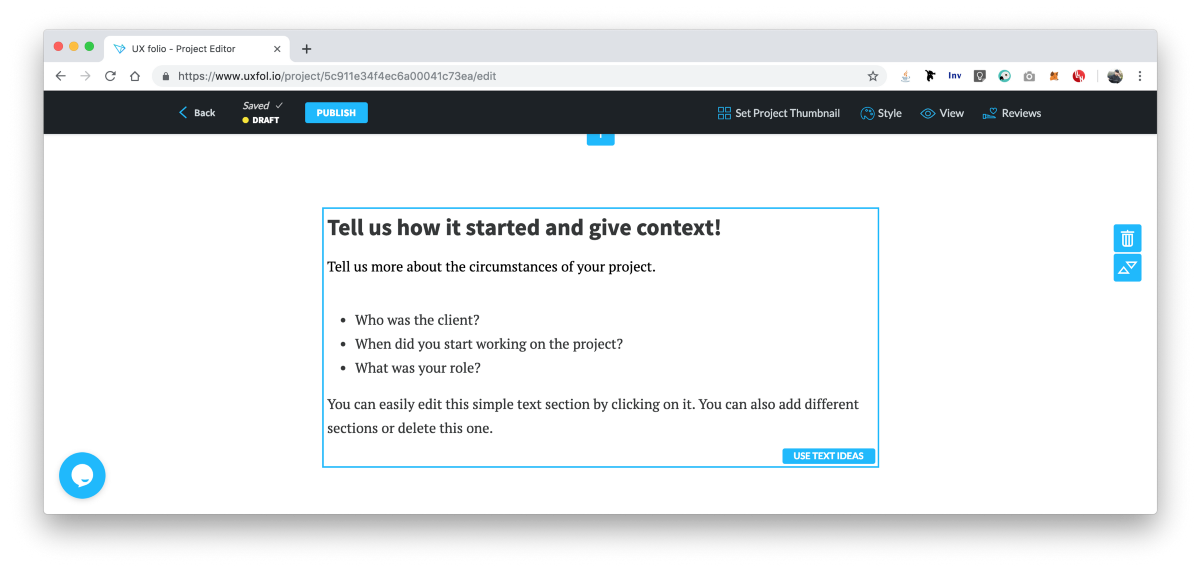
1)來講講是怎麼開始並給予脈絡 how it started & give context

定義專案情境:
這項專案的客戶是誰?
什麼時候開啟這份專案工作?
你的角色職位又是什麼呢?
2)使用者訪談 Interviews
你想調查什麼樣的問題?會好奇哪方面呢?
總共訪談了幾位使用者?
透過訪談取得最關鍵的洞見是什麼?
是否有基於這些洞察而改變的設計?

Interviews 區塊會引導你要寫出哪些資料
3)問卷調查 Surveys
你用了什麼形式的問卷?
有多少人填寫了呢?
結果來說獲得了什麼資訊?
照結果來看你因此做了什麼決策?

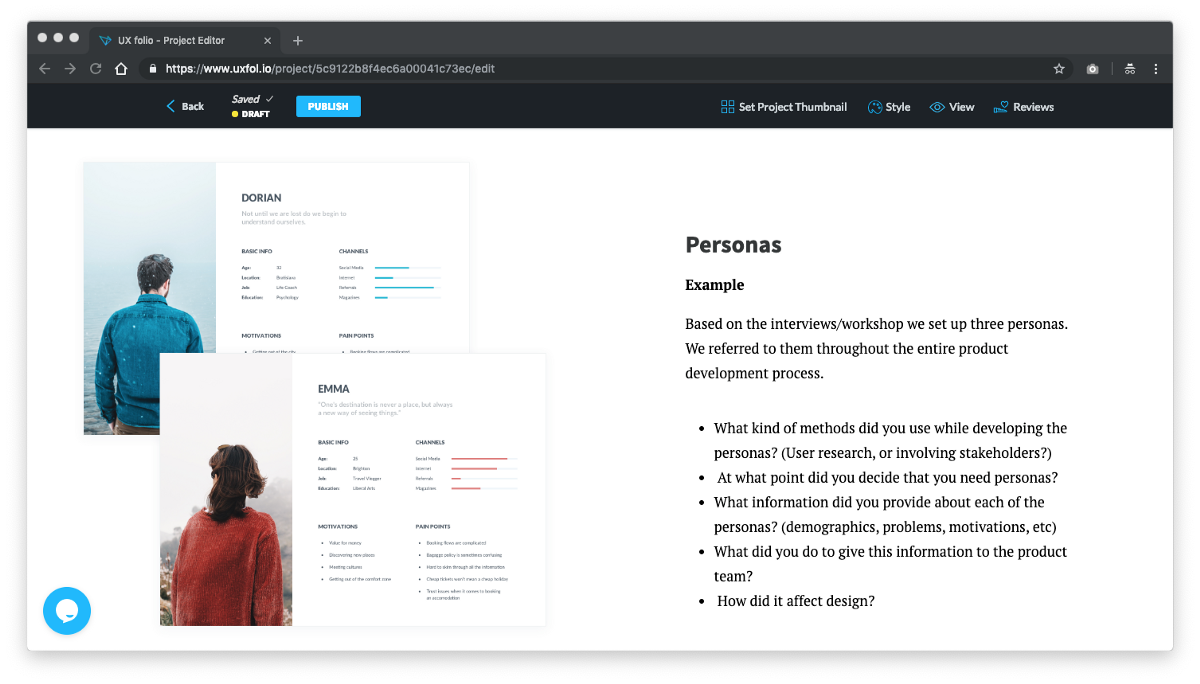
4)人物誌 Personas
透過什麼方法去形成這些人物誌角色?
