[包含 <%:data.courses.length%> 堂課程]




「 熊本熊、凱蒂貓、蛋黃哥 」,你有沒有想過這些角色為什麼會深得人心呢?
角色的存在就跟藝人、品牌一樣,包含一個完整視覺、行銷規劃與經營策略,並且可以運用在企業、城鎮、比賽、活動形象裡,是提升組織與消費者良好互動的接著劑。
一個成功的品牌角色除了創意的展現之外,在角色的個性、造型、顏色上,都應該要有很強的記憶點,待品牌成功後還能發展出週邊商品,透過粉絲加持的效應,為自己賺取更多額外的利潤收入。







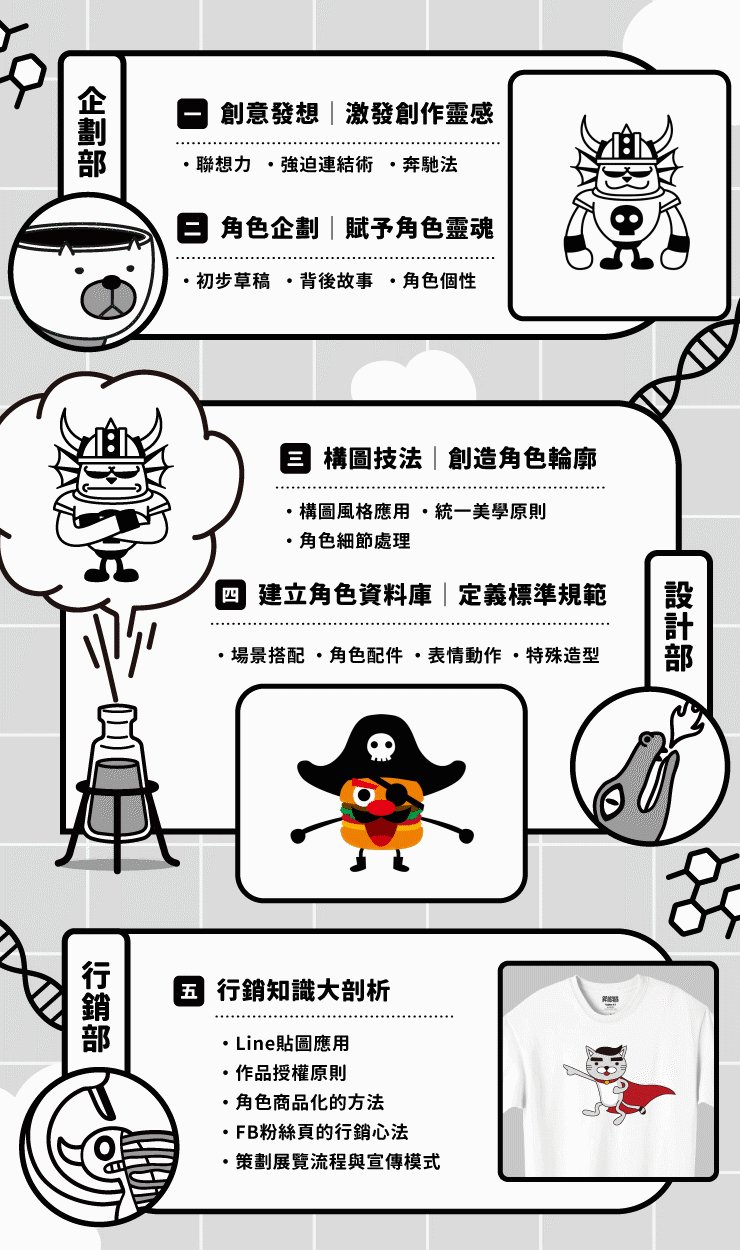
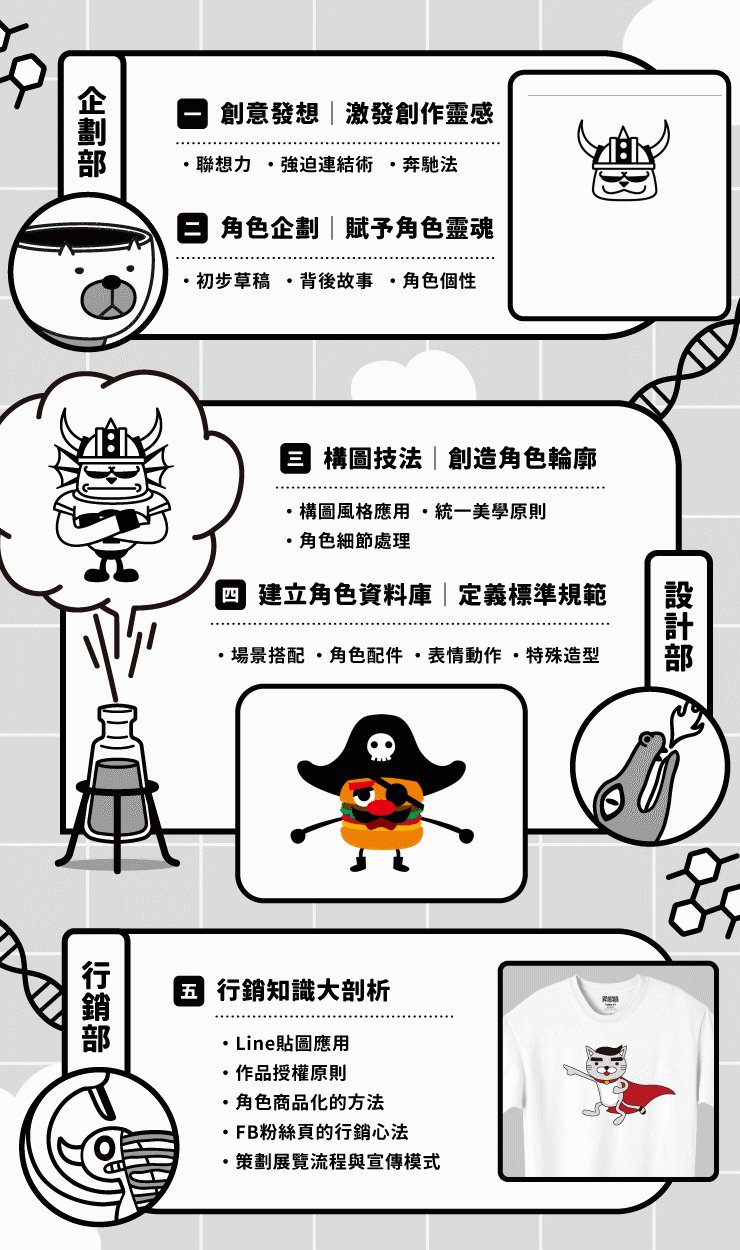
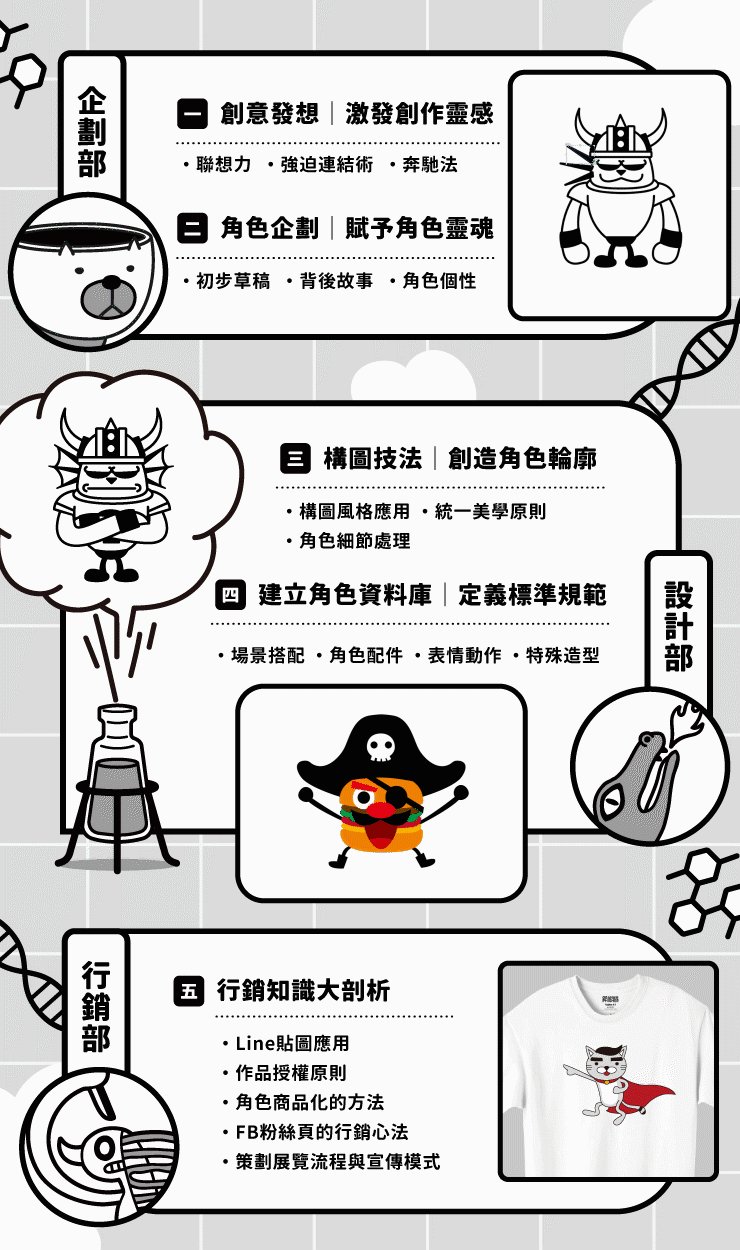
