本篇文章附10大常見網頁區塊,共 50張 Wireflow 提供練習

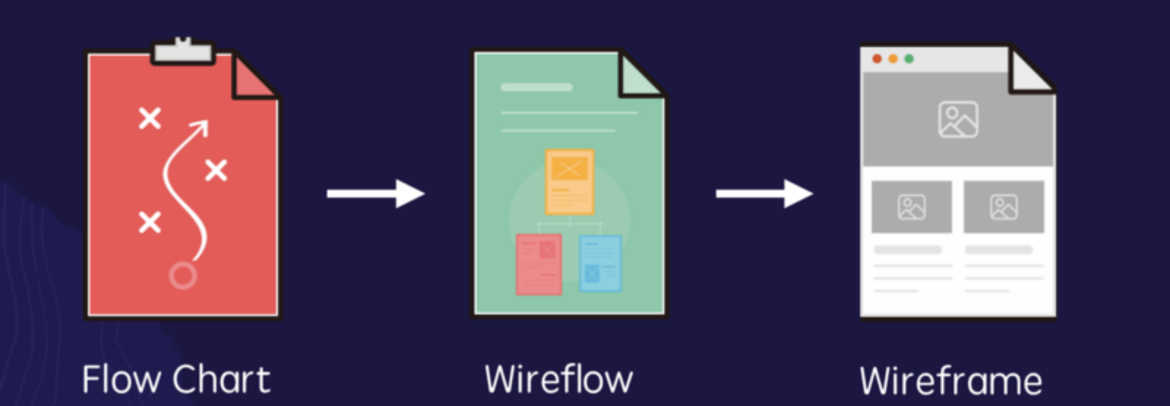
什麼是 Flow Chart 與 Wireframe?
如果說畫線框稿(Wireframe)是製作 UI Design 前的草稿,那麼Flow Chart(流程圖)則是在更之前協助我們規劃 Wireframe 時的依據輔助,你可能在 RD 或 PM 丟的規格文件中看過佈滿長方形、梯形與文字的流程圖,這是在架構整個產品時重要的流程,也協助工程師在開發時理解頁面流程。