什麼樣的考量點讓你需要人物誌?
你為人物誌的角色設定了哪些資訊?
你是如何把這些資訊交付給產品團隊?
這些如何影響設計?

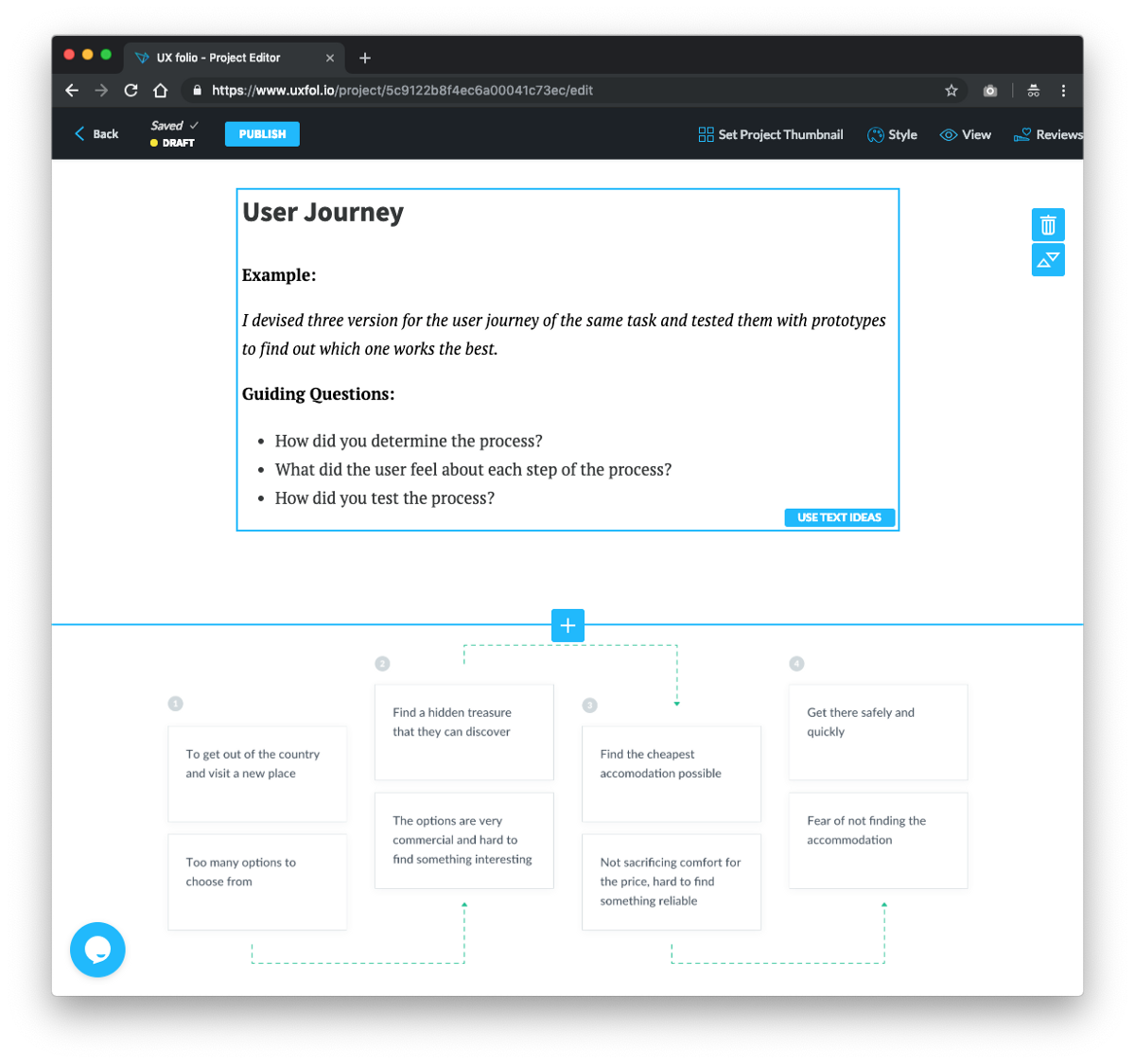
5)使用者旅途 User Journey
你是怎麼判定有這些途徑?
在每個流程裡使用者的感受是如何?
你是如何驗證這些動線?


