費茲定律 (Fitts’ Law) 是心理學家 Paul Fitts 所提出的人機互動的設計法則,後續被應用來預測 UI 介面中滑鼠游標移動到目標區域所需的時間,與目標區域的距離和目標區域的大小之間的函數關係。
費茲定律(Fitts’ Law)是心理學家 Paul Fitts 於 1954 年提出的,至今在 UI 使用者介面設計中常被運用於無形之中;怎麼說是無形呢?你今天跟同事討論設計稿,總不會突然冒出一句「依據費茲定律⋯,所以⋯。」這樣的話吧?有的話你職場人緣應該不太好吧(哈)
說是無形還有另一個原因是,其實我們默默都懂一點,但也許不知其所以然,所以今天這篇文章就是要協助你理解費茲定律(Fitts’ Law)的原理與實際應用,之後在公司上班就可以跟同事聊「欸你昨天看 Riven 新文章了嗎?⋯」藉此來博得職場好人緣(開玩笑)

費茲定律的歷史
前面說到,Fitts’ Law 是費茲這傢伙於 1954 年提出來的,這可怪了!地球上第一顆滑鼠是 1968 年被發明出來的,而蘋果搭載圖形介面作業系統的 Mac 128k 則是 1984 年誕生的,難不成費茲是穿越了才懂介面設計?
原來費茲定律一開始是用來預測物理世界中的人體運動的數學模型,到後來才被廣泛應用在各個領域當中,而其中又以人機互動與產品設計影響最深。
費茲定律的定義

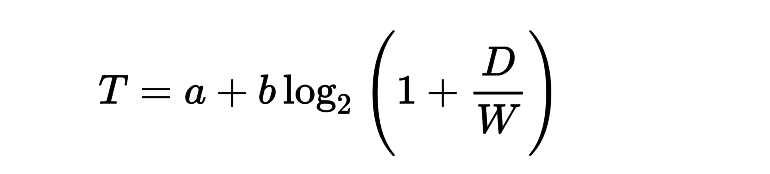
如果你是理組的同學,可以自己去維基百科看這組公式函數。其他同學我們繼續往下面看啊,我們可以直接理解成費茲定律就是在解釋:
滑鼠鼠標跟點擊目標物的大小和距離之間的關係。
- 如果這顆按鈕又大靠的又近,使用者可以輕鬆完成任務。
- 如果這顆按鈕又小離的又遠,使用者在過程中會花費更多力氣與時間。

到目前為止應該滿好理解的吧?其實是滿合乎常理跟直覺的一條定律,所以我們可以將重點放在接下來的 UI/UX 應用層面上。
1. 將網頁上重要的按鈕設計大一點
盡量將我們最想讓使用者點擊的按鈕,或是當下最需要的按鈕放大、放寬,並增加可觸發點擊的範圍,同時周圍保留空白,減少視覺障礙物(繞路的話距離就變長了。)