可能有在網路上看過相關文章,說明包含 Flow Chart 與 Wireframe 的流程比較偏 UX工作者需要做的事前準備,但並非每間公司的團隊分工都是如此,現實裏更常見的是從 Wireframe 到 UI設計稿通通都自己來的情況,也就是職缺平台上的「UI/UX設計師」。
在這樣的情境下,如果UI設計師收到 Flow Chart 流程文件後,到在製作 Wireframe 的過程中,可能會遇到的問題像是有:
做出很美的 Wireframe,花了不少不必要的時間去對齊與排版,造成的隱藏風險是因為更動成本高,讓同事或自己不敢大改。
乾脆跳過 Wireframe 階段直接進到 UI 設計稿的繪製,如此一來可能性極高的風險是造成後面不斷改稿或甚至要改流程跟結構,專案就會進入死胡同裏頭。
等等狀況,可能在設計師在處理規格文件與線框稿時,還是需要一個過渡階段的設計產出,好讓團隊能夠及時地確認好頁面流程與基本畫面組成,Wireflow 就是在這樣的背景下產生出來的。Wireflow 型態介於 Flow Chart 與 Wireframe 之間,更適合設計師規劃頁面與團隊溝通。

在這篇文章中呢,將提供以 Adobe Xd 為工具搭配的 Wireflow 基本使用方法,以及可以延伸的協作方法,皆以單項專案裏的流程為主,即便 Wireframe作業並非由 UI設計師所產出,也可以適用。
