前言
剛結束在台北的 Adobe Xd 快速上手工作坊,有學員問到該如何在 Xd 上做動態,當時花了點時間跟大家介紹幾個第三方工具,以及與 Adobe 旗下的 After Effects連動。但其實若是只要做介面上的微動態, Xd 目前的 Auto-Animate 功能就已經非常夠用囉!
什麼是微動態呢?包括 Google Material Design 裏也有規範,基本的概念就是用動態圖像去引導使用者,也就是讓原本的靜態介面加上時間軸,藉此創造出更直接、易懂的介面設計,省略不必要的說明文字或註解。
MG(Motion Graphics)在動態設計或影像製作上大放異彩,在台灣也是刮起一股熱潮,讓許多人都開始學習並製作自己的動畫作品。但其實動態設計也可以應用在 UI (User Interface)設計上,試想我們在網上當鄉民那麼久,單調的靜態網頁或普通App是不是已經無法滿足你了呢?
此部分提及之 Xd結合Ae做動態設計・微動態・Google Material Design 等教學更完整的篇幅,會以影片方式完整收錄在《Adobe Xd設計實務|成為UI設計師的8項核心技能》。
那麼,接下來就讓我們來看看如何用 Adobe Xd 實踐動態效果吧!

示範用設計稿皆在 Adobe Xd 內進行
步驟一、準備好要做的素材
這邊以 Illustrator 裏面繪製的向量 Mono喵當作示範,由於同屬 Adobe 體系,在 Ai 直接複製過去到 Xd 貼上即可。

