[包含 <%:data.courses.length%> 堂課程]






為什麼「Python」與「前端技術」值得你投資?
根據 StackOverflow 的調查,大家最想學習的軟體第一名是 Python, 第二名是 JavaScript ,足見兩個軟體的熱度與市場對於這方面人才的需求。
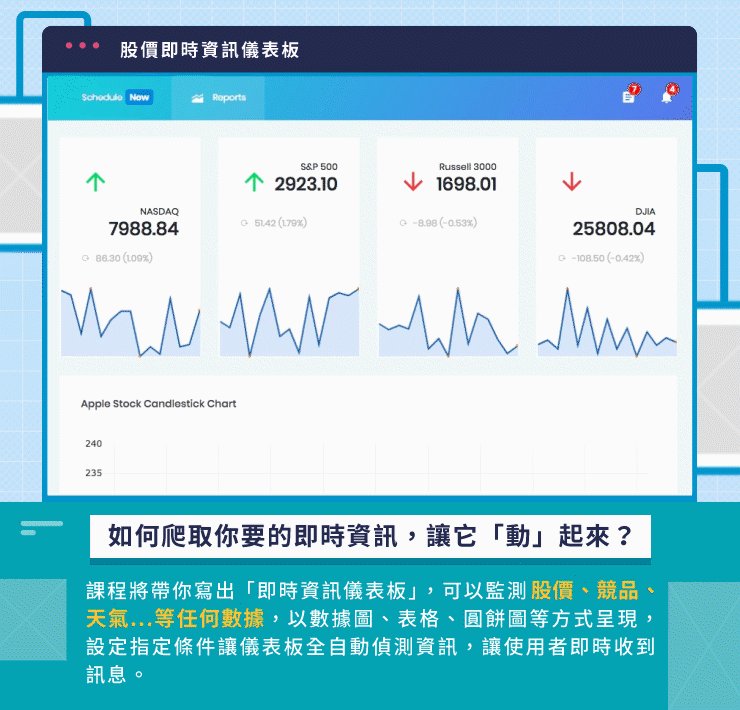
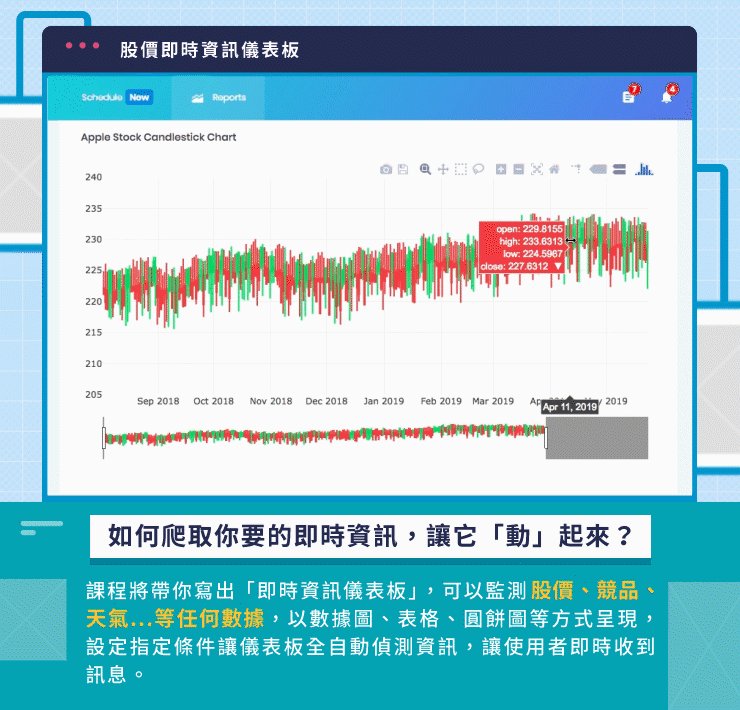
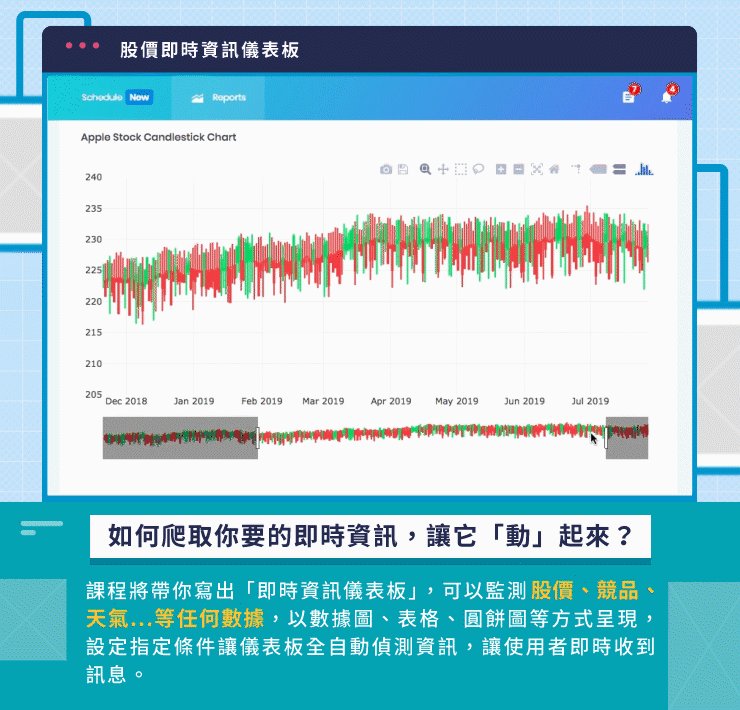
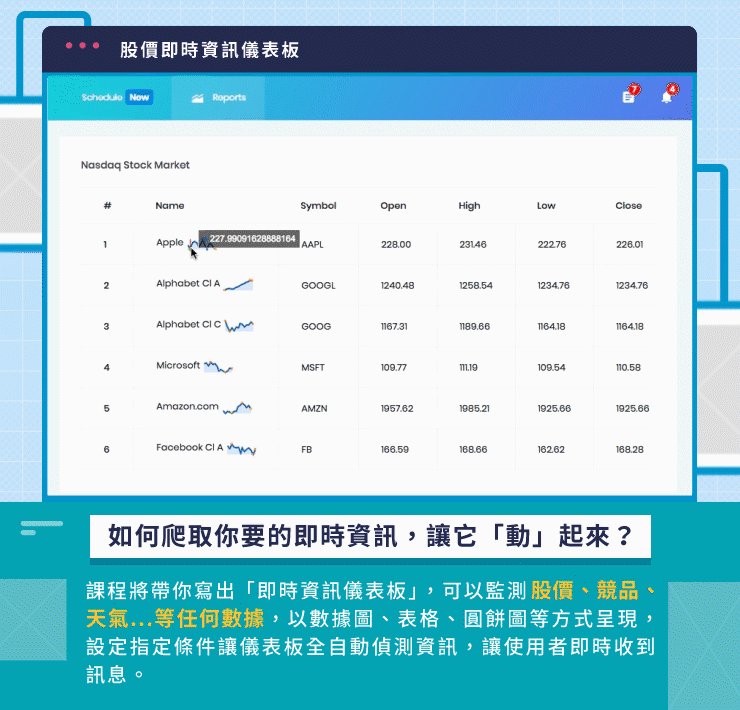
即時資訊儀表板就是一門綜合 JavaScript網頁工程與Python數據分析的應用領域,在面對龐雜的資料,視覺化是資料與使用者之間最便利且快速的溝通方式。
希望透過本次課程的「即時資訊儀表板」專題,讓你能一次掌握綜合網頁工程與數據分析的技術面貌,快速提升工程技能的知識力、學習力、思考力,跨出成為 「新世代人才」的第一步。