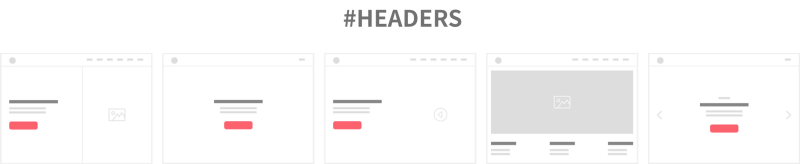
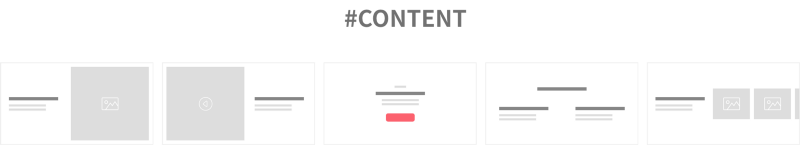
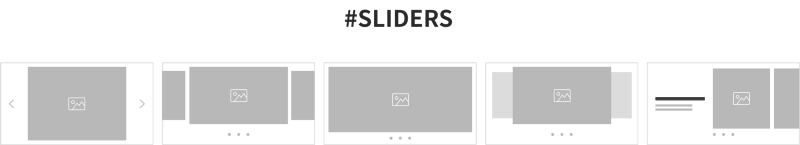
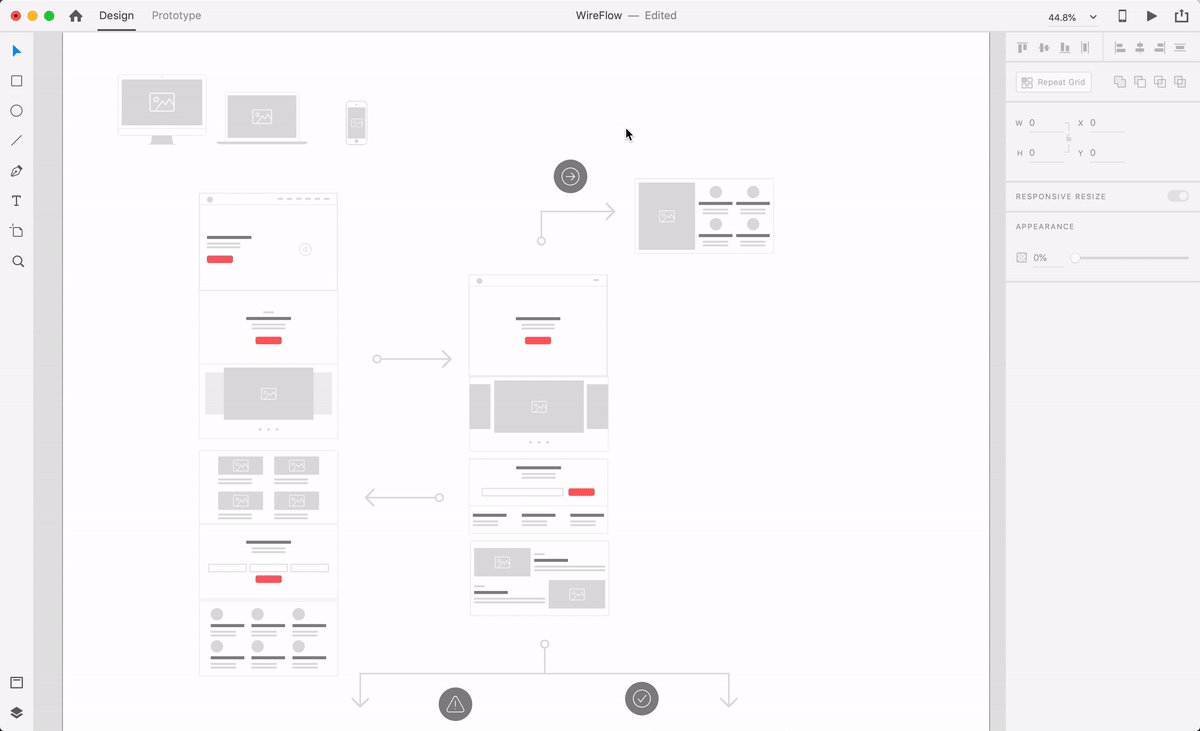
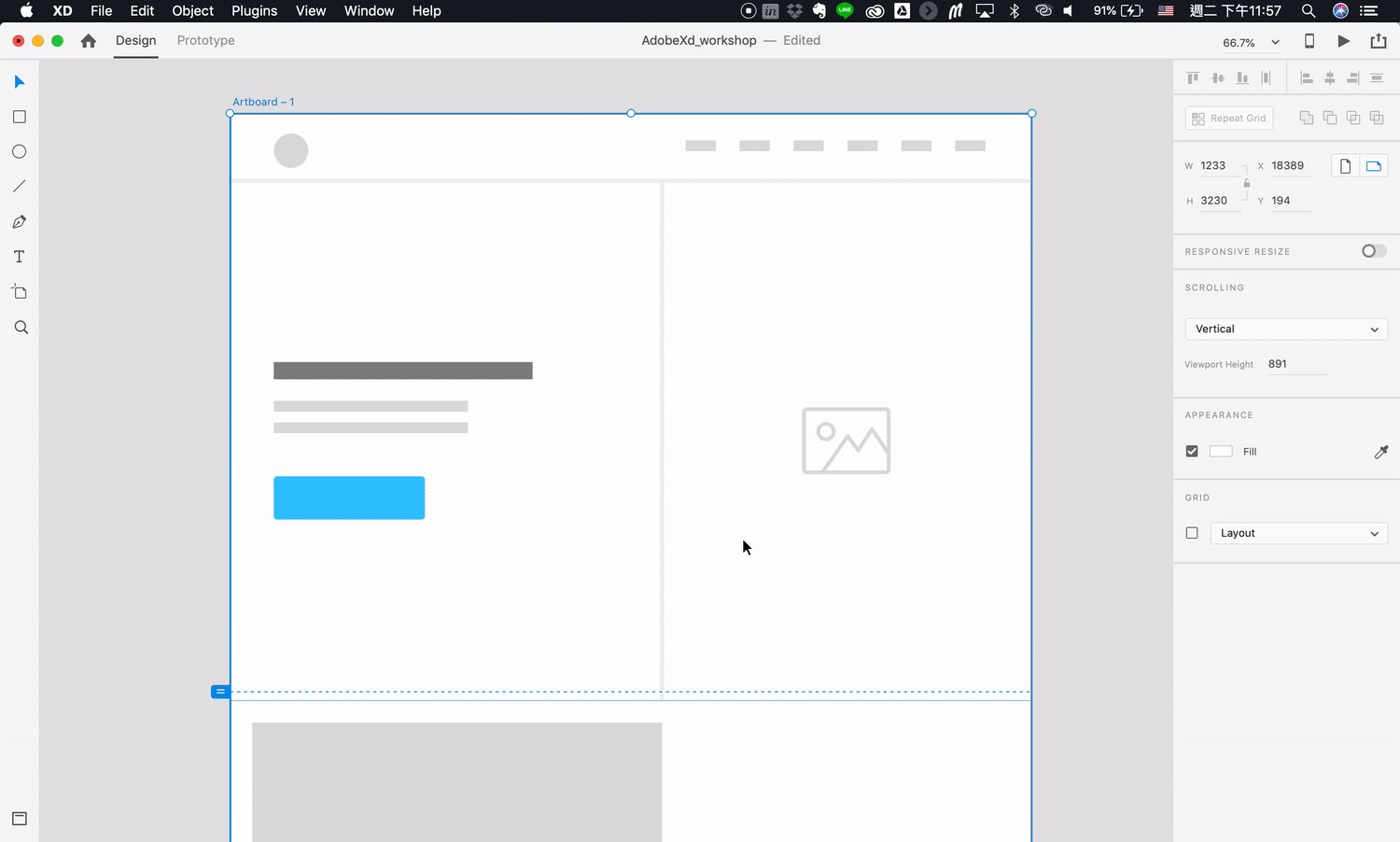
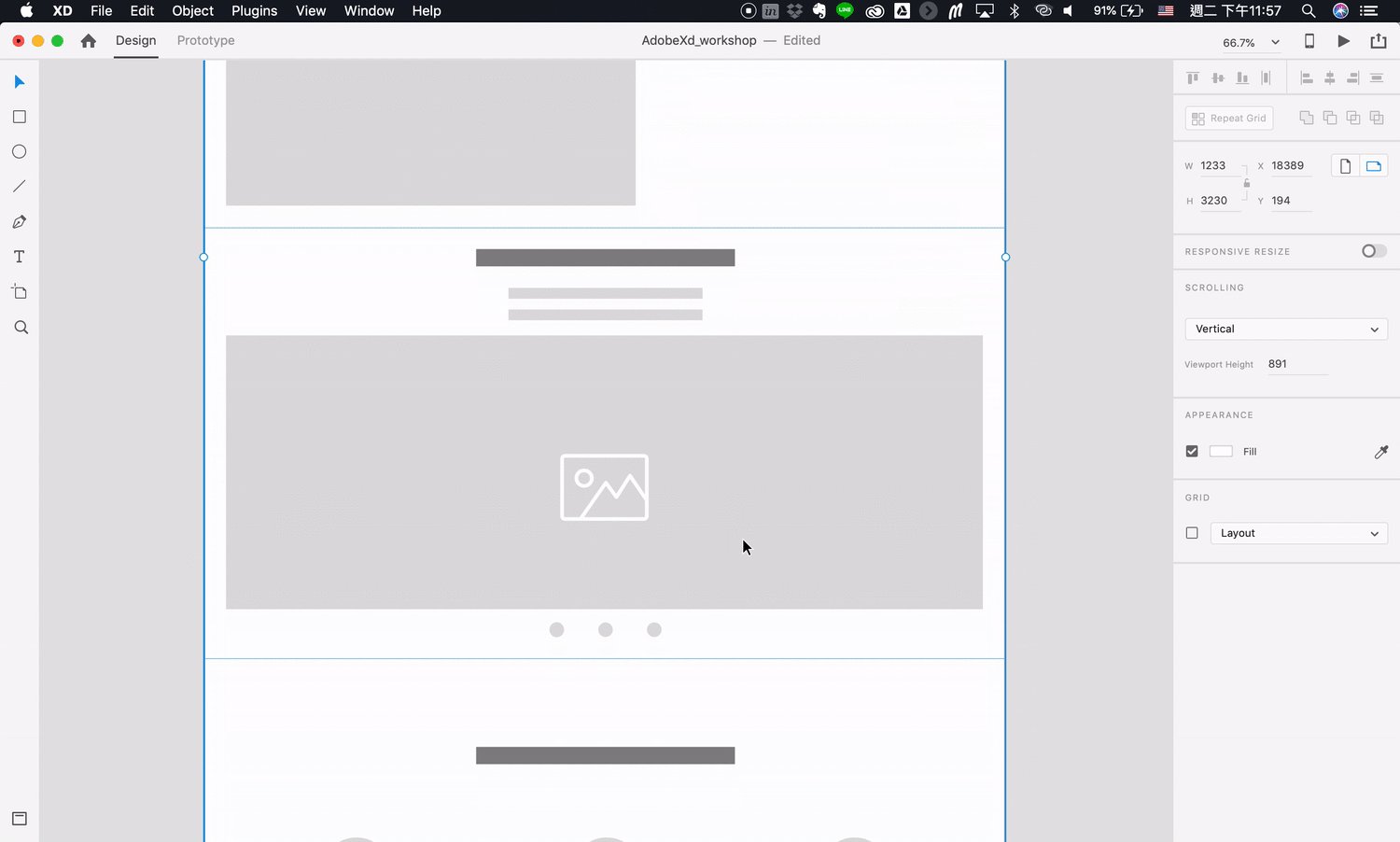