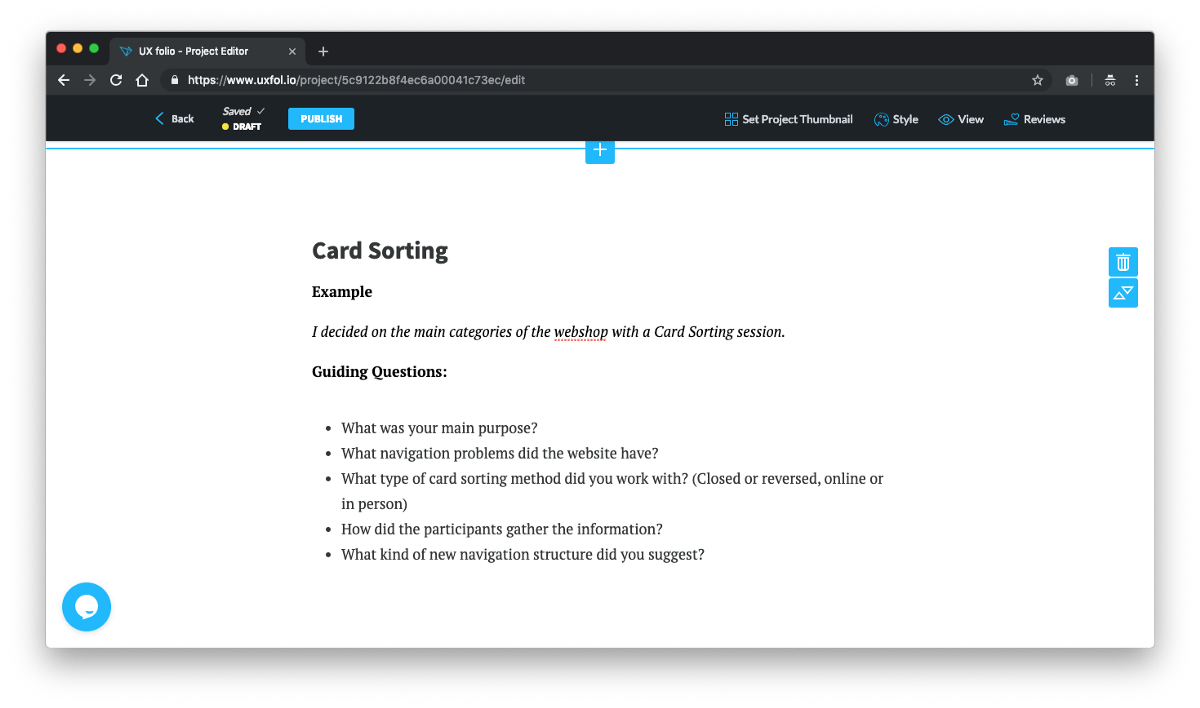
6)卡片分類法 Card Sorting
你的主要目標是什麼?
網站導覽列有過什麼問題?
你是用什麼形式的卡片分類法?
參與者如何收集資訊?
什麼樣的導覽結構是你比較建議的?

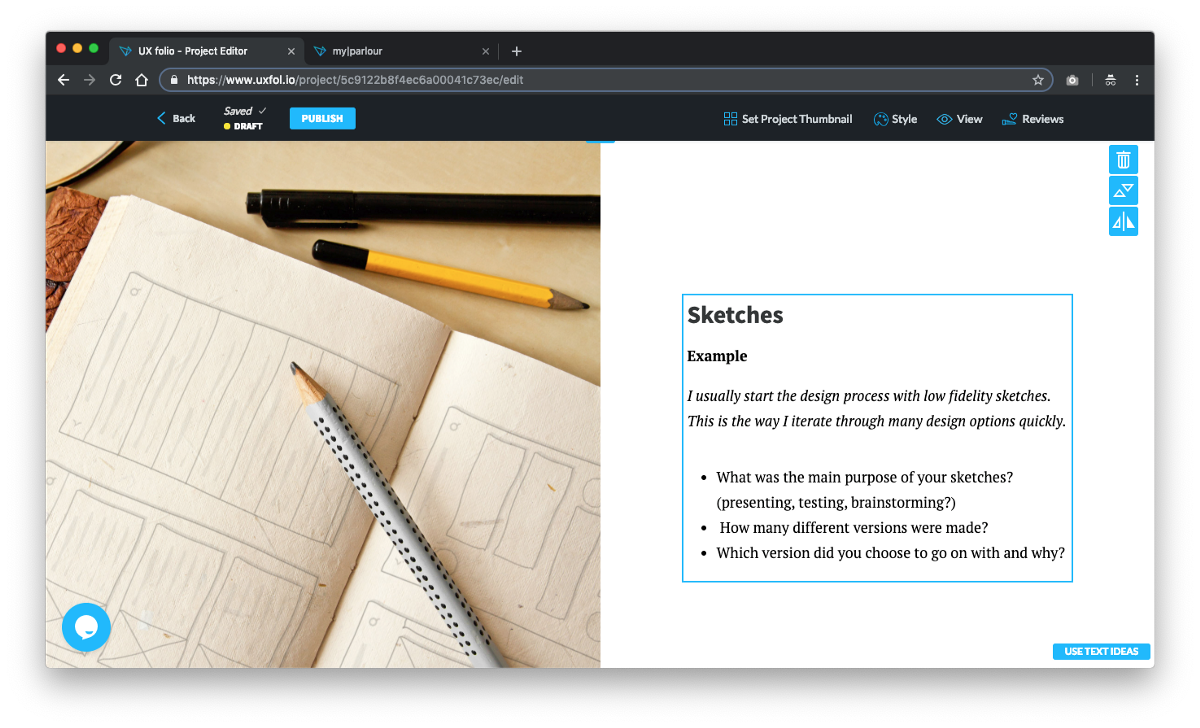
7)草稿 Sketches
你做這份草圖的目的是什麼?(展示、測試或發想?)
總共弄了有幾種版本?
最後選了哪個版本繼續完成,為什麼?