▶︎完整課程大綱:http://bit.ly/2xj6eSc(課程共109章節、預計1200分鐘)



完全初心者(想培養斜槓力)◇ 養成網頁工程師與數據分析師的基礎技能◇ 一次全面瞭解最熱門語言的相關知識◇ 瞭解各種技術之間的關聯性與適用場景◇ 應用這些技術實作出讓人眼睛一亮的即時系統
非技術背景者(如PM...)◇ 瞭解各個語言的基本知識◇ 每種專案的實作難易度與開發時程安排◇ 瞭解各種技術是怎麼互相搭配與專案溝通
只會單一技術者(如HTML/CSS/JS/Python...)◇ 瞭解其他語言的強項與弱項,進而更能適當地使用技術解決問題◇ 瞭解如何利用無伺服器服務如 Firebase 來架構服務
相關技術背景者◇ 數據分析師:擴充前端技能,學會從網頁中擷取資料◇ 網頁工程師:擴充 Python 數據分析技能,學會在頁面上展示資料的特徵
作業 <%>~toInt(key) + 1%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...
正在載入更多...
目前沒有出作業唷!
作業 <%>~toInt(key) + 1 + ~toInt(prop.pageNow)%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...

<%:prop.user%>

正在載入更多...
錄音 <%:~numToZH(sort + 1)%>
錄音 <%:~numToZH(sort + 1)%>
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。