至於要怎麼將 Wireflow 應用在見面設計上,我們先直接來看看實際上操作的過程,可以下載這份整理好的 Adobe Xd Wireflow 專案檔,可以更有效地理解。(Windows/Mac皆適用,目前共50張beta釋出)並且這邊整理了十種網頁常見的結構排版,分別是:










接著找到我們需要的區塊,直接拖曳到剪貼區即可,以下簡單示範幾種不同玩法。
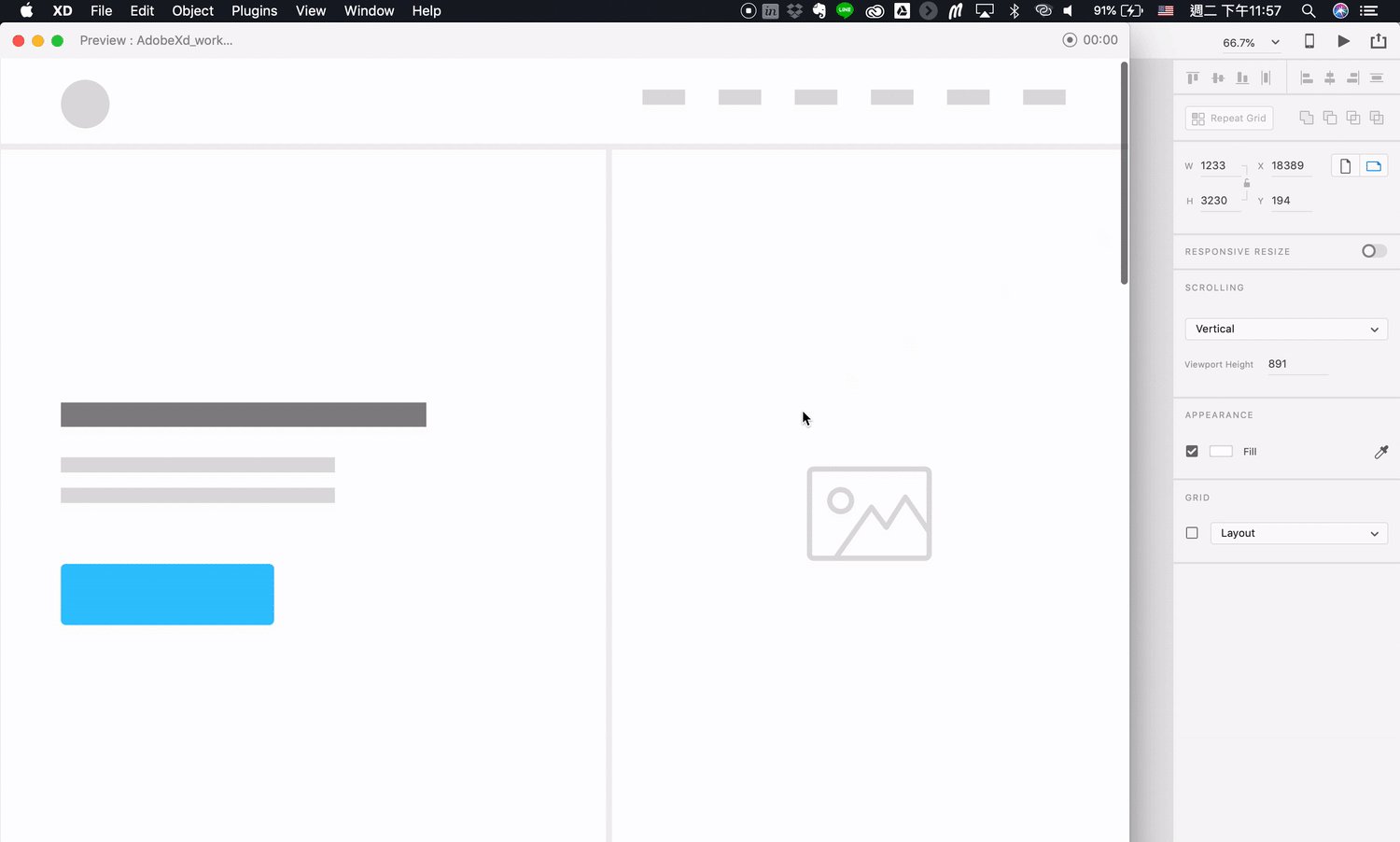
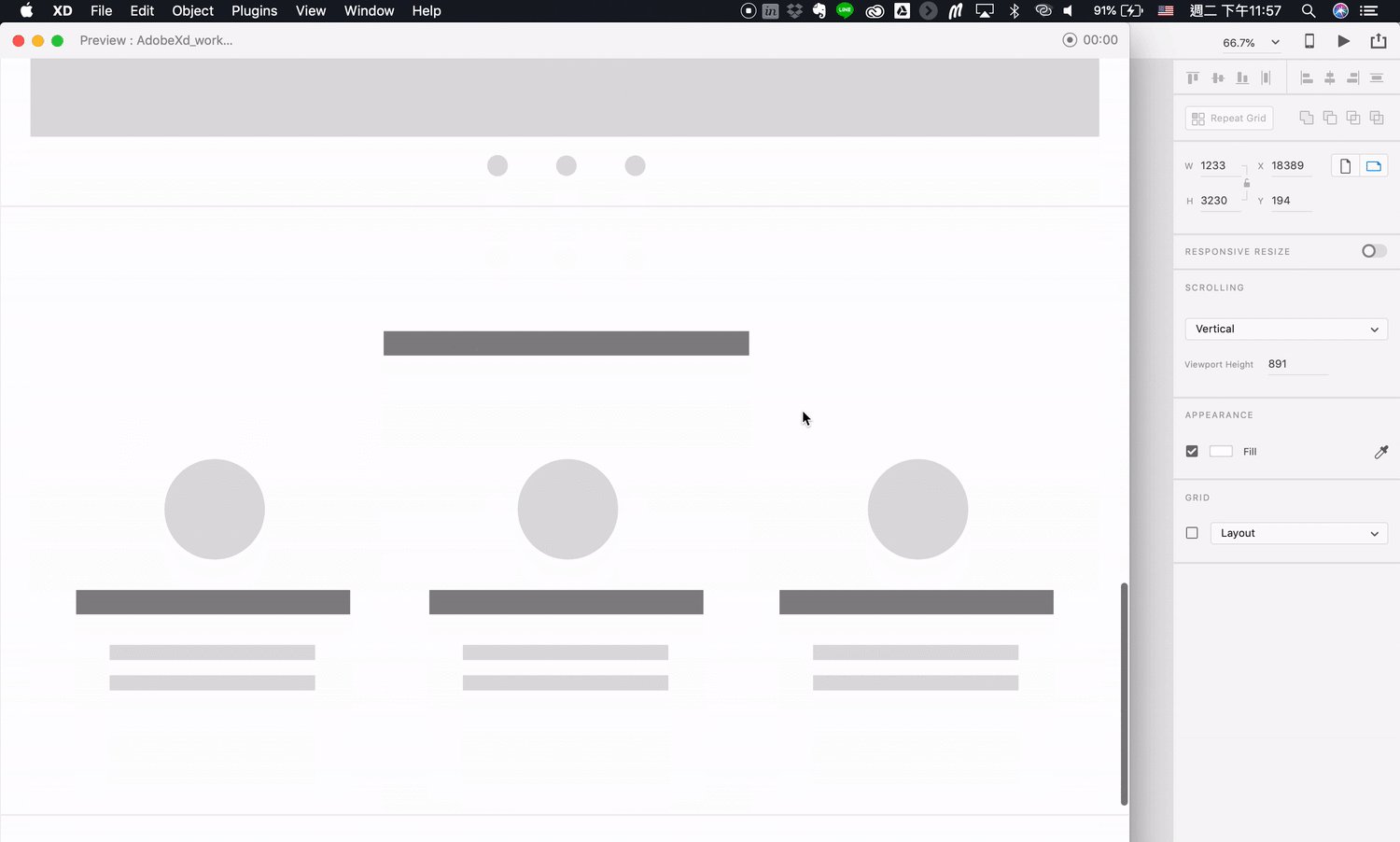