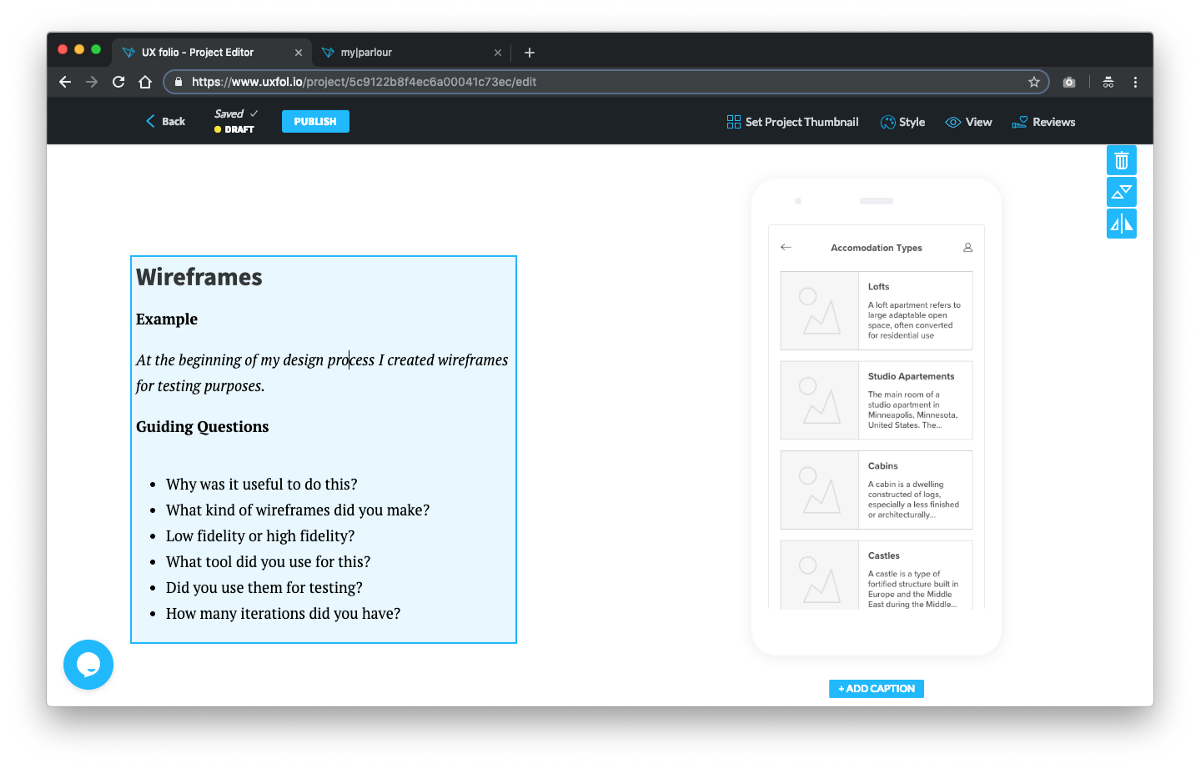
8)線框稿 Wireframes
為什麼做這個很重要?
你做了什麼種類的線框稿?
是低保真還是高保真的線框稿?
你用了什麼工具去做呢?
你有用它去做測試嗎?
一共重複幾次?

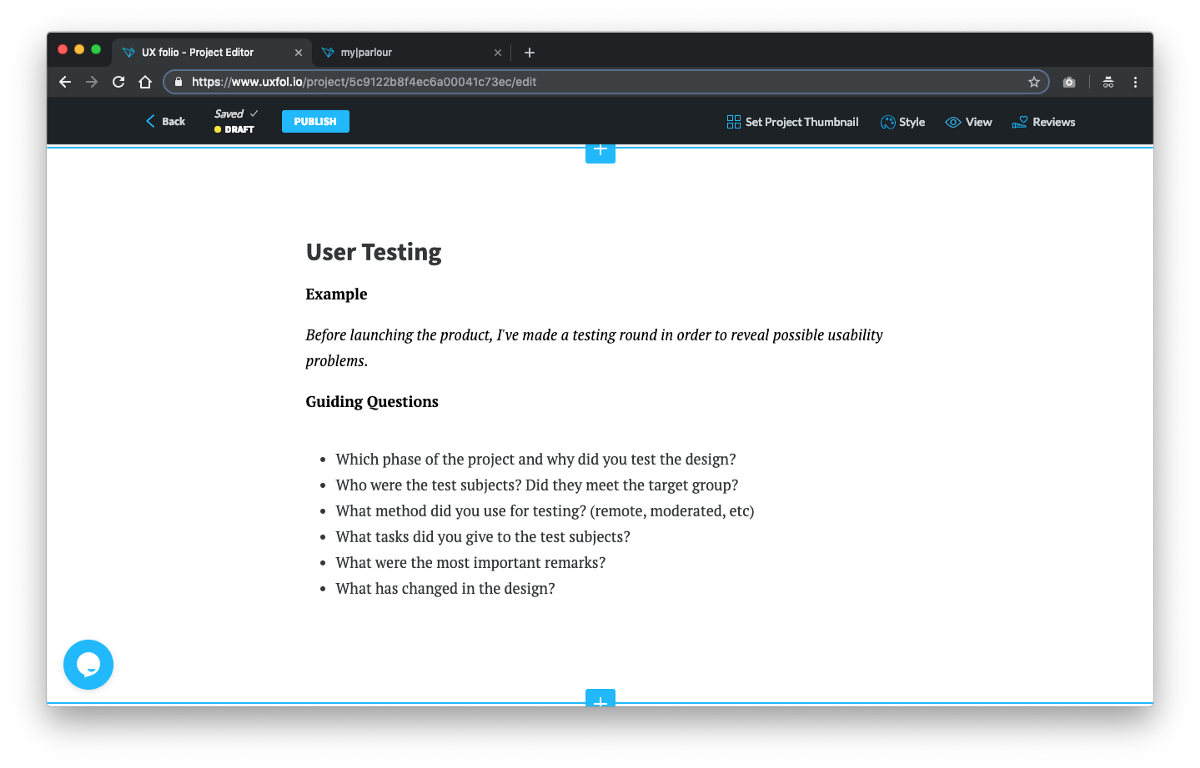
9)使用者測試 User Testing
這是在專案的什麼階段,以及為什麼要去測試這設計?