Ai 複製過去仍可以保留圖層、物件屬性
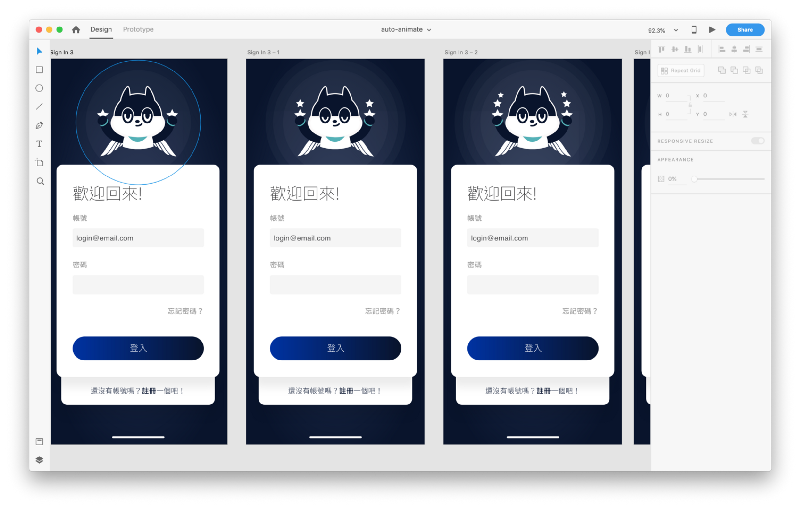
步驟二、拉出好幾個 Artboard
如果你也懂動畫,這步驟其實就是產生「關鍵影格」,最基本的動畫原理就是由好幾張靜態圖片快速顯示產生,在現代仰賴科技工具,已經可以從僅僅幾個關鍵的圖片中,用電腦去運算出之間的動態效果。
這邊示範的是做了三張 Artboard ,希望可以做到 Mono喵閉眼、睜開,同時星星數量逐漸增加,以及背景光源緩緩擴散的效果。

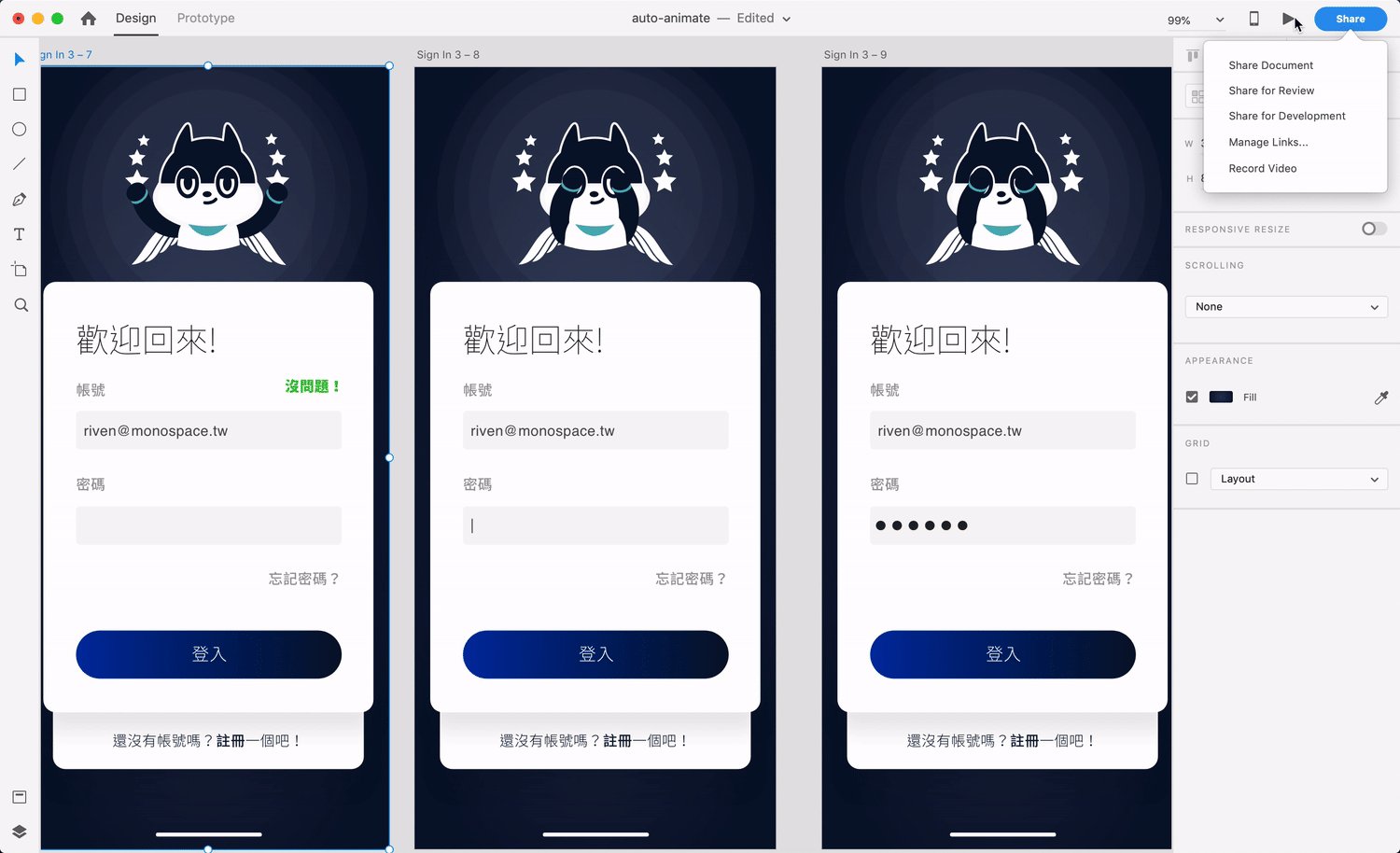
讓每張 Artboard 都有一些變化