串成 Landing Page 一頁式網頁

直接在 Adobe Xd 裡面拖曳過去即可。
可以做不同頁面的流程轉換

使用Xd專案檔中的流程元素製作
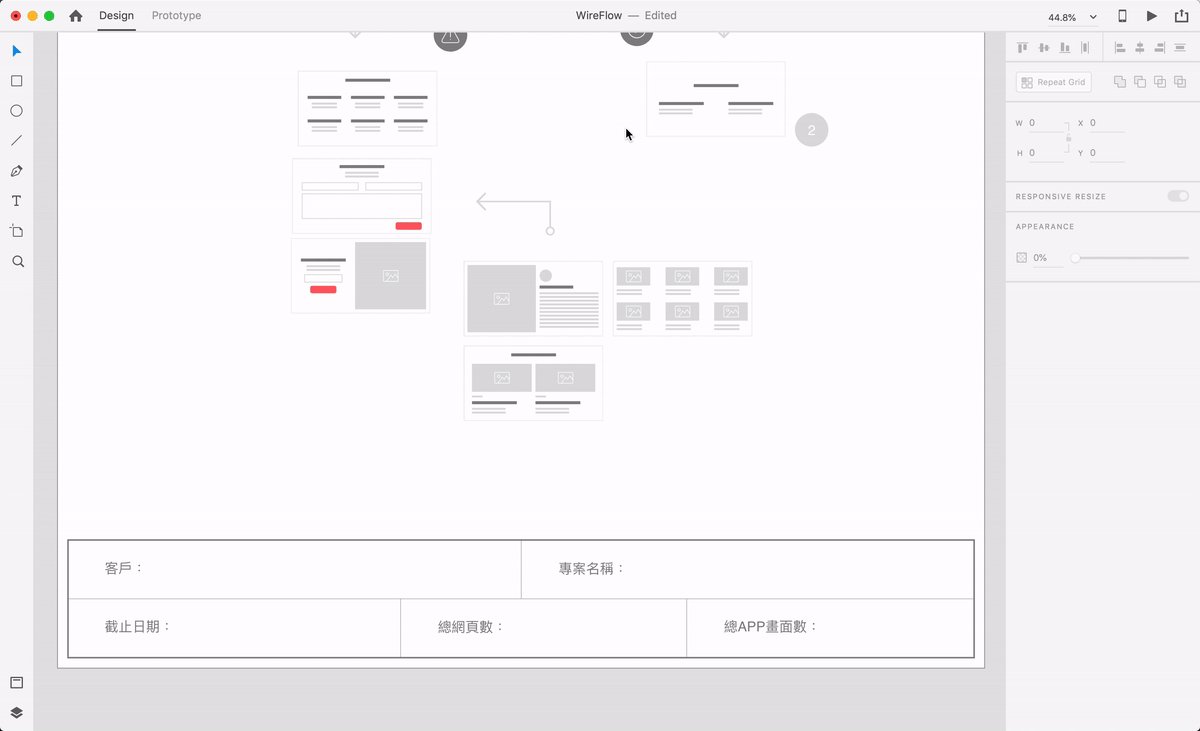
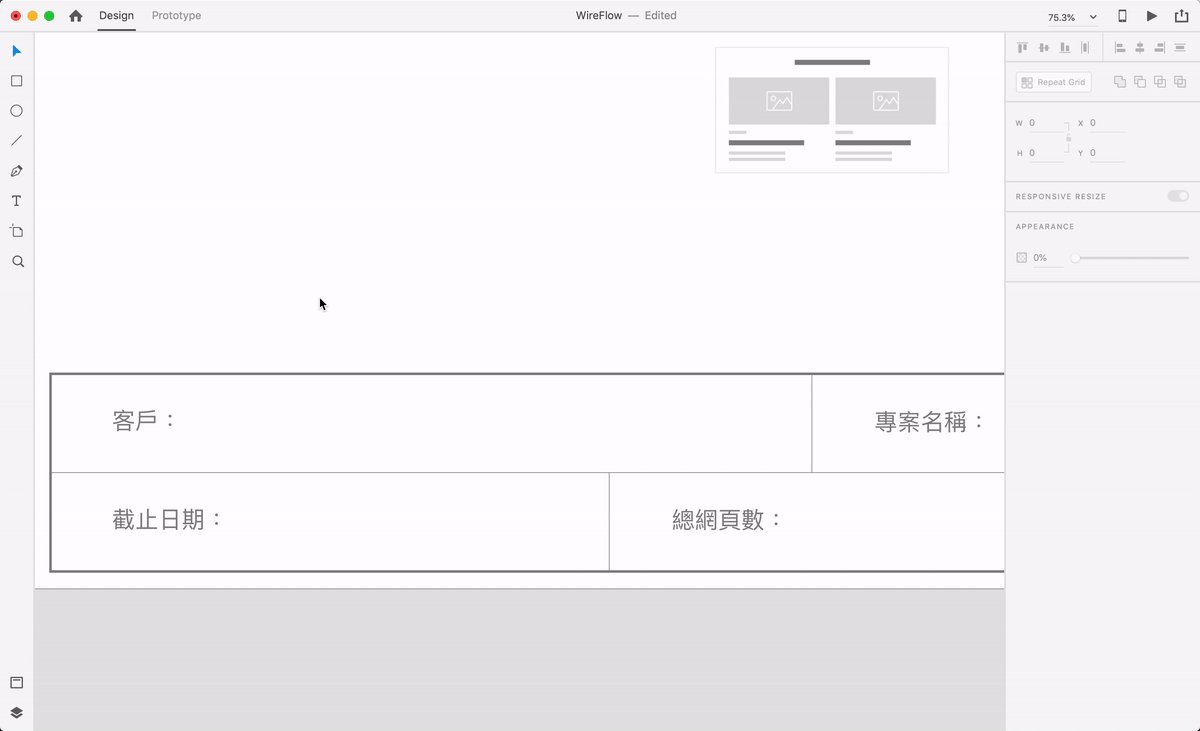
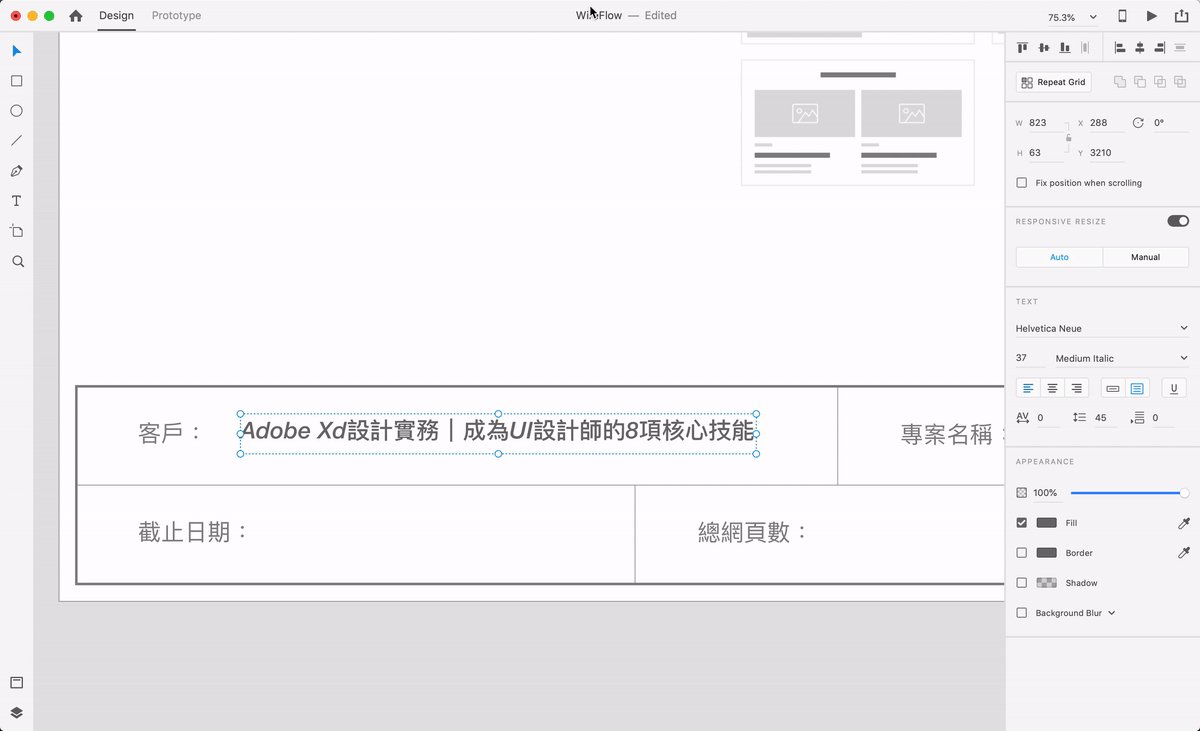
印製 A4 Size 出來方便團隊討論

做好的 Wireflow 可以在 Xd 裏輸出成 A4
關於進階版 Wireflow 設計流程