2. App 上的單手拇指移動範圍很重要
通常走在路上我都用單手滑手機,因為另外一隻手要牽女朋友。單身的朋友也不用擔心,你們應該也有很多時候被迫只能用單手操縱吧?
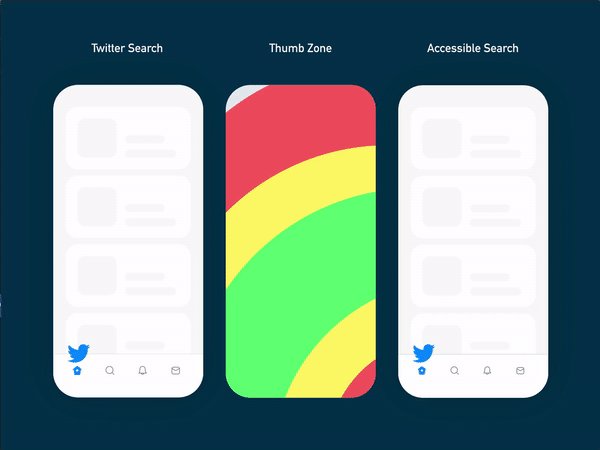
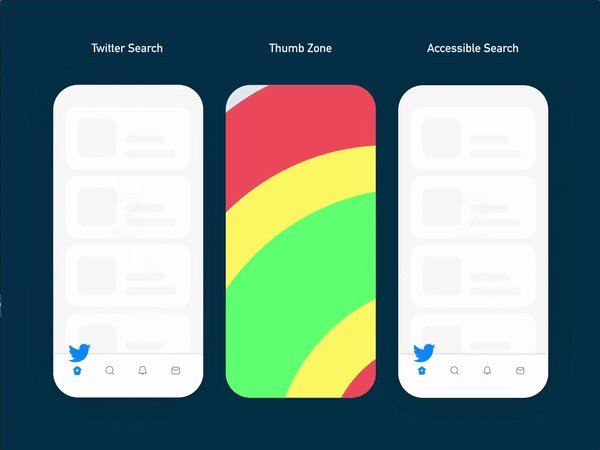
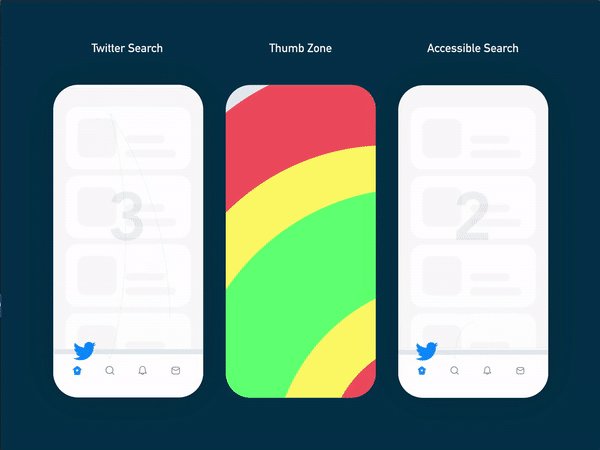
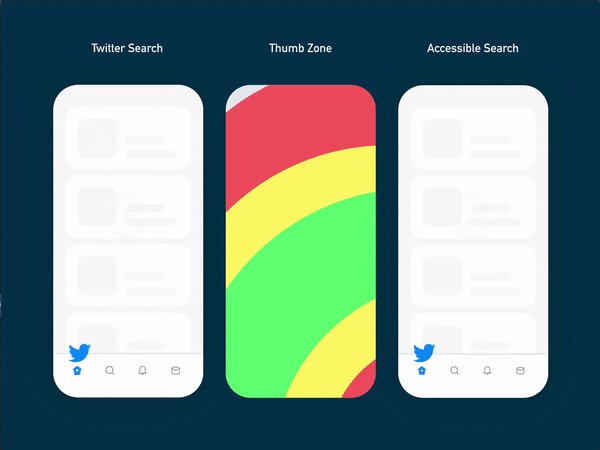
而我們從 App UI 設計中重要的 Thumb Zone,也就是拇指觸摸範圍,可以看出距離愈遠的就愈困難操作,而愈近的就愈簡單使用,如下圖的紅、黃、綠色區塊:

3. 位在裝置邊際的目標,大小趨近無限大
當我們用電腦的時候,四周的邊界雖然是平均距離鼠標較遠的,但因為靠近時會有「抵擋」的這個動作產生,我們要做的只要把鼠標甩過去,就可以直接抵達目標物,而這樣的特性也形成了費茲定律的一個特例。
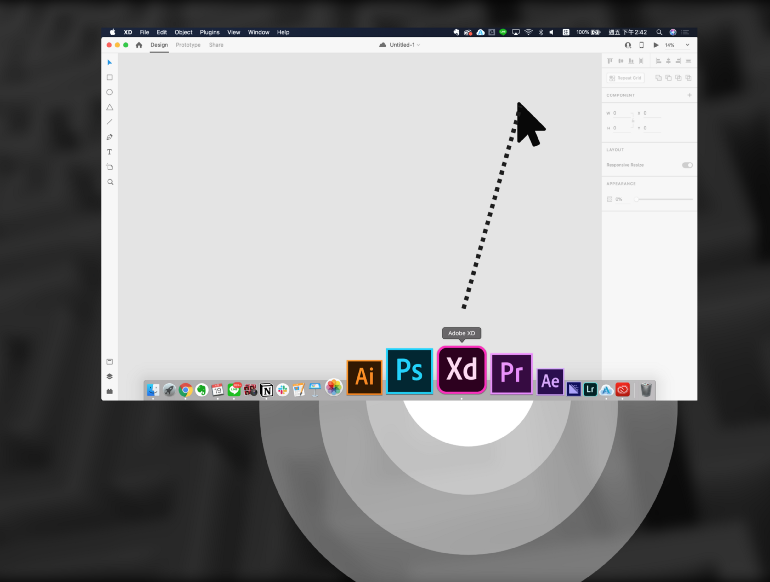
在邊界位置的物件,要計算目標大小的話,其實會變成接近無限大,因為觸發範圍包含了螢幕以外的區域。下圖範例以要打開 Adobe Xd 為例。