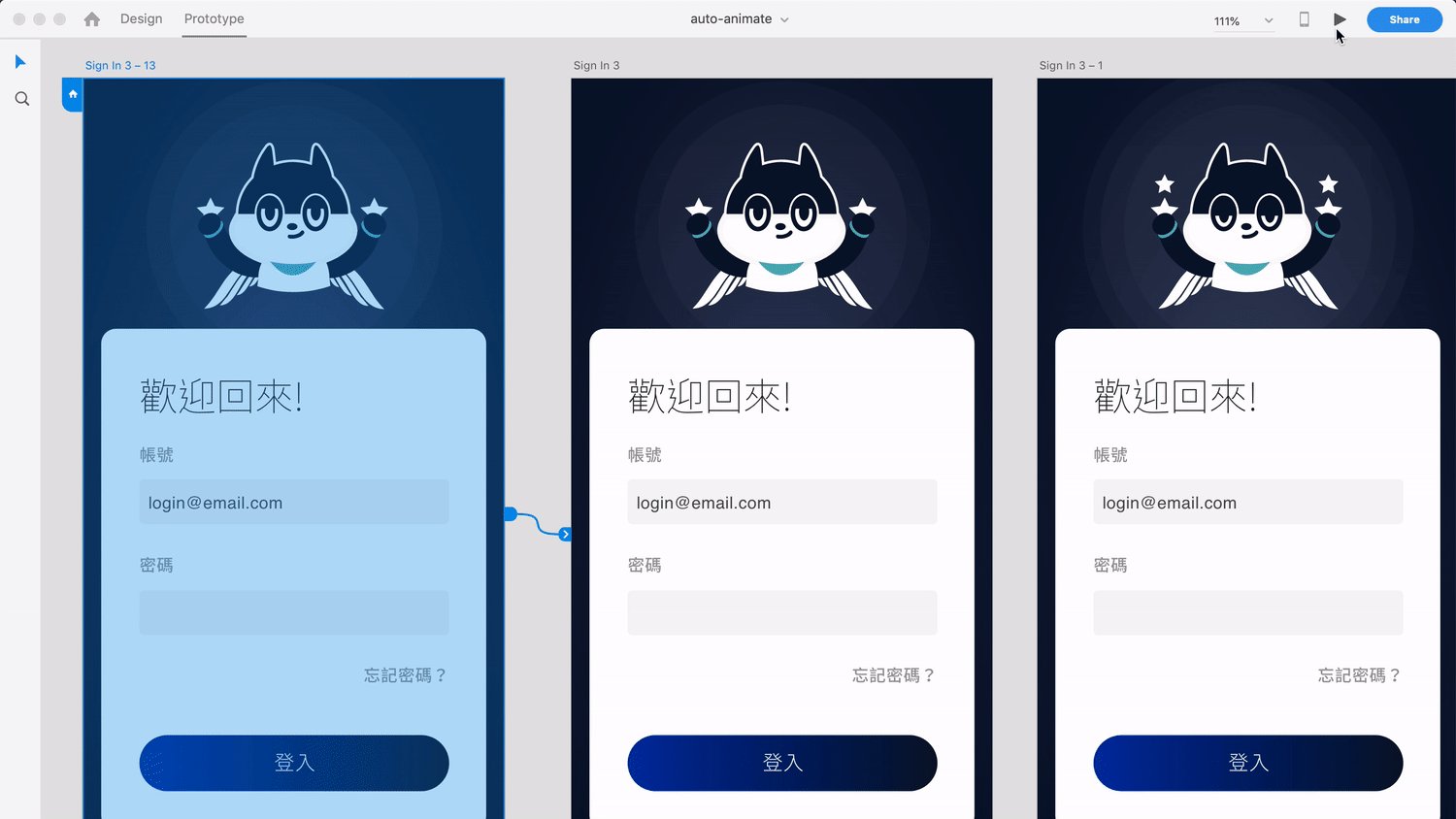
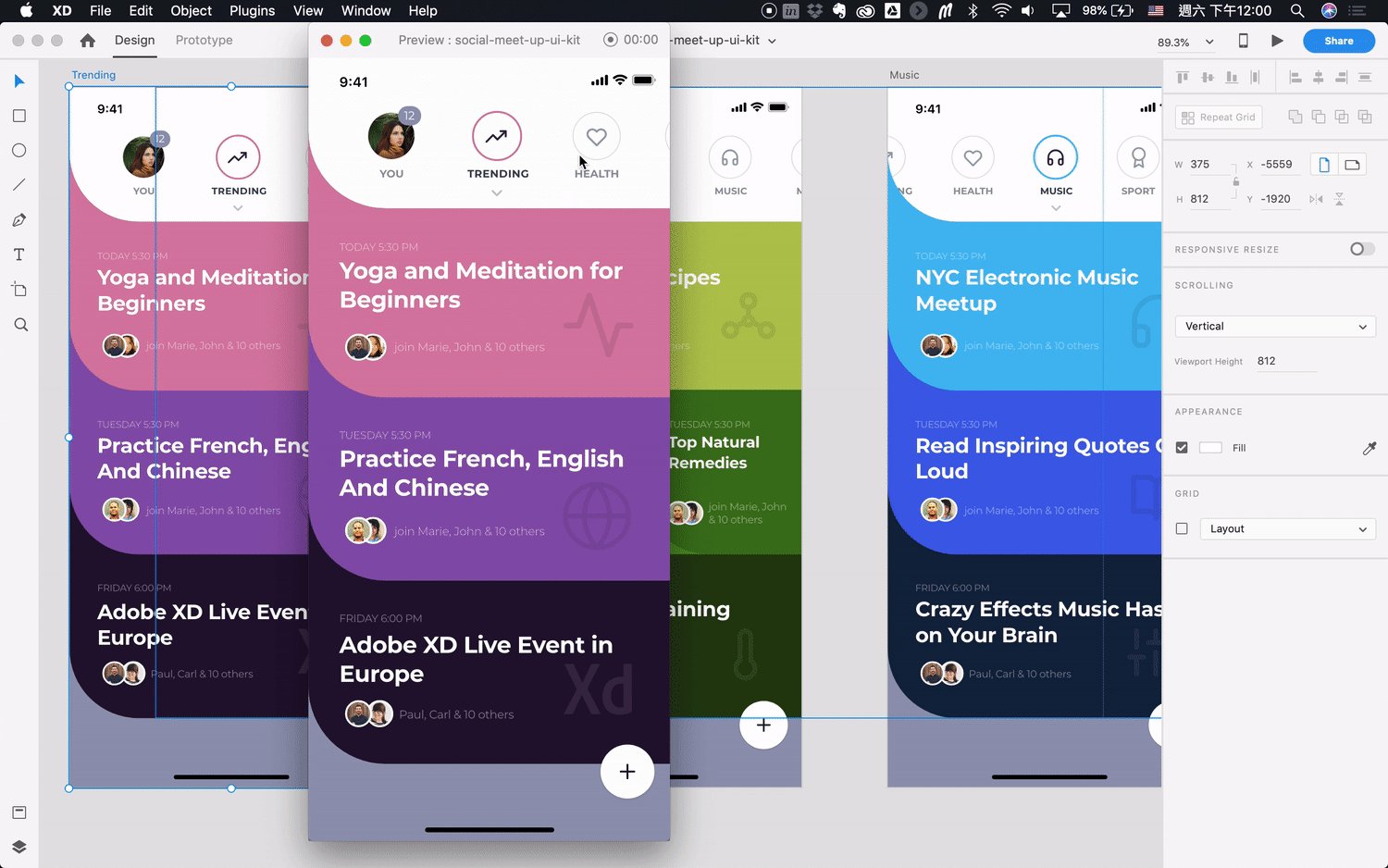
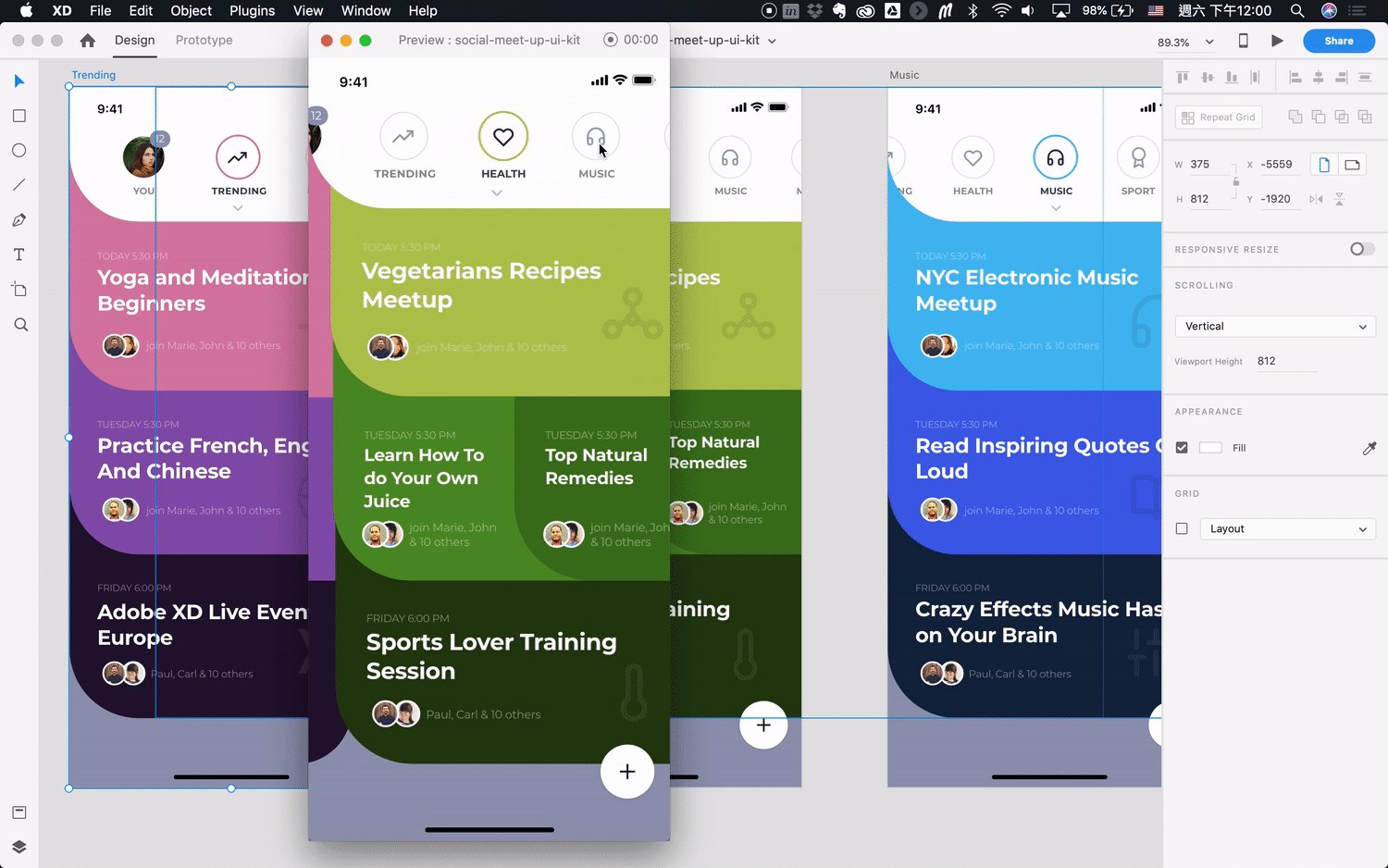
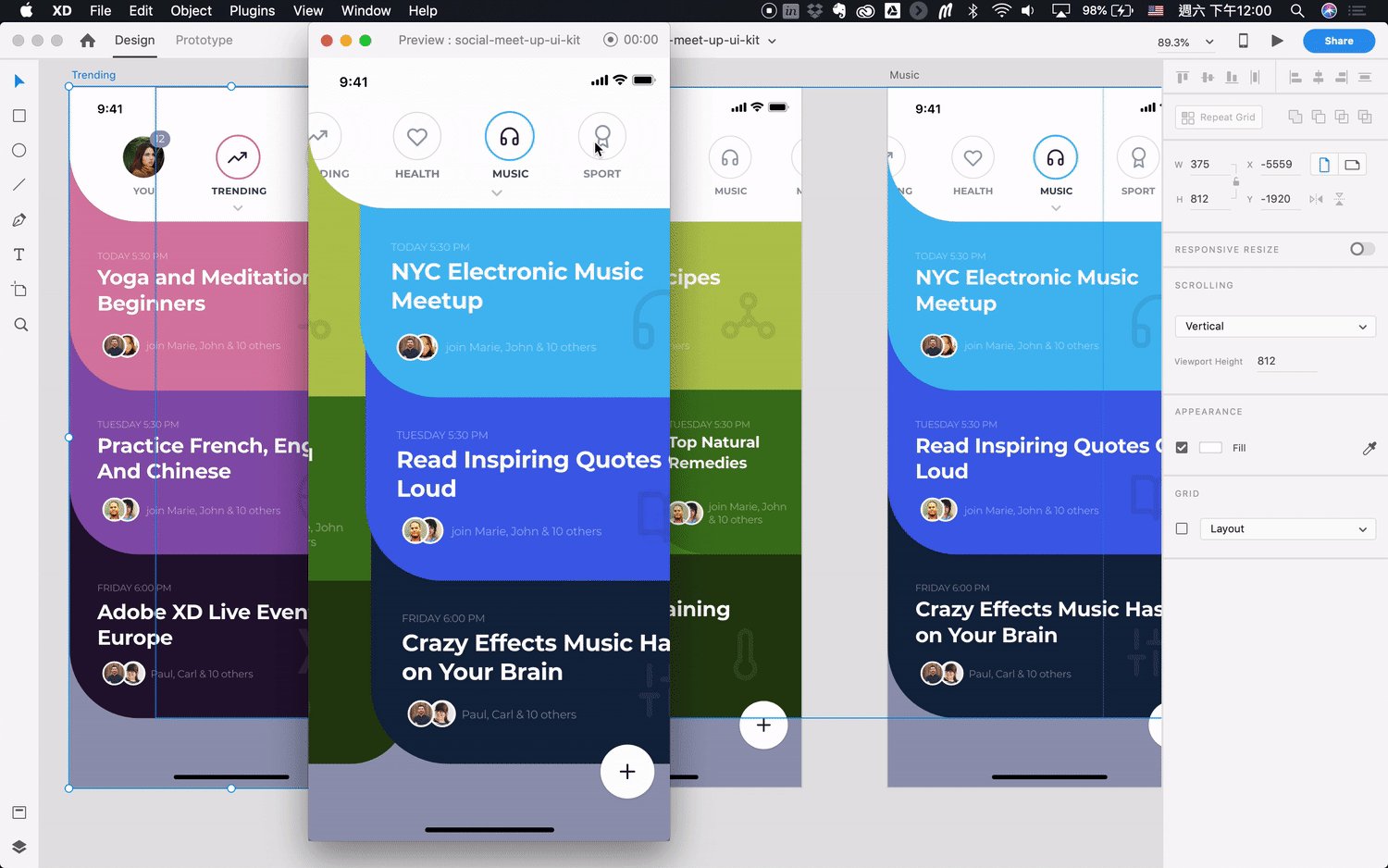
步驟三、切換到 Prototype 拉出 flow
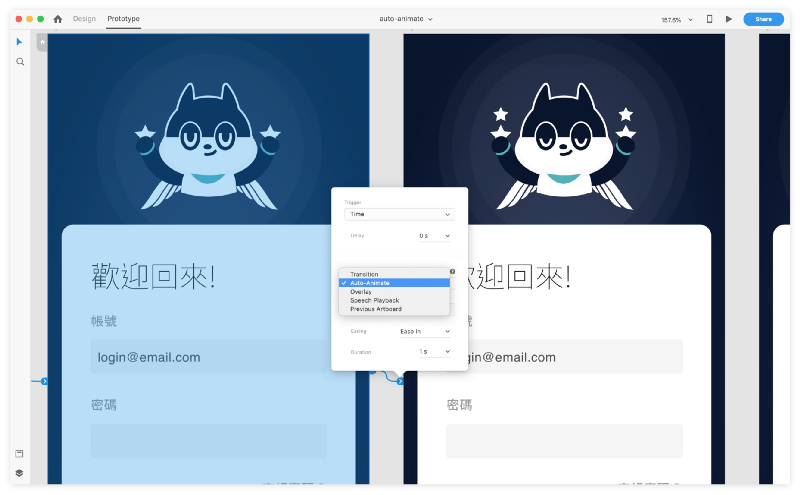
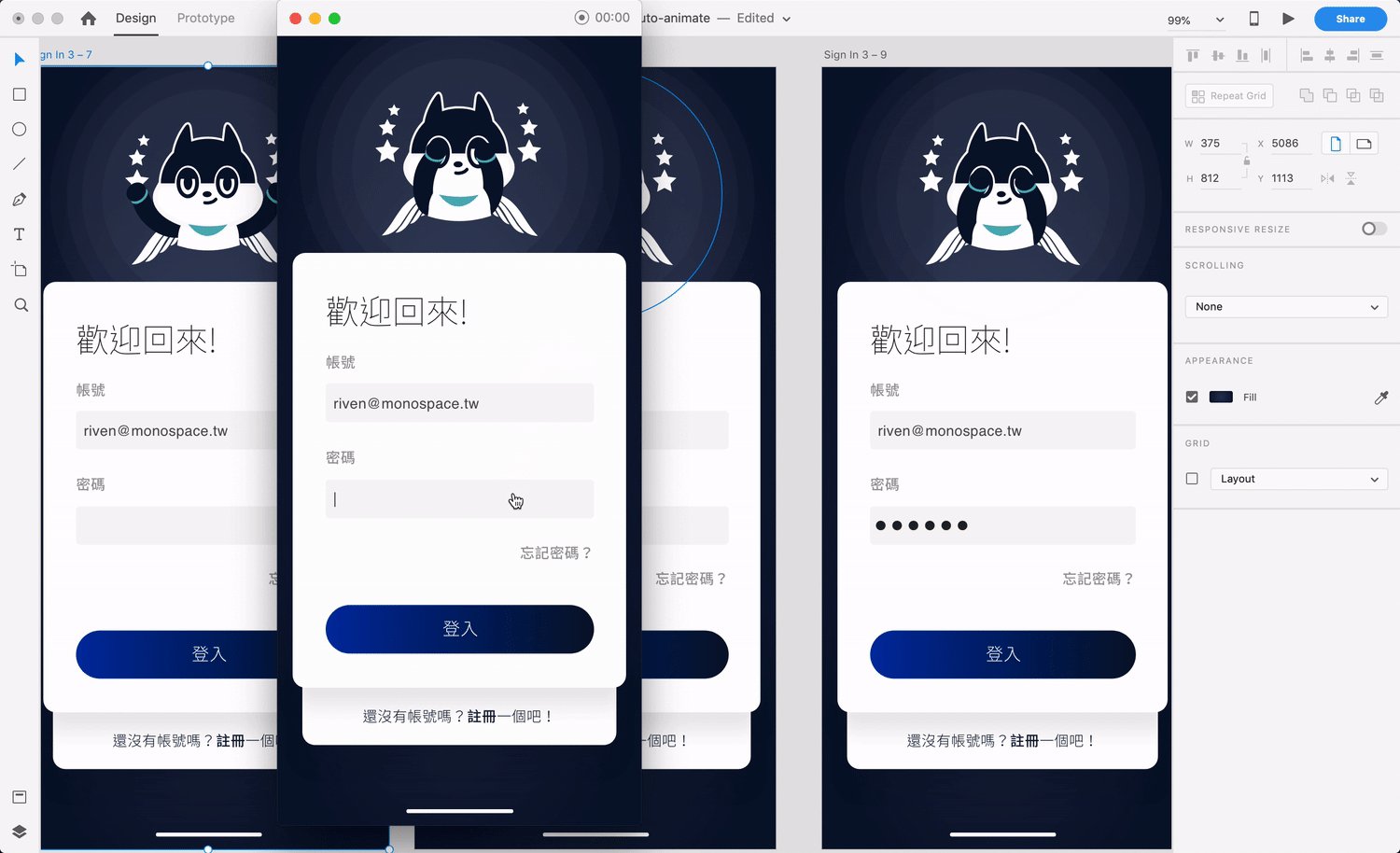
在彼此間的兩個 Artboard 拉出 Flow 線,觸發(Trigger)選擇 「Time」,動作Action「Auto-Animate」即可。