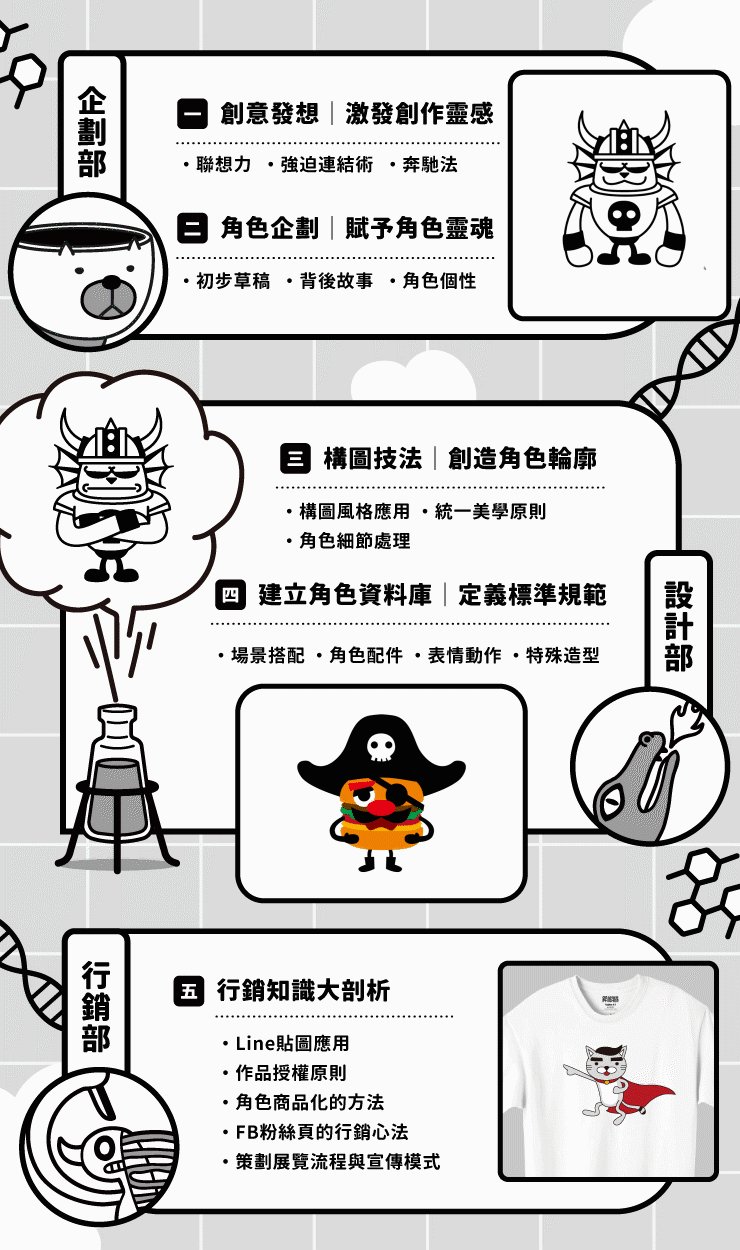
⒈ 專案式教學|從創意發想到角色行銷,課程將完整帶你走完三個角色製作流程
⒉ 系統化教學|四步驟創造專屬角色:「發想」→「企劃」→「構圖」→「行銷」
⒊ 作品大解析|拆解Rocker老師作品,分析一隻角色設計邏輯與創作手法
⒋ 創意的發想|Rocker老師將激發你的創作靈感,保證提升個人的聯想力、創造力
⒌ 實作作業區|課程中能將設計的作品上傳給老師點評與交流,討論設計靈感與創作
老師教學使用軟體版本 | Adobe Illustrator CC版 |
同學須準備的軟體版本 | Adobe Illustrator CS5 以上 |
軟體試用版下載連結 | http://www.adobe.com/tw/downloads.html |
作業 <%>~toInt(key) + 1%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...
正在載入更多...
目前沒有出作業唷!
作業 <%>~toInt(key) + 1 + ~toInt(prop.pageNow)%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...

<%:prop.user%>

正在載入更多...
錄音 <%:~numToZH(sort + 1)%>
錄音 <%:~numToZH(sort + 1)%>
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。