[包含 <%:data.courses.length%> 堂課程]



喜歡這堂體驗課程嗎?現在就透過完整課程學得更多、更好!
立即看 6 小時完整課程 >>【攝影人必學|閃燈基礎到實務應用全攻略】


恰當的使用閃燈,除了可以解決現場光源問題,還可增添細節與藝術感!
一張打了燈的好照片,更是節省了許多後製修片所花費的時間
相信有投注時間修圖過的人,都可以體會要修好一張作品需要多少練習與調整。

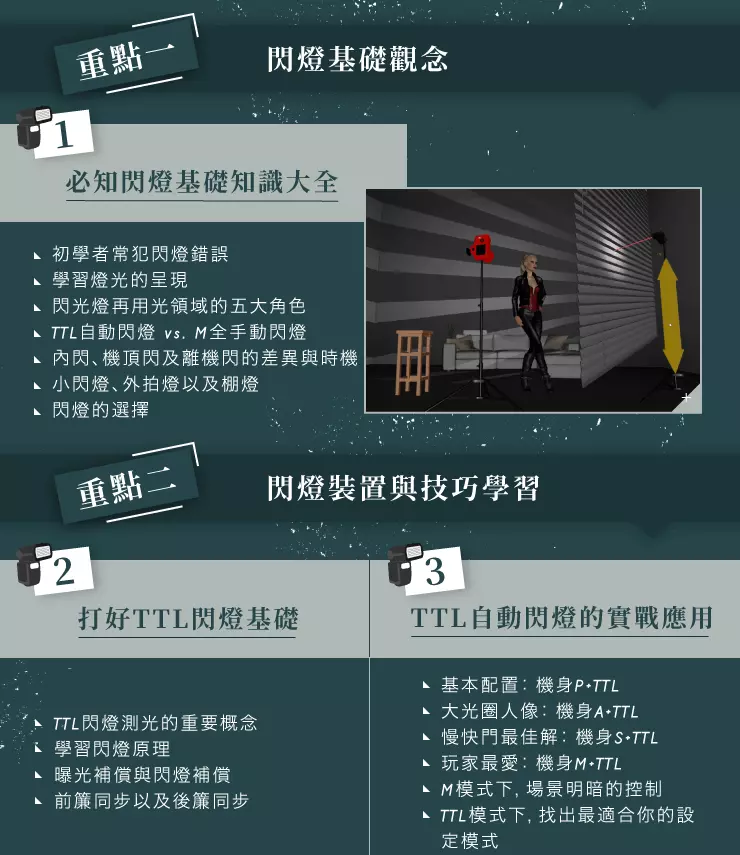
✦ 閃燈原理 |弄懂原理就不用糾結設備,小閃燈也能打得恰到好處!
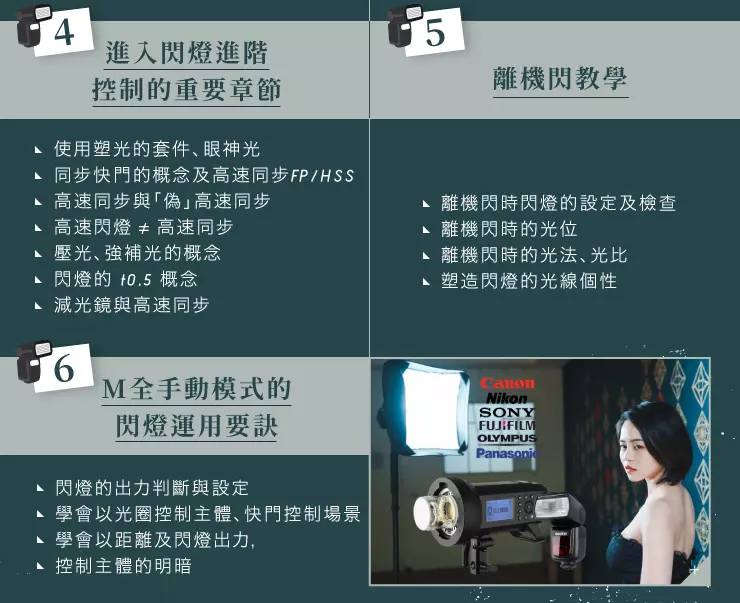
✦ 閃燈選擇 |什麼情境用什麼燈, TTL、離機、M手動閃燈全攻略!
✦ 使用情境 |室內與室外情境皆涵蓋,符合一般人攝影習慣與需求!
✦ 曝光分析 |2D 佈光圖、3D 光線模擬,讓課程更易懂、有效學習!
✦ 經典光法 |近十種經典光法與應用,讓你拍攝的照片更細膩有感!
✦ 購課就送 !Lightroom 閃燈人像優化風格檔,讓膚色及色彩優化!
| 坊間閃燈課程、書籍 | YOTTA閃燈人像課程 |
| ▲ 教授棚內的全手動閃燈 ▲ 主題以商業攝影、棚內人攝為主 | ▲ 涵蓋完整TTL自動閃燈 → 全手動閃燈原理&實戰 ▲光線富挑戰的外拍環境為主,符合一般人拍攝需求 |
事實上,即使是大出力的棚燈、外拍燈,現在也都會配置 TTL(Through-the-lens)自動閃燈功能,並強調機動、快速調光。因此課程把 TTL 的使用教學也一併納入,用 TTL 閃燈的使用來教你相機與閃燈之間的連動關係。
另外,一般人的拍攝習慣為生活隨拍、旅行攝影、人像外拍皆為大宗。而外拍最大的難題就在於現場光線的判斷,這堂課程將會從曝光分析、閃燈原理開始,教你閃燈如何運作,學會判斷閃燈出力、燈位、光質與塑光...。從此別再因為光線不好而失手扼腕!
近幾年來,所有知名的棚燈、外拍燈,都加上了 TTL(Through-the-lens)自動閃燈的功能。且對於新手來說,買一個 TTL 自動的小閃燈,然後慢慢練習進階至棚燈、外拍燈,最後到全手動閃燈,也是比較符合趨勢與預算的做法。這些在課程中老師都會教你!
課程中,也會說明閃燈共同的原理應用及設定,但也會針對不同的品牌差異做分析,同學可根據自身的喜好與需求選購器材並練習。





喜歡這堂體驗課程嗎?現在就透過完整課程學得更多、更好!
立即看 6 小時完整課程 >>【攝影人必學|閃燈基礎到實務應用全攻略】
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。