由於屬於Auto-Animate 屬於新功能,如果沒有顯示以上功能的話,記得要在 Adobe Creative Cloud 上更新 Xd 到最新版,再重開後即可。

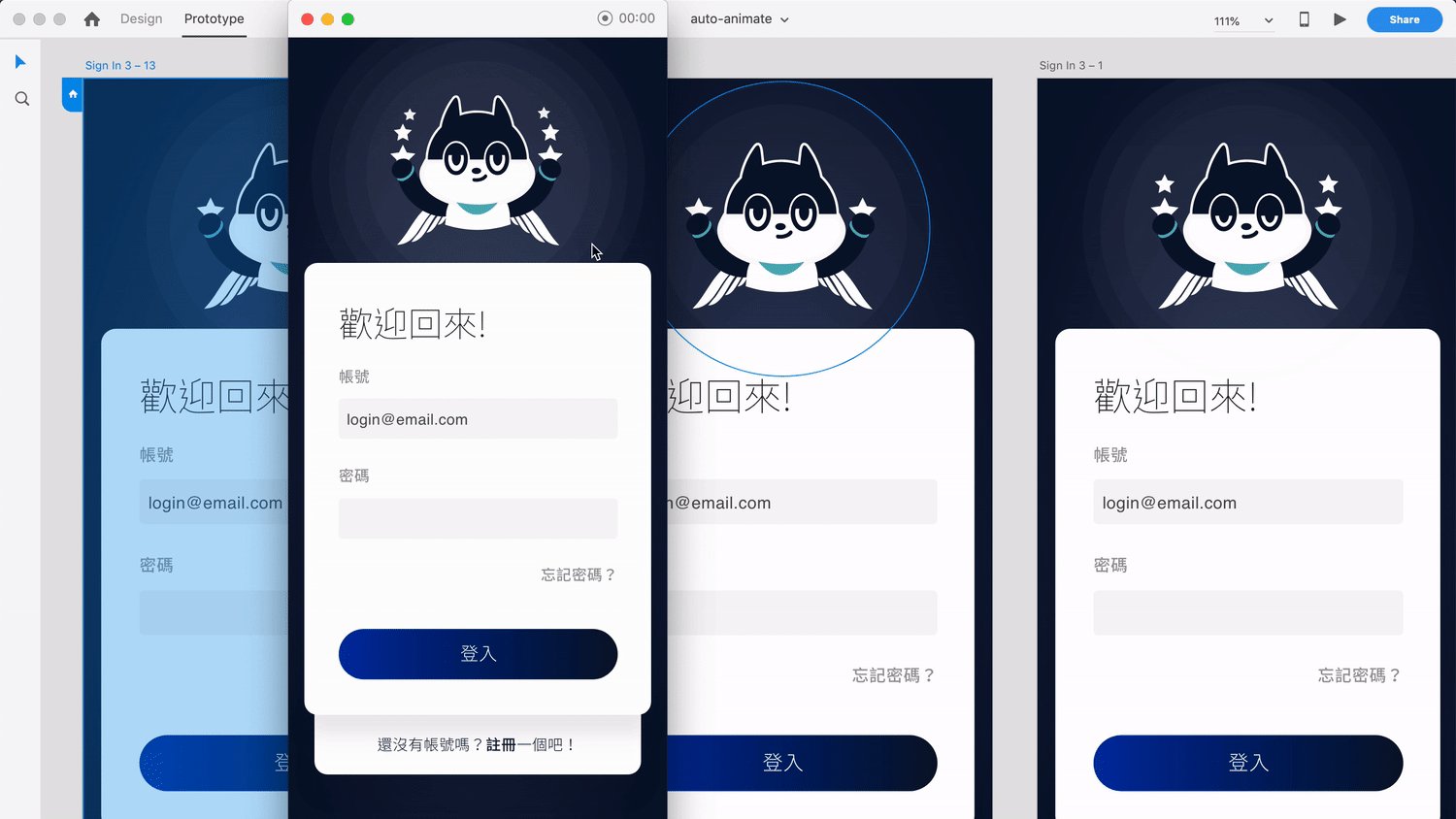
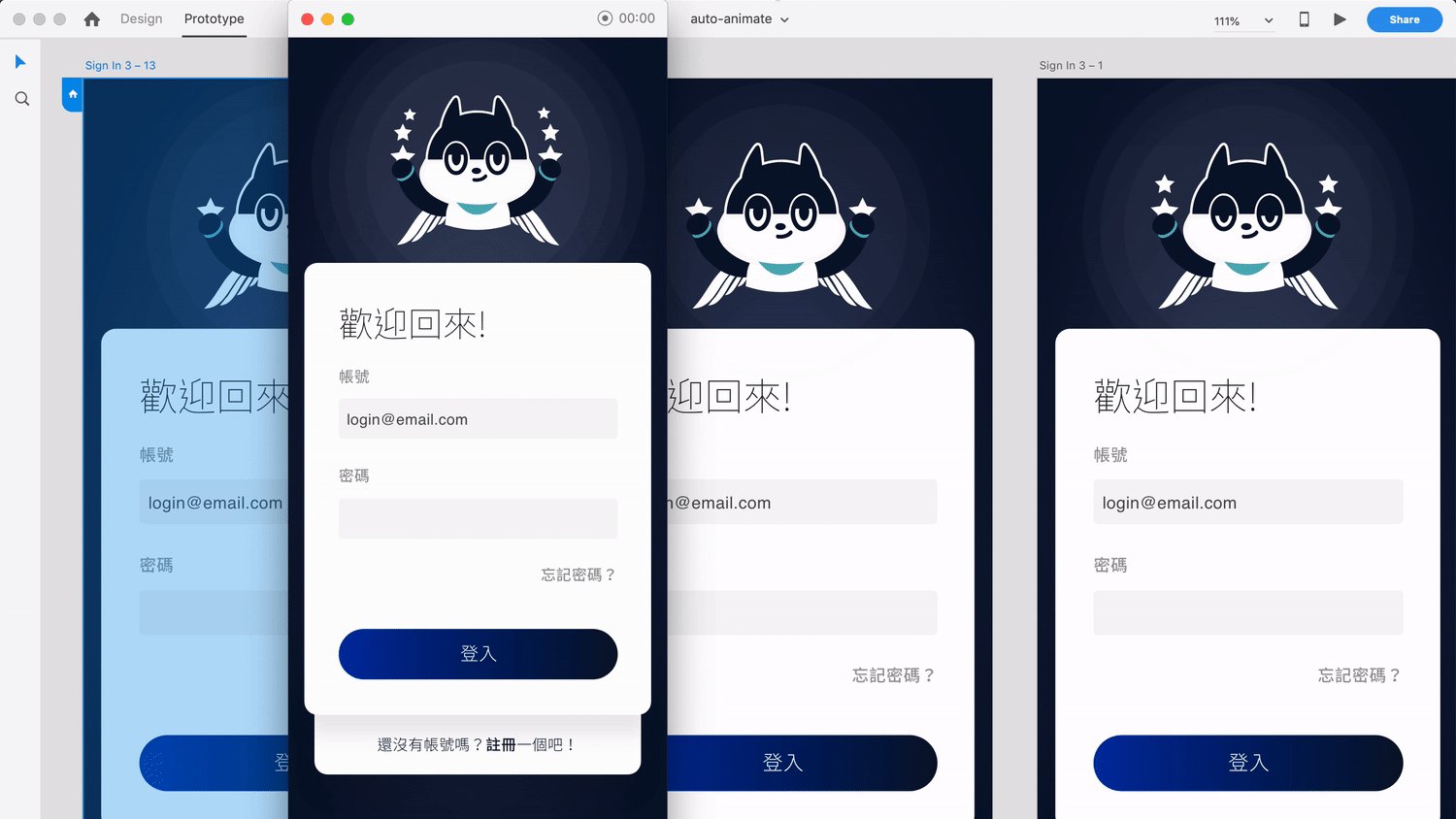
「Time」的觸發意思就是不用做什麼就會自己跑動畫。
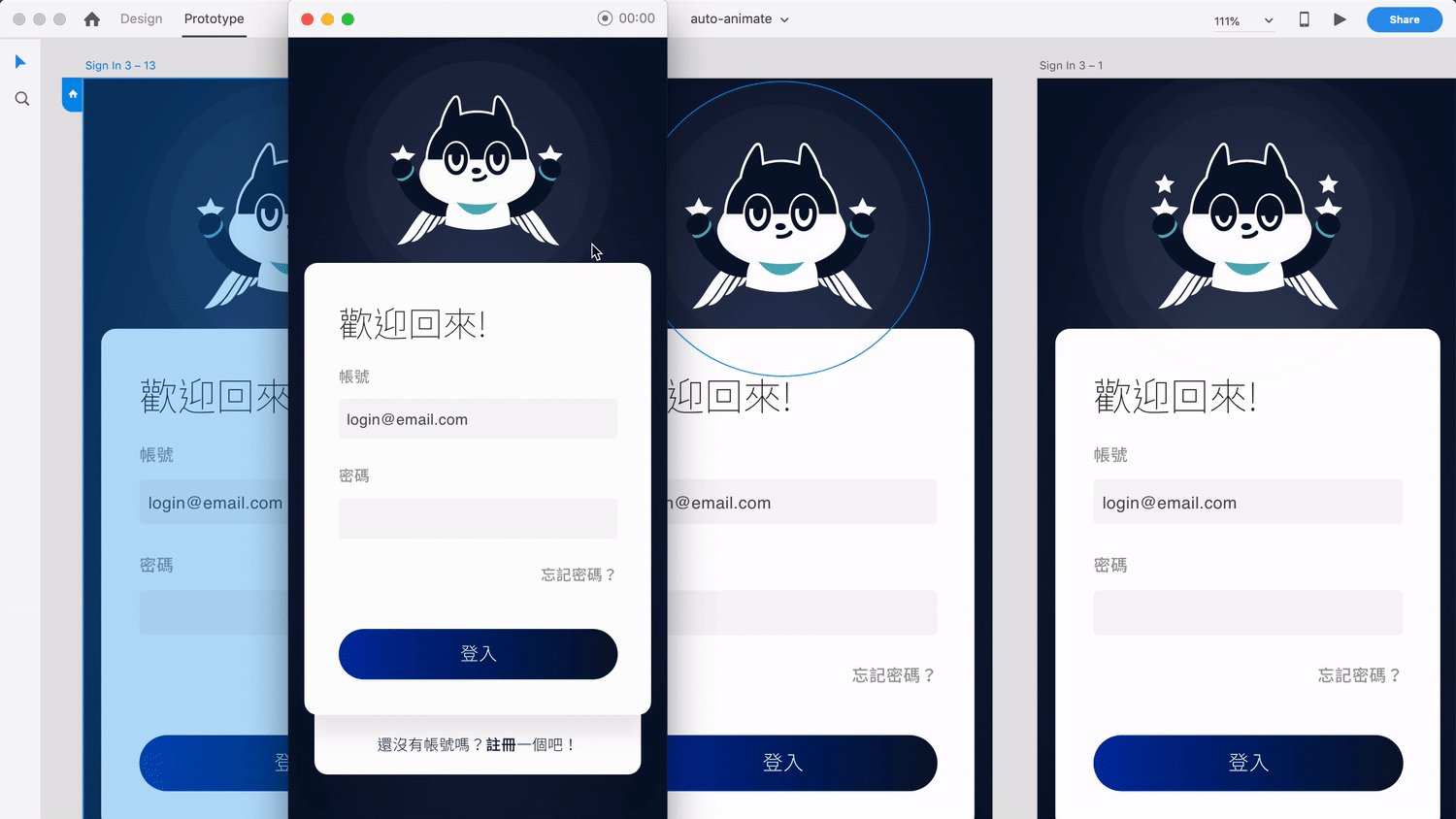
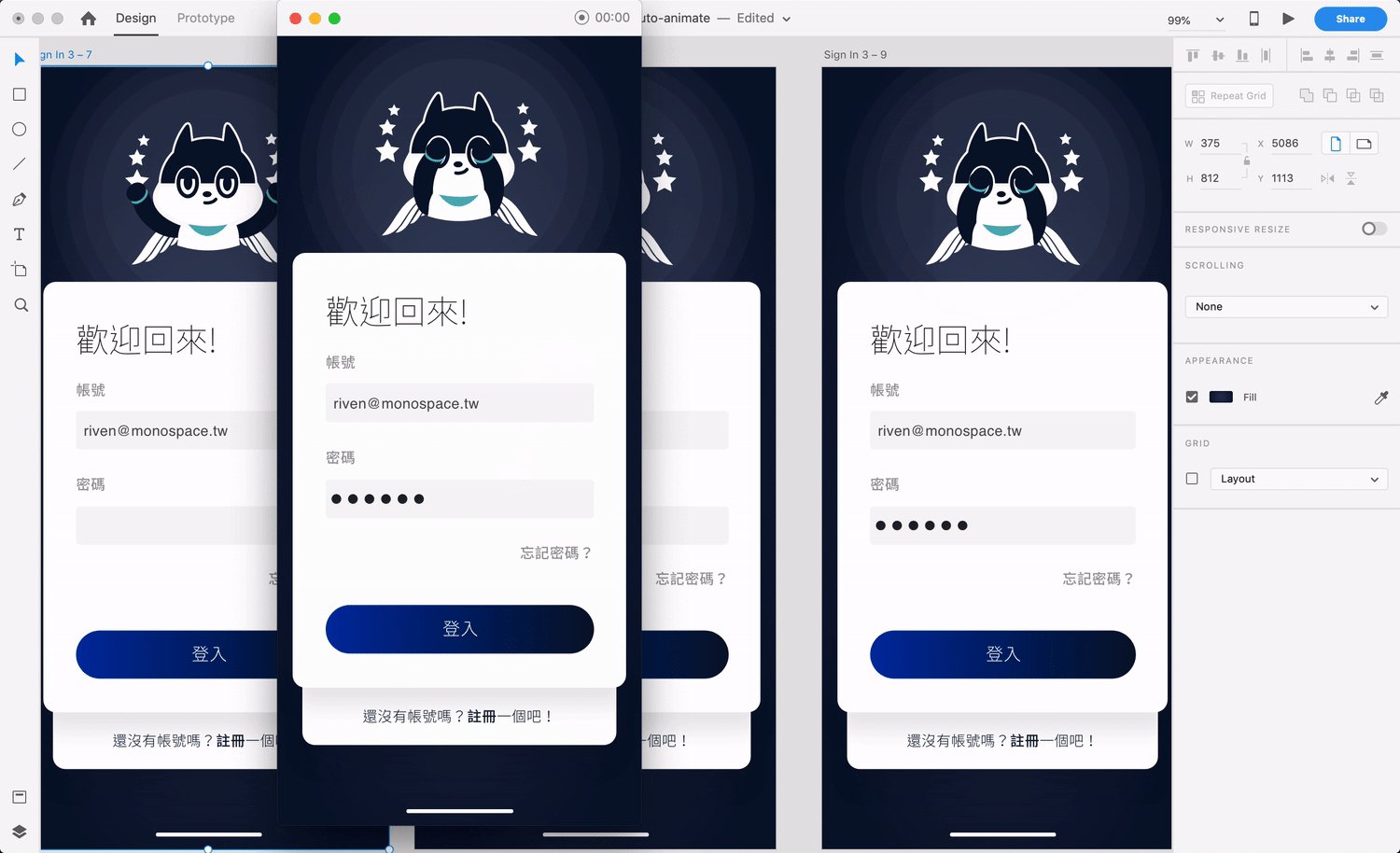