誰是測試的目標?他們是主要受眾嗎?
你用了什麼方法去進行測試?
你給予了什麼任務去對目標進行測試?
得到最重要的評論是?
設計上有哪一部分因此改變嗎?

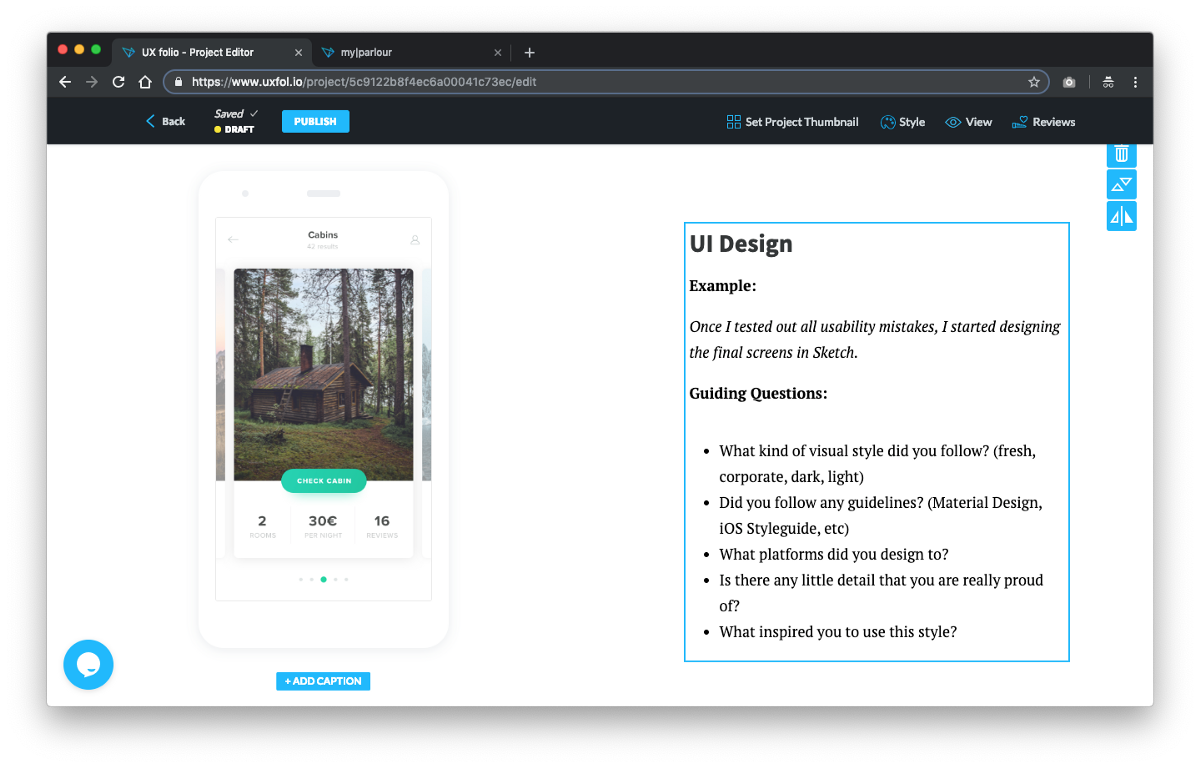
10)介面設計 UI Design
採用什麼樣的視覺風格?
是否有遵照任何的設計規範?
設計給什麼平台/裝置使用?
有什麼細節的處理讓你感到驕傲?
是什麼啟發了你的這風格?