而這個費茲定律在邊界的體現,也會出現在作業系統與桌面軟體上,你看上圖中 macOS 系統中重要的功能其實都設置在四周圍,而 Adobe Xd 軟體本身的功能列也是這樣安排。
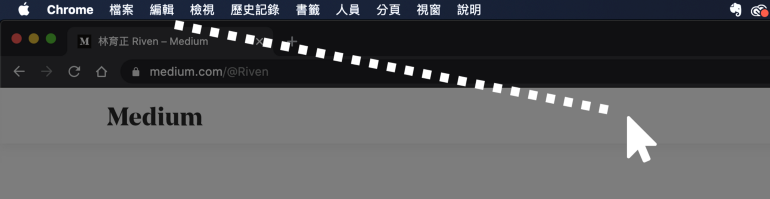
而在瀏覽器中也可以看到這樣的設置,以 Chrome 來說控制列會在最上面的地方。

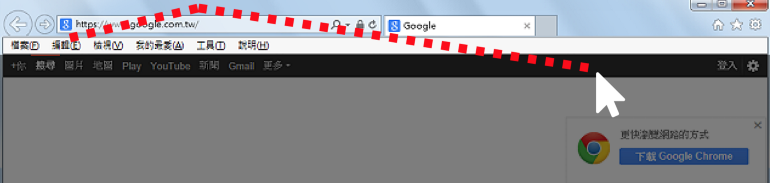
舉個另一個相反的例子,以前的 IE 瀏覽器的控制列則是放在搜尋欄跟分頁欄的下方,這會讓鼠標要移動比較麻煩,可能使用者得先移動到裝置周圍,再小心翼翼地移過去,以費茲定律來看,就是目標物更小、距離更遠,因此可以判定這是個不好用的設計。

4. 滑鼠右鍵叫出選項,直接讓距離趨近於零
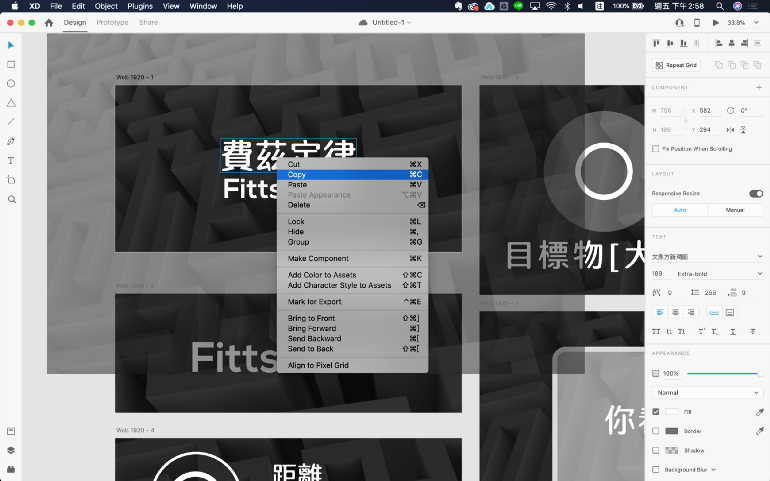
在人與電腦的互動中,大家習慣用的「滑鼠右鍵」則也是個實現費茲定律的例子,原因很簡單,因為可以讓鼠標與目標物的距離歸零。
以下圖來說,我們直接敲擊滑鼠右鍵就可以直接進行許多動作,而同樣的操作雖然在最上排的 Edit 面板中也有,但距離過遠,雖然符合前面第三點的邊界位置,但此處直接讓距離接近歸零,則也是個不錯的解決方法。