底下的 Easing 與 Duration 就是可以設定淡入淡出與時序時間,可以細條到更精緻的動態效果。如此一來,就完成了Auto-Animate 的設定啦!來播放看看~

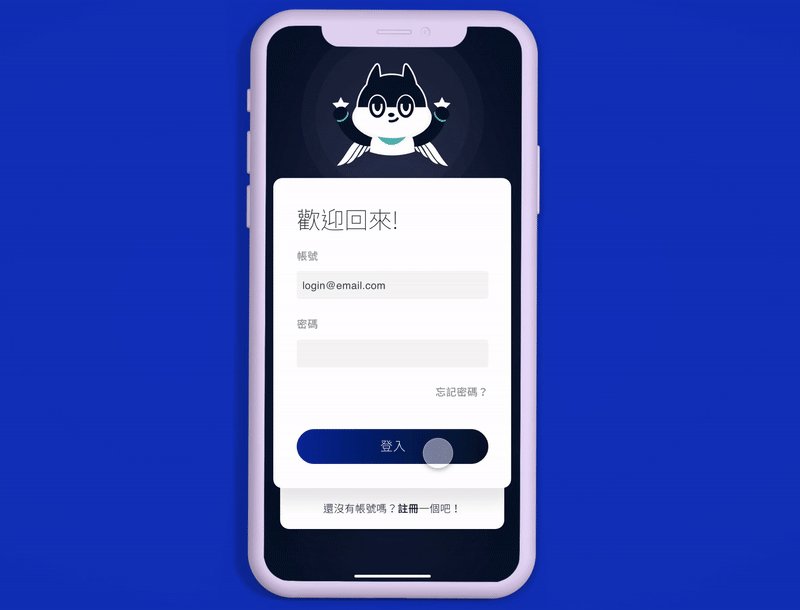
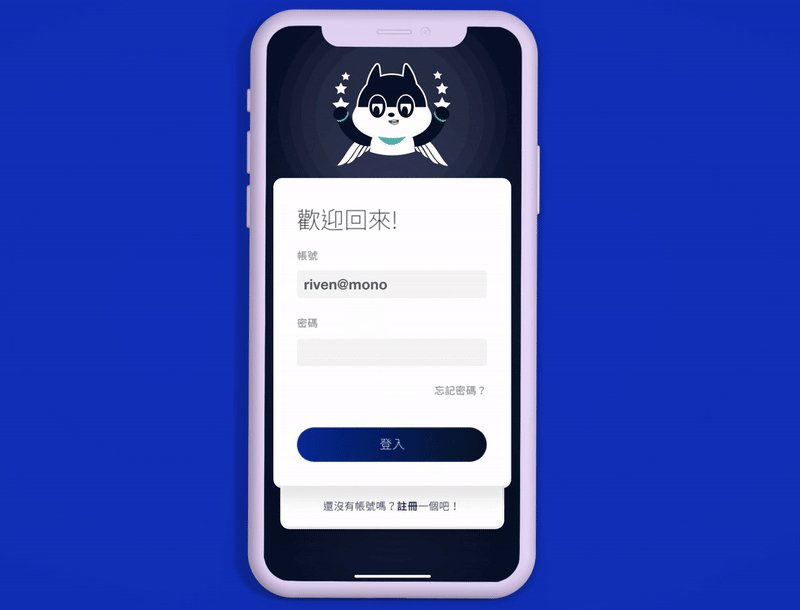
用甦醒的感覺做為登入歡迎畫面
講個小訣竅
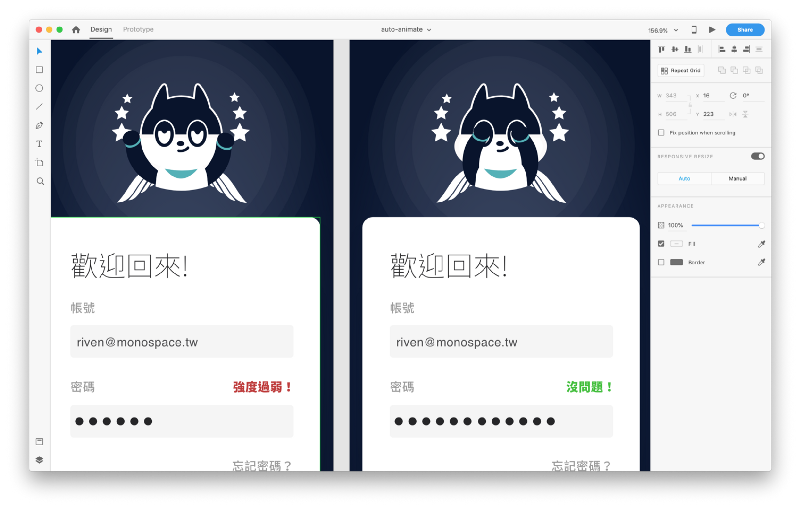
微動態之所以是微(micro),因為介面還是主角,動態可以輔助使用者進行理解與操作。這時候一些細膩貼心的、或有趣的元素加進去,就會提升體驗上的好感哦!

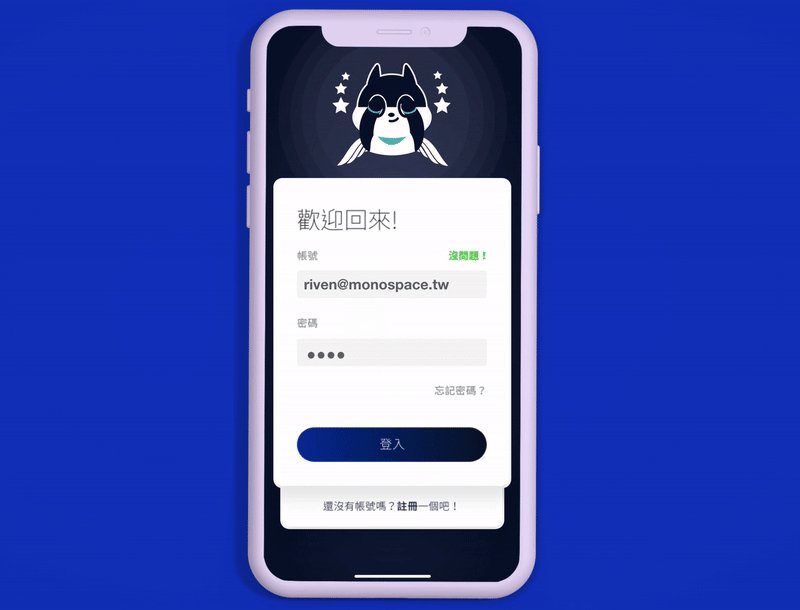