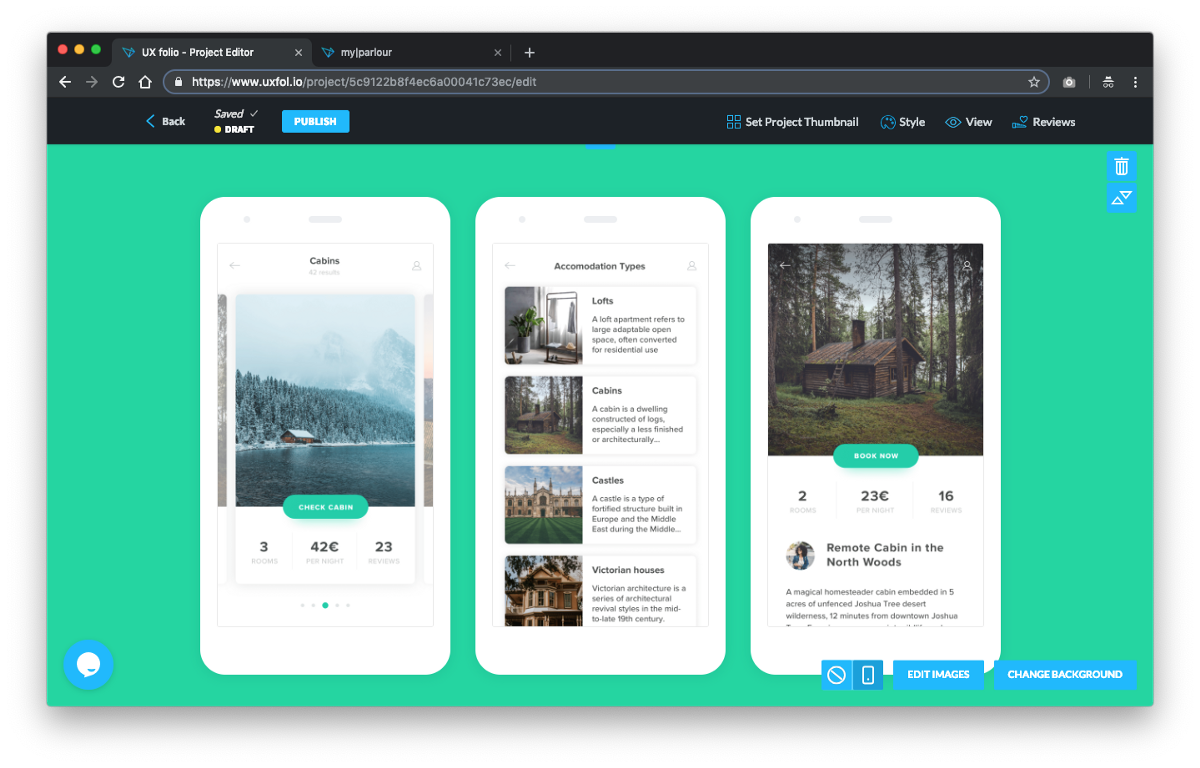
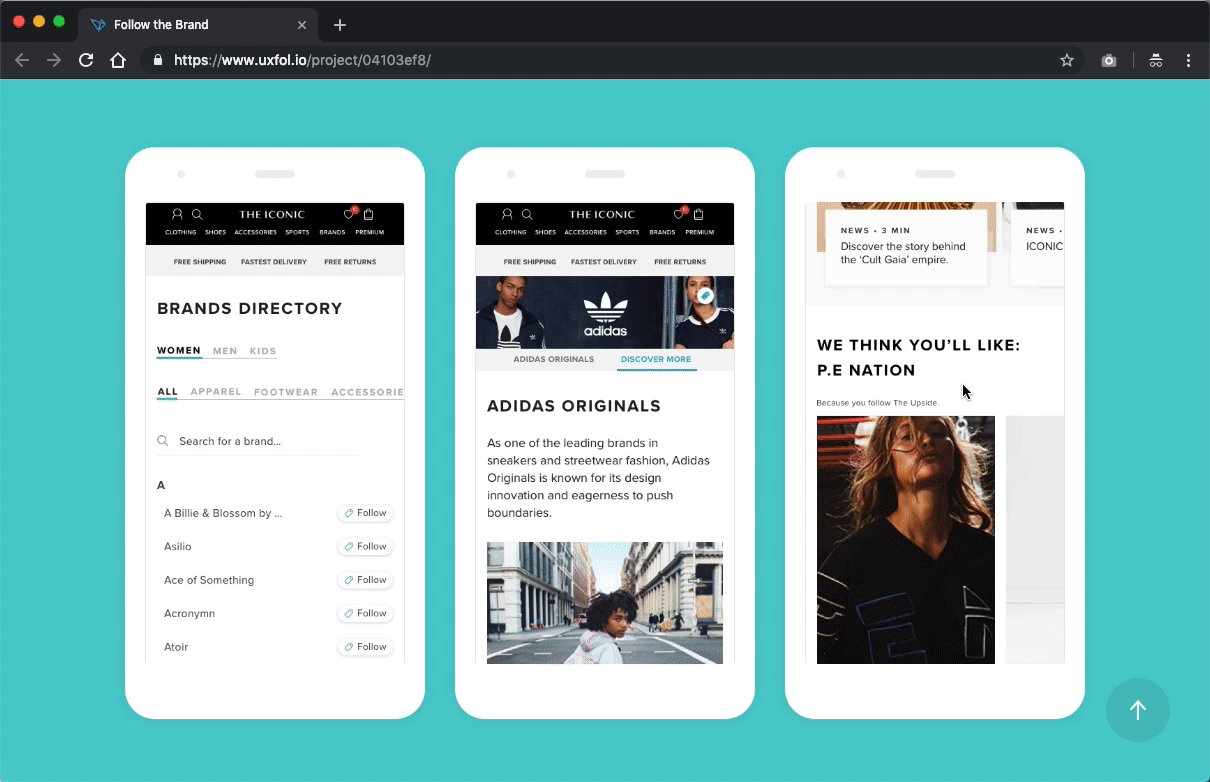
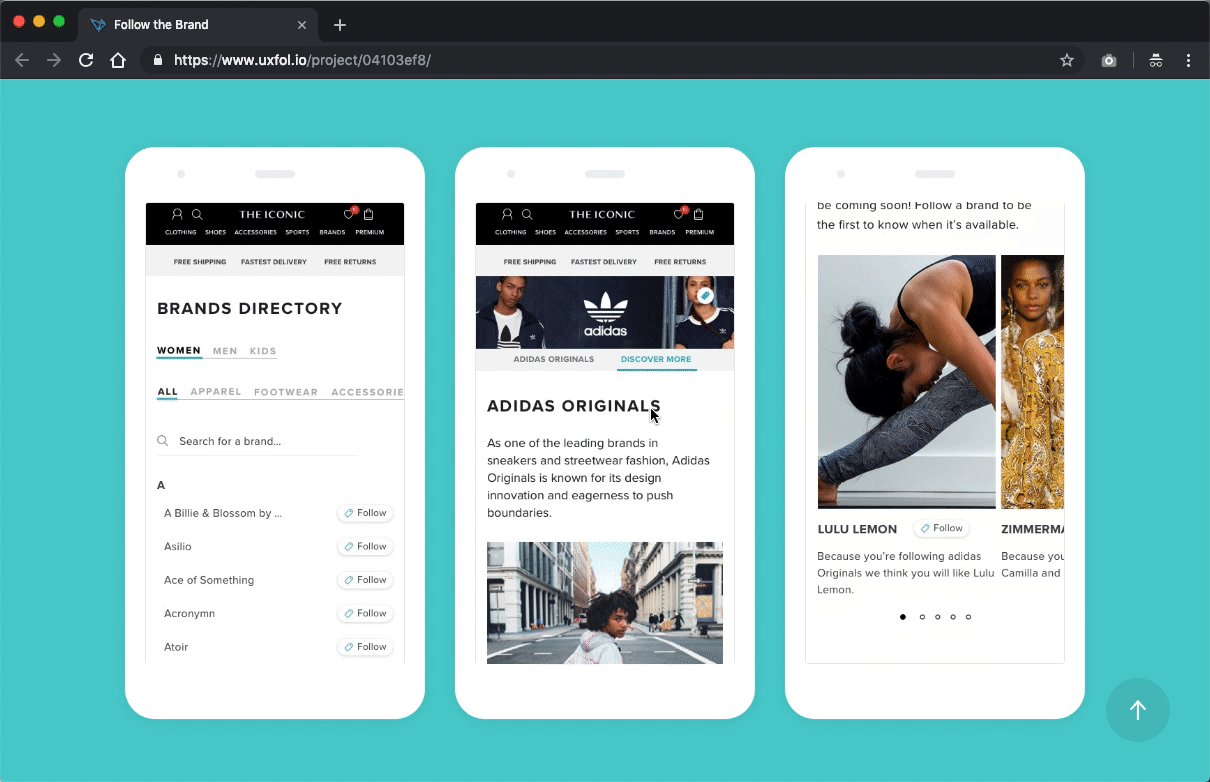
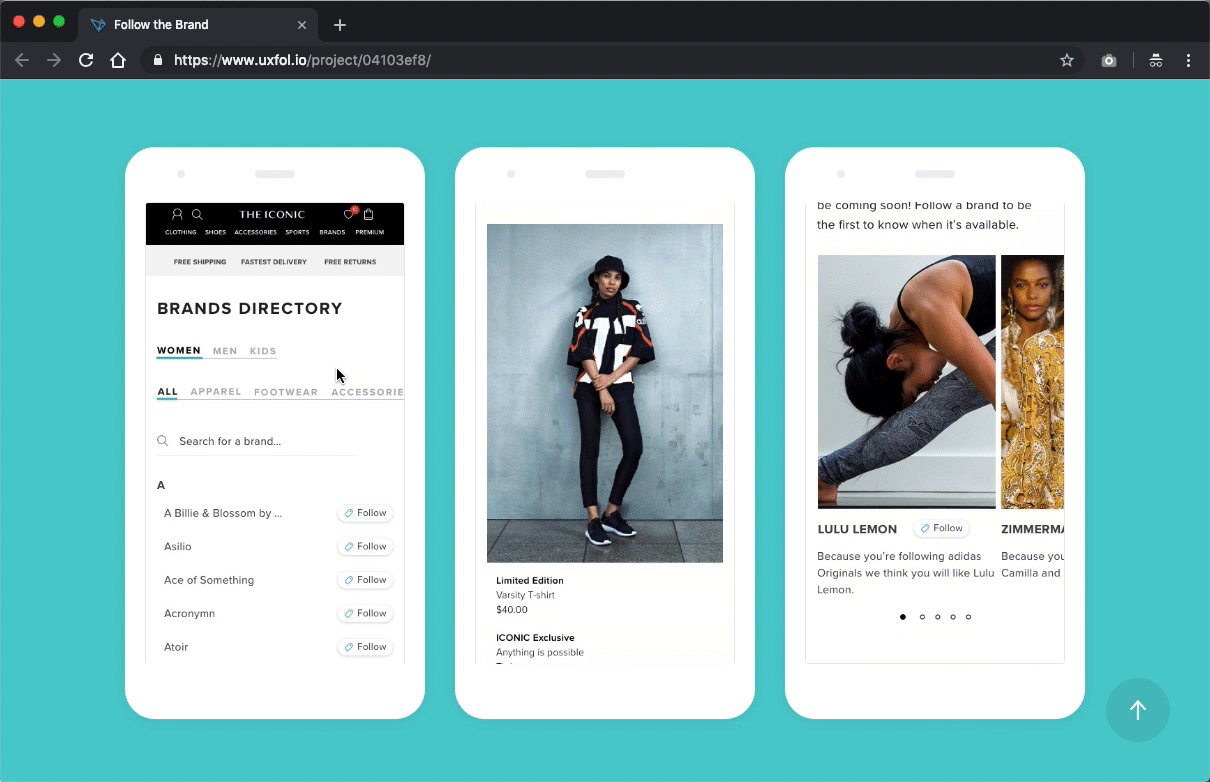
uxfolio 還提供了裝置 Mockup 可使用。
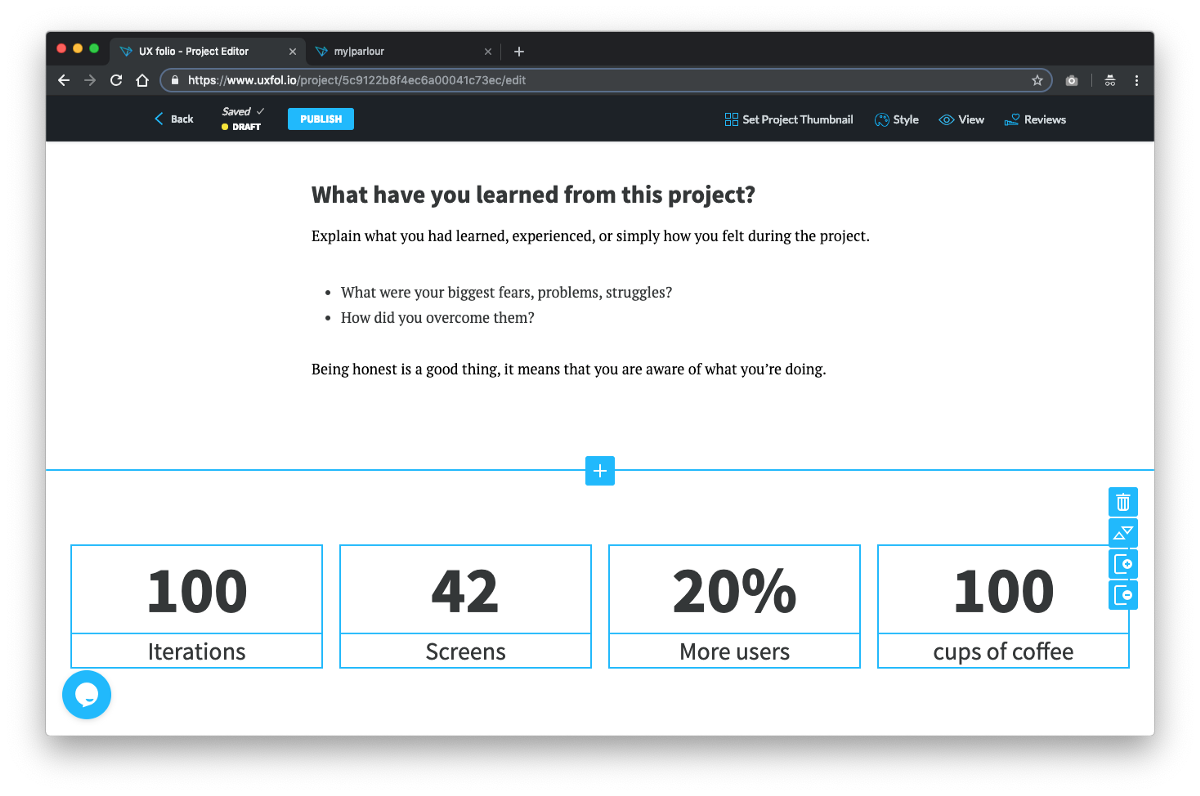
11)展示研究成果
這次專案最大的痛點、課題與努力是?
你是怎麼戰勝它們的?

my|parlour使用後記
不同於 UI 設計作品可以展示在 behance、Dribble 等作品平台,uxfolio 可以更好地以設計脈絡為主體呈現你的專案。可能過程得經歷幾個月團隊的奮鬥,或是一個人日夜蒐集的資料,我相信很多人會在展示上懶了一點點,就跟那個傳說中講了好幾年要整理的線上作品集一樣。
其實現在也有不少快速建置網頁的工具,拖拉即可完成設計,但我覺得 uxfolio 在「引導」上做足了功夫;並且該有的結構都幫你做好了,在框架之內撰寫會非常省事。除此之外,也有很多專門為 UX 專案打造的功能,像是可以去滑動的裝置 Mockup。

還很貼心的跟你說可以用 Header 去排版
在懶得整理作品集「一言難盡」的情況下,透過這樣的工具可以快速地去協助你整理,而且也不用撰寫程式碼。不論是發表在社群網路上,或是在求職時都可以起很強大的效果,推薦給你!

使用者可以去捲動介面
-
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
- 訂閱林育正老師的專欄,閱讀更多文章。
- 延伸學習:「Adobe Xd設計實務|成為UI設計師的8項核心技能」

封面圖片來源:林育正