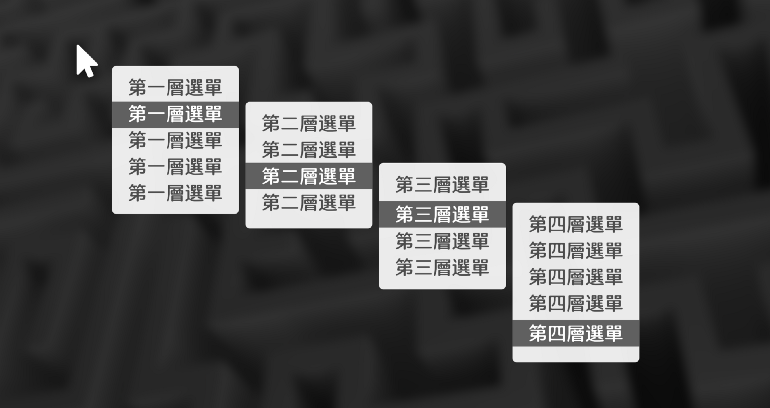
5. 別讓子選單(Sub-Menu)變成電流急急棒
這個東西現在已經很少見了,但還是偶爾會在一些地方看到。
就是理應上直接選曲會更快的選單,卻因為一層一層的層級裹住了,使用者得穿越層層挑戰,才能夠抵達終點,而且不小心移歪的話是會重來的噢!就像是要使用者玩電流急急棒一樣。

而這樣的鼠標移動路徑,就會增加與目標物之間的距離,而失誤就要重來的心理負擔,又讓這樣的距離更遠了。所以即便目標物件的大小相同,而且又是符合前面第四點的右鍵選取,但遠距離仍然是難解的課題。
重點總結
經過今天的介紹,我們可以理解為什麼 UI 介面上常看到功能選單、聊天視窗或設定按鈕都位在畫面的四周圍,而且是緊臨邊界才符合費茲定律,重要的東西往角落塞就對了。
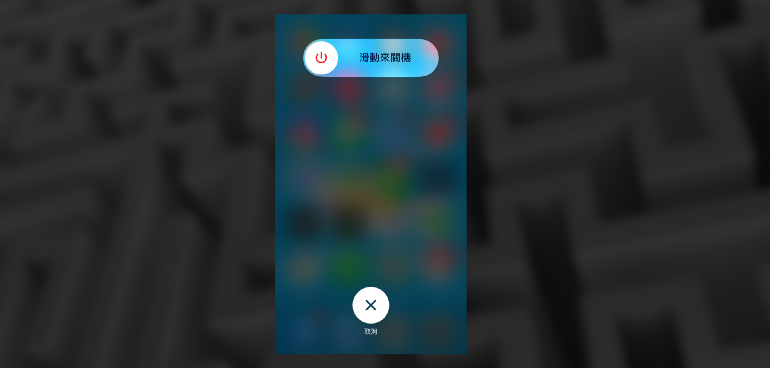
同時,也不是所有設計情境都要符合目標愈大、距離愈短的公式,我們也可以反過來運用費茲定律來延長使用者的思考時間,這常見於需要謹慎選擇的狀況,例如 iPhone 關機時的常拉桿以及拇指就可以按到的取消按鈕。

反正,所有的考量都是為了提升產品的易用性,而我們設計師的工作,就是在好用以及好看之間,取得一個和諧的平衡。
雖然說 UI 設計並沒有絕對的規則,但我們可以參考各個領域的知識與方法,來讓產品使用上更臻完美,同時在團隊內部討論時,也能夠有個清楚的理論能夠提供實證,而不會只是憑感覺做設計而已。
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
- 訂閱林育正老師的專欄,閱讀更多文章。
- 延伸學習:「Adobe Xd設計實務|成為UI設計師的8項核心技能」