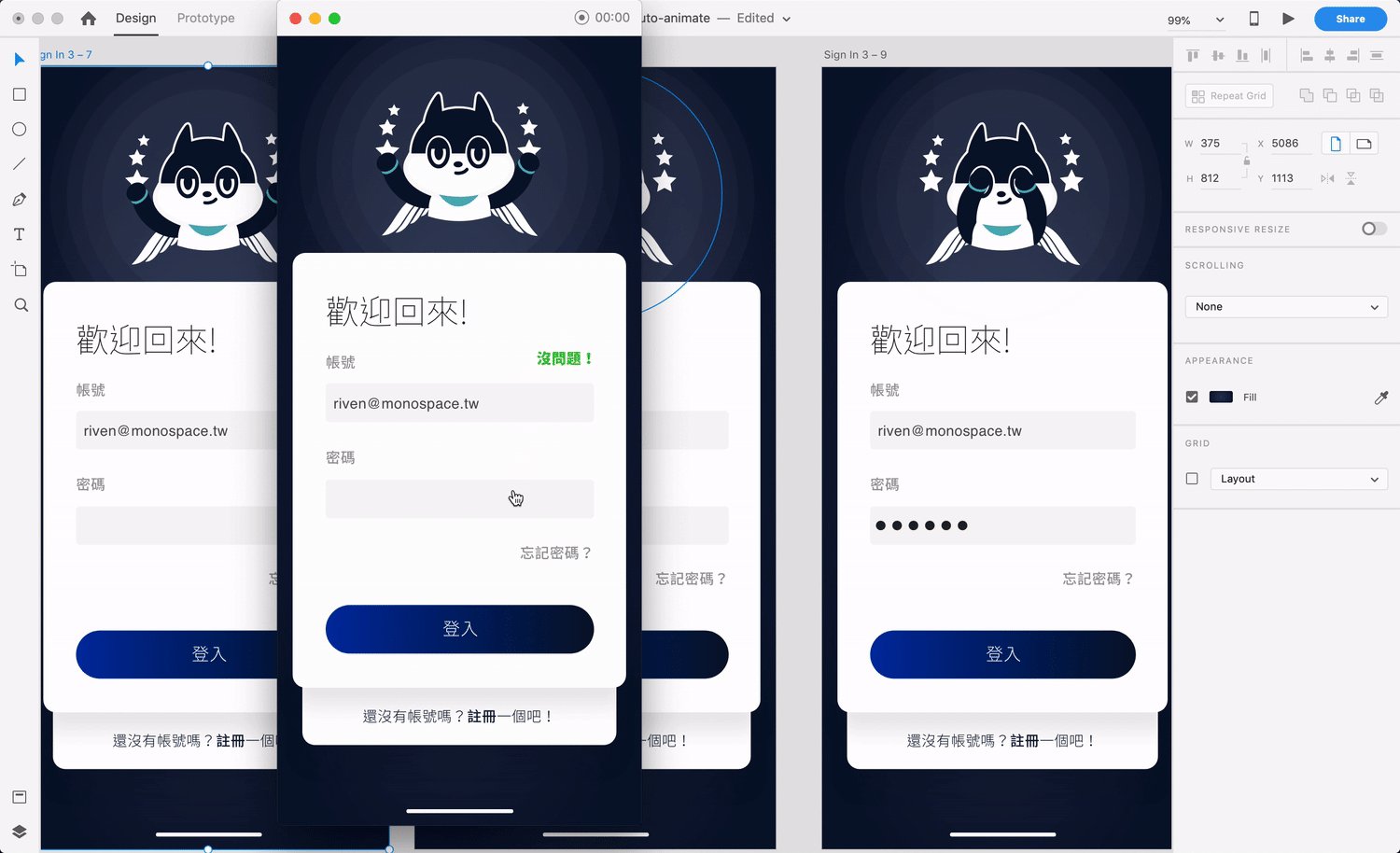
怕輸入密碼被看見的話就把眼睛遮起來

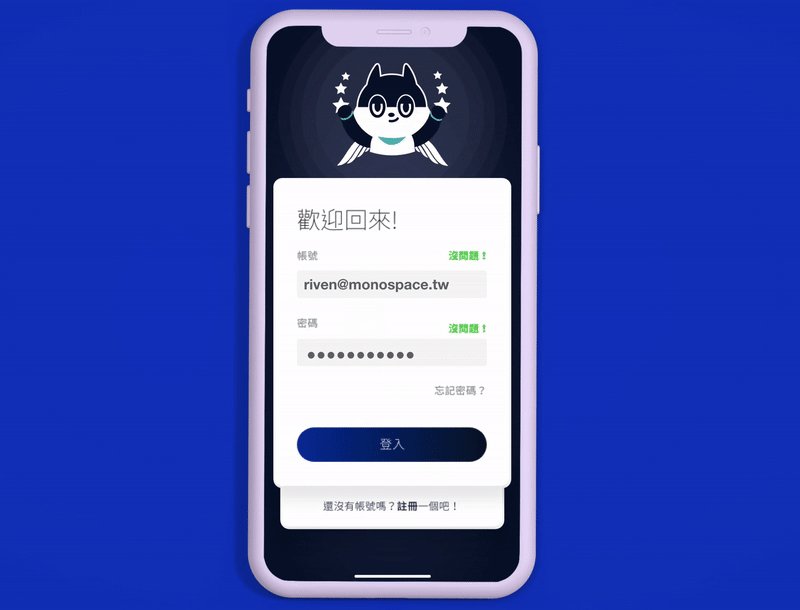
密碼強度不夠的時候翻個白眼~
本篇僅以觸發「Time」做個有趣的範例,為了快速說明 Auto-Animate 的新功能,其他可以透過觸發像是「Tap」或是「Drag」等內建功能,來進行更多互動。
後記
「魔術是一門表演和細節的藝術。」 — 知名魔術師 Dariel Fitzkee
設計師們專注在打造良善的介面設計,尤其現代人盯著電腦與手機的距離不到30公分,細節總是會被放大檢視,這也是為什麼數位產品愈講究體驗。