與 YOTTA 獨家合作的教學內容,點此了解更多。
此篇文章屬於Yotta Adobe Xd設計實務|成為UI設計師的8項核心技能 線上課程內容搶先看,僅釋出 50 塊 Wireflow 提供試玩,我們將在正式課程中提供 100 種以上的常用網頁 Wireflow,讓大家可以直接透過這份整理好的檔案提高設計效率。
並且,於正式的進階版本中,可以直接轉成 Wireframe 網頁草稿,繼續進行介面設計免重工。

Wireflow 可以進化成 Wireframe 示意圖

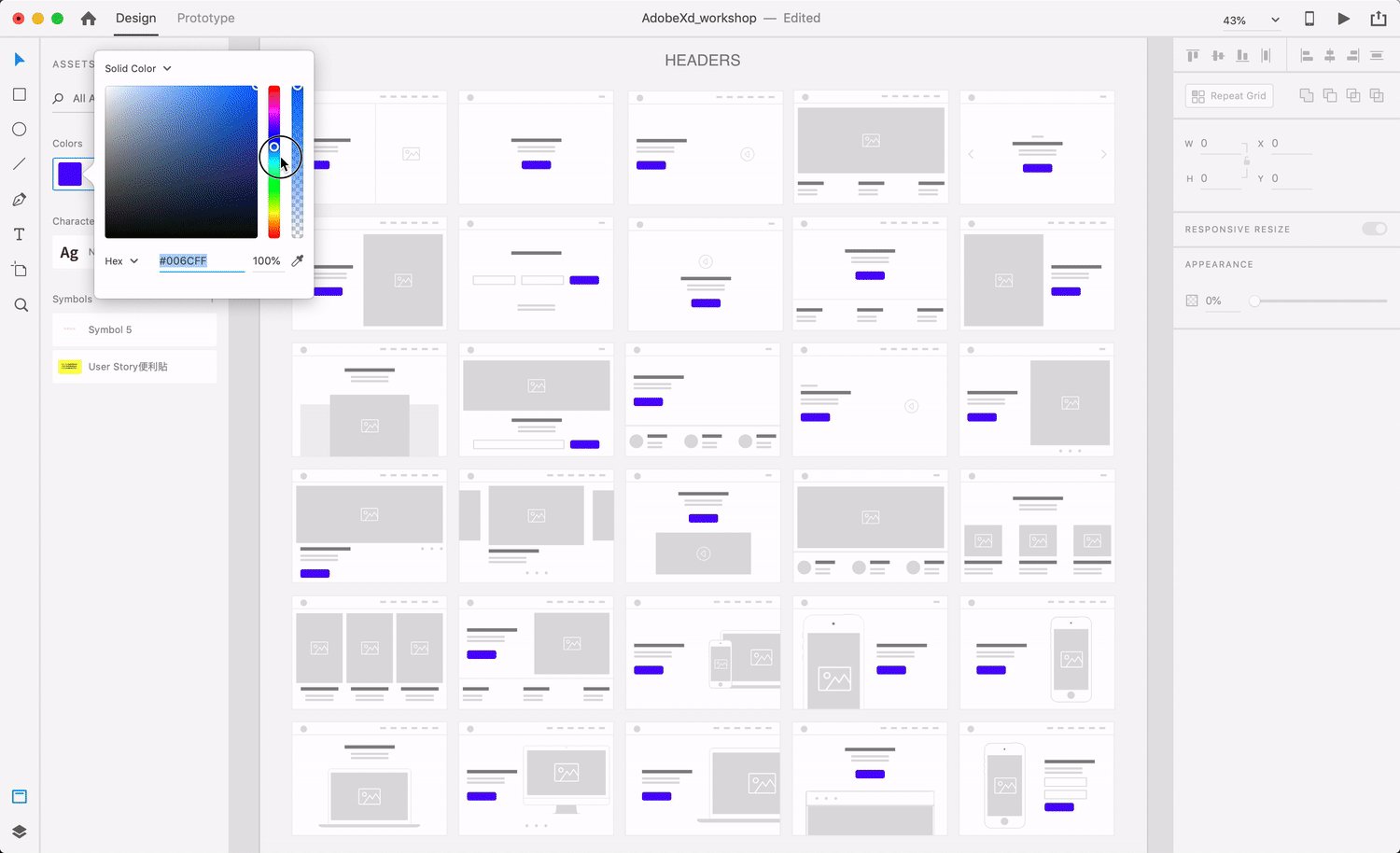