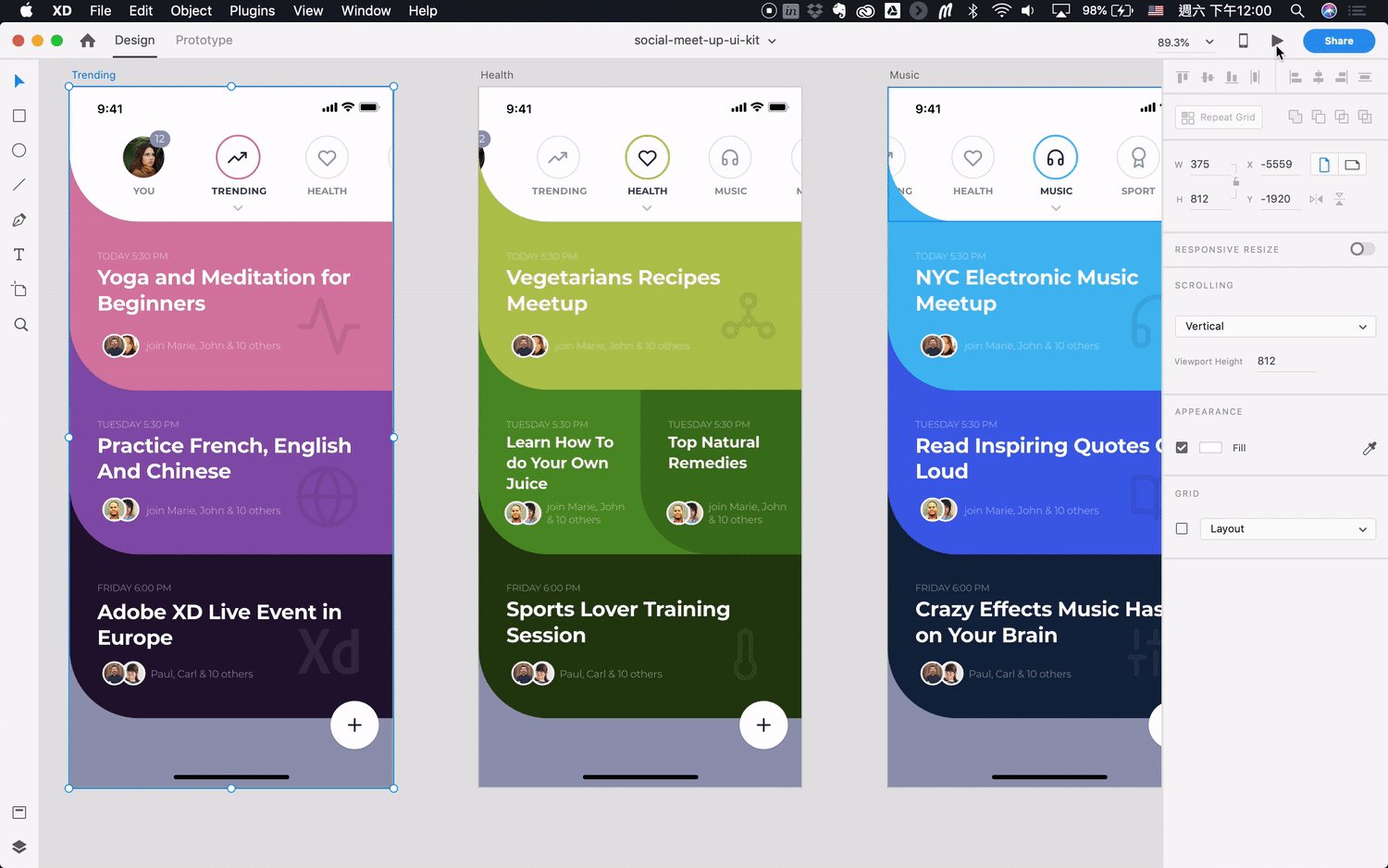
不同畫面間的轉場、按鈕狀態的各式變化等,在合理的時間點,通過適切的反饋來提醒使用者即將發生的事情;微互動(microinteractions)是互動設計(交互設計)裏重要的一環。

微互動應用在產品上可以自然地引導使用者
-
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
訂閱林育正的專欄,閱讀更多內容。
- 關於如何將 Xd 產出之動態效果與前端工程師進行協作,將完整收錄在《Adobe Xd設計實務|成為UI設計師的8項核心技能》。
封面圖片來源:林育正