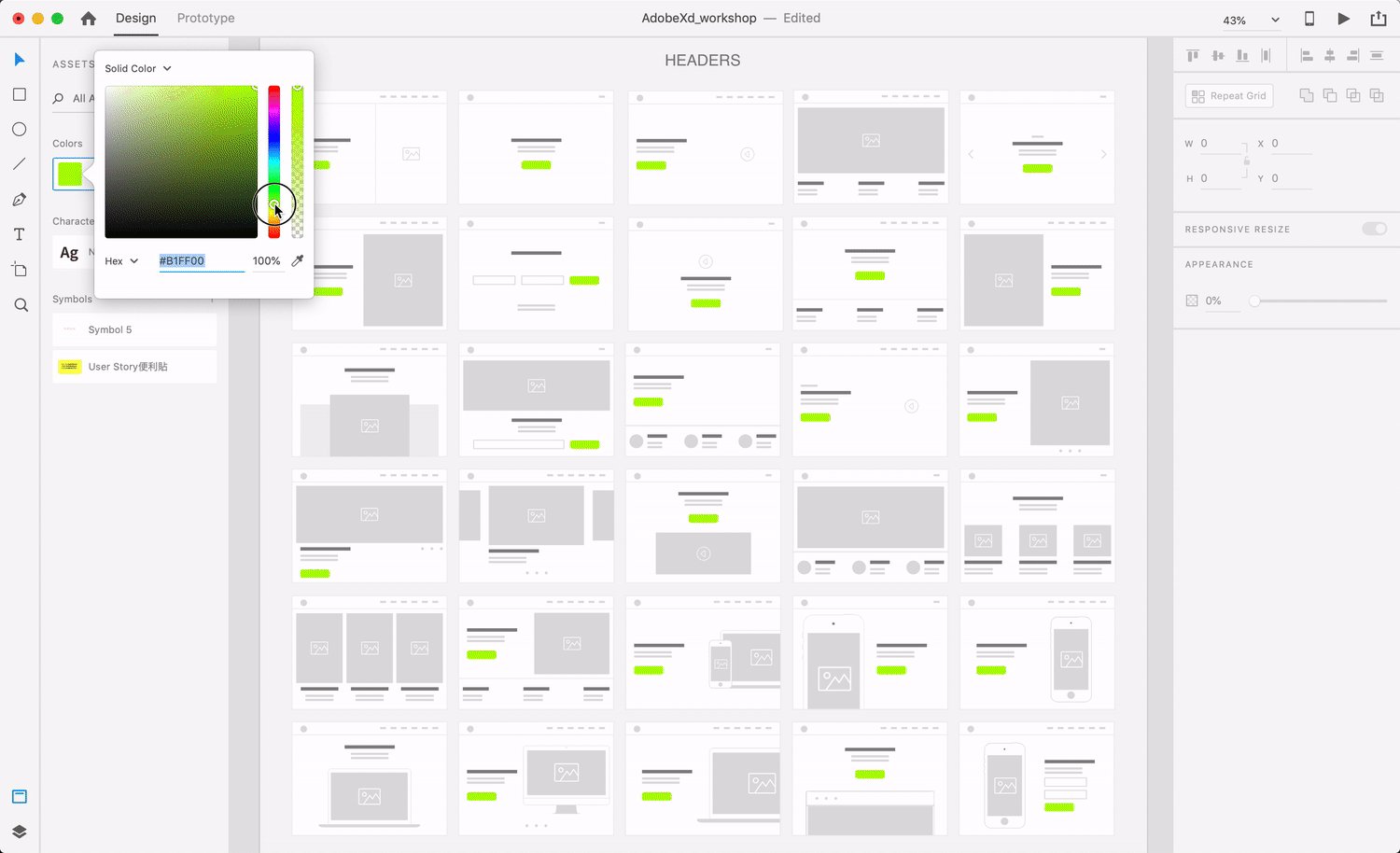
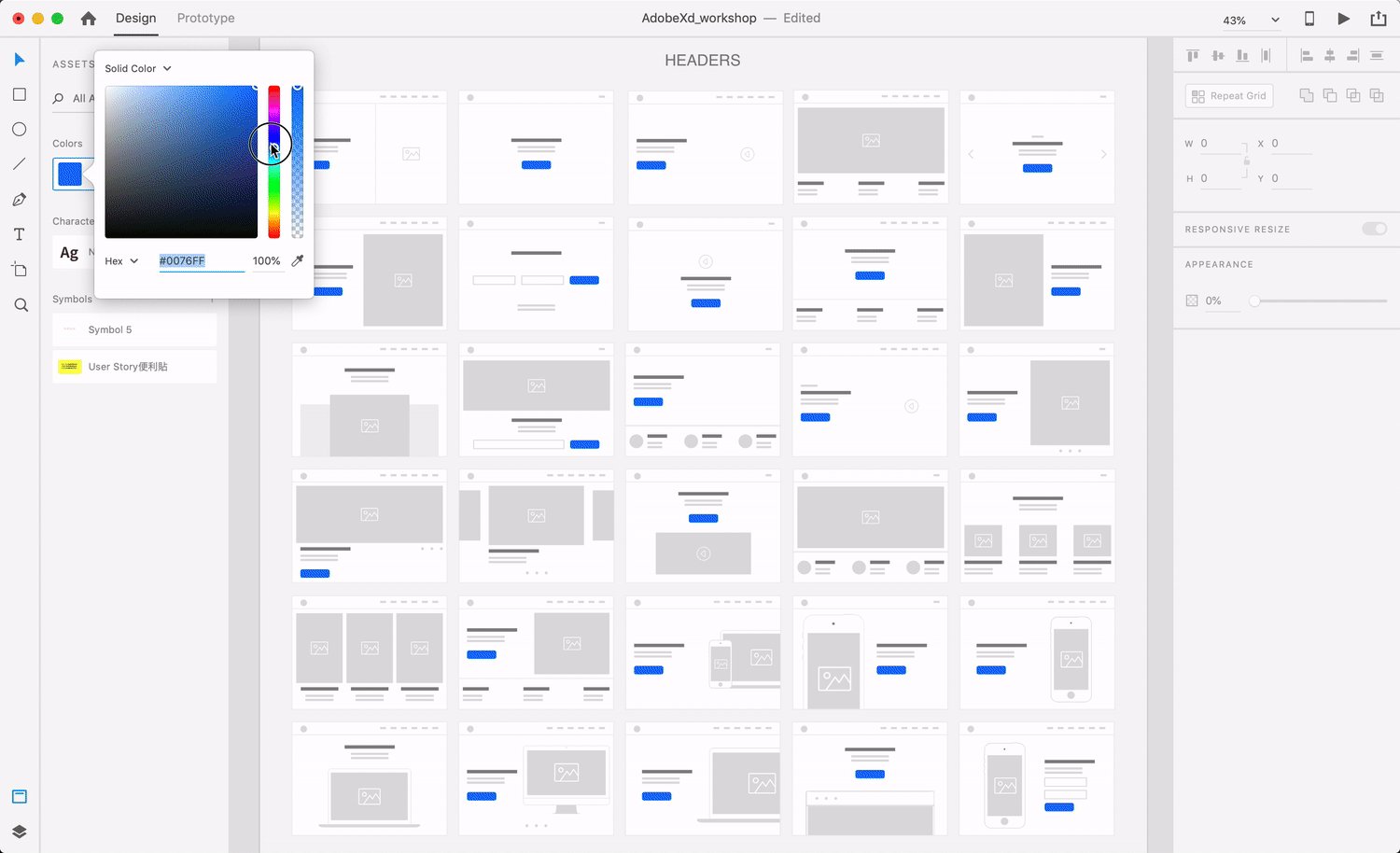
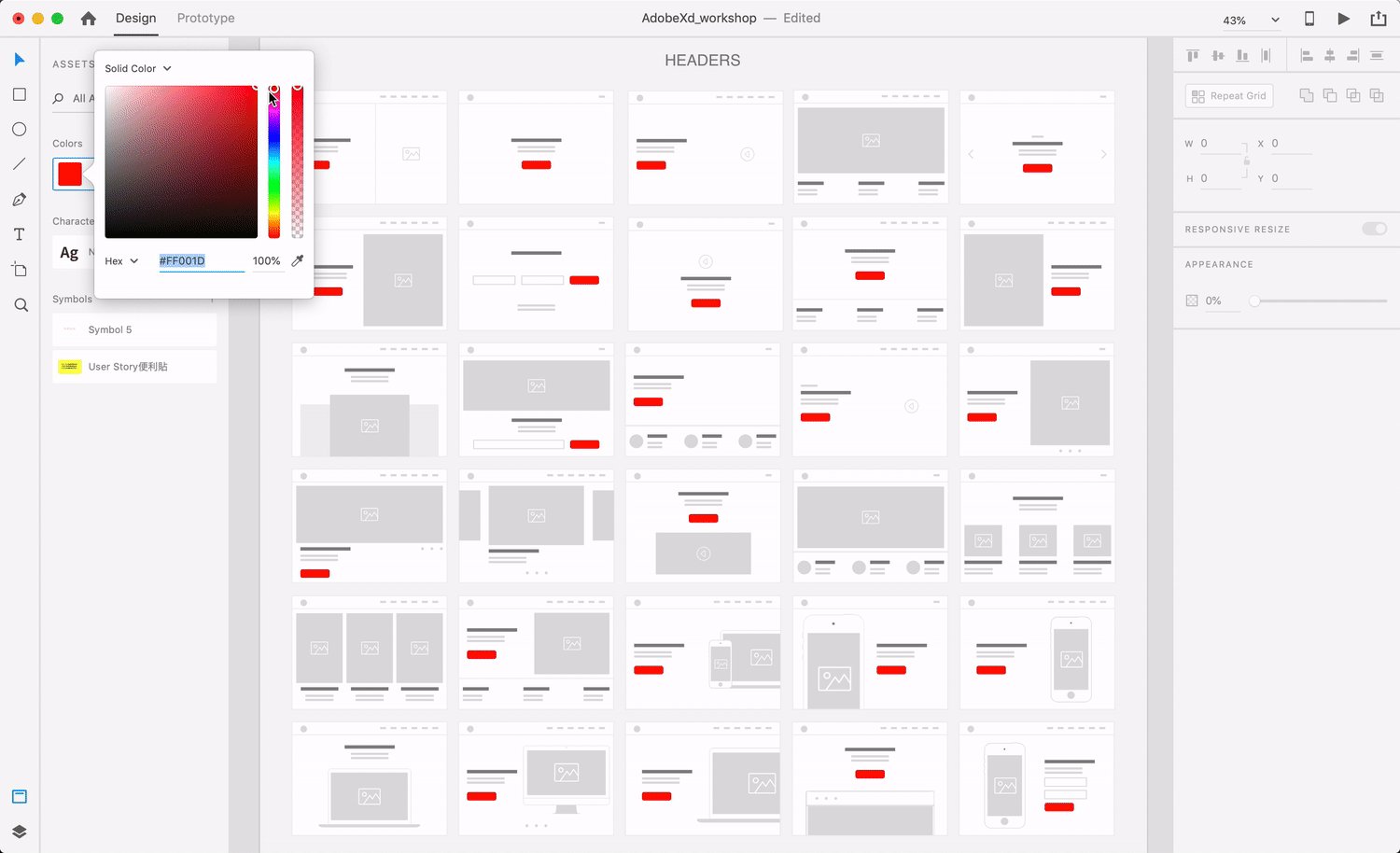
因為是 Adobe Xd 原生檔案,可以直接更改配色。
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
- 訂閱林育正老師的專欄,閱讀更多文章。
- 延伸學習:「Adobe Xd設計實務|成為UI設計師的8項核心技能」
所有圖片來源:林育正