前言
上週受邀回母校實踐大學,跟媒體傳達設計學系的學弟妹們聊聊 UI 設計,時間不多而且最後自由問答受限於只能用學校的主機,僅能夠口頭提到。期待能藉由這篇講稿紀錄,帶來更完整的資訊,同時希望能帶給非本科系的大學生讀者們一些建議。
同時在這篇文章中,收錄了最近去各大學做職涯輔導與演講時,同學們最焦慮以及最常見的問題。希望本篇夠幫助到還是大學生的讀者們,以及同樣對於UI/UX感興趣、想更深入了解的人們。
UI/UX 是怎麼產生的?
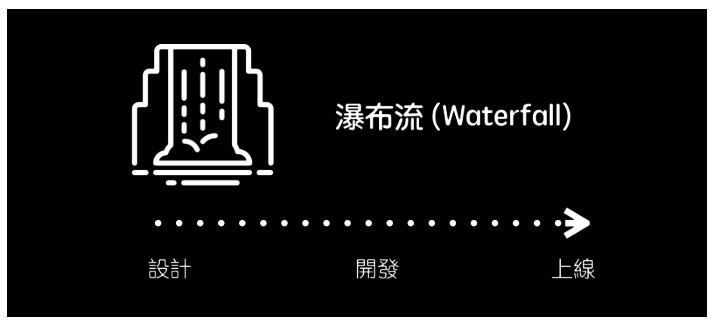
在 UI/UX 設計師職缺流行之前,類似的工作是像「網頁設計師」「網頁美編」「網站企劃」等,那時候要做一個網站,就是由美編做好畫面,然後給工程師切版,然後網站上線。

也就是俗稱的「瀑布流」
但這樣的做法,隨著網路與科技的指數成長,已經變得不合時宜。誰知道你設計的東西,會不會有足夠多的消費者喜歡?又或者開發了半天的產品,到時候公開才發現客戶根本不需要。瀑布流的做法在商業上會造成高風險的資本負擔,是在豪賭整間公司聘請工程師、設計師的高額人力成本與所產生的邊際成本。
那我們可以怎麼做呢?這時候,開始有股強調「使用者」為核心的開發方式出現,大概 2000 年左右吧,說自己公司採用 UI/UX 設計流程,就像現在的區塊鏈技術、人工智慧一樣,是熱門的關鍵字。
UI (User Interface) 與 UX (User Experience) 都有個重點的「User」,原因在於——
透過大量的事前爬梳與市場調查,了解潛在使用者(或稱客戶、消費者)想要的是什麼?痛點在哪裡?同時依據這樣的資料回饋,不斷地迭代設計,以及保持敏捷地開發方式。
可以想像成幫客戶量身定制一個專屬產品,但 User 不僅是代表一個人,而是整個目標群體的人設(Persona)。既然設計開發過程中就是為了這群使用者而做的,就比較不用擔心上線之後沒人用了吧。
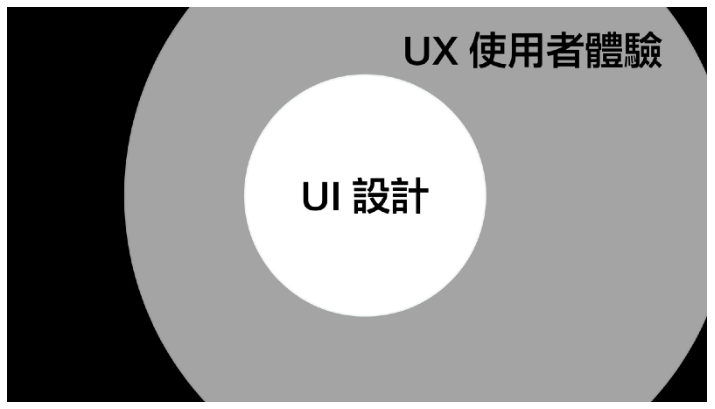
UI 設計是 UX 使用者經驗裡的一部分

你可能在很多地方看過 UI/UX 的比較與定義,都會強調 UX (使用者體驗設計)是很重要的,但因為其觸及範圍之廣且深,但落實在現實又相當細膩。在出現這個詞彙的十多年來,不斷地被解釋成各種意思,我們可以先聽聽最初倡議這個概念的設計師元老級人物 Don Norman 所回答的 UX 定義:
同時,在 2000 年左右德國舉辦的研討會中,由日本所整理的著名的 UX 白皮書中也提到「一般認知的產品或服務只不過是 UX 的一部分,沒有接觸到商品的前後時間、或累積經歷的記憶,都可以算是UX。」 也就是使用者體驗不只是使用網頁/APP 當下的感受好壞,更包含了時間軸上的前後印象與體驗。
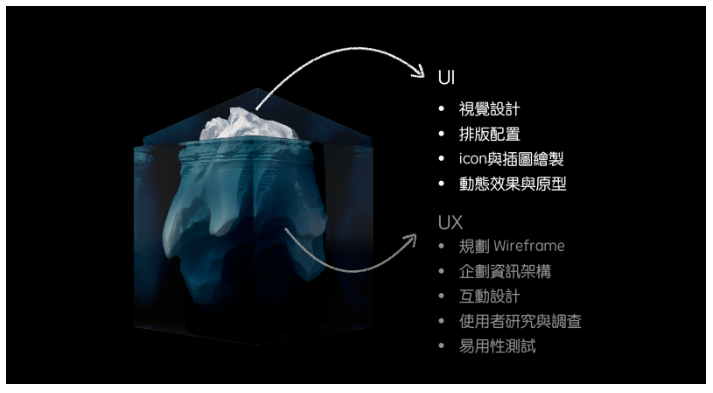
UI (使用者介面設計)則專指在產品介面上的部分,是整座 UX 體驗冰山中浮現出來的局部,也是擔任第一線與使用者接觸的重要地位。因為更容易被發現與使用,因此大多數人所認知到的 UI/UX 都是像排版畫面、繪製 icon 及做美美的視覺特效等。

會先做這樣的類比,是想讓大家先釐清自己想要做的是哪種職業,努力的方向會不太一樣。你不用現在急著做決定,建議是先透過課程以及實作之後,慢慢地找到自己想長期發展的路線。當然,如果你想 UI 與 UX 精通,那就會是炙手可熱的設計師。
另外,若是在找實習或逛職缺的時候,會發現大多數公司會把 UI/UX 設計師的職稱放在一起,這在中小企業當中相當常見。只有分工精確又具備成熟流程的大型科技公司或 Agency 才會把 UI 與 UX 分得更細,不管頭銜是如何,職缺內容與要求都會不同,一定要看仔細。
成為 UI 設計師所需具備的技能
但其實 UI 設計這門學問,也是包含了相當多種技能,除了具備基礎美感之外,還包含很多科學理論、資訊架構,以及與工程師協作等技巧等,是一門需要跨相當多領域的學科(大多數設計師職業都是如此)。

關於 UI 設計師職業上需要哪些技能,我在這篇〈UI 設計師轉職之路〉文章中有詳細記載發展脈絡與學習資料。其中大多數設計系大學生擅長的,應該比較屬於下圖的中間部分。關於視覺設計的領域,如果你已經熟悉 Illustrator 或 Photoshop,在學習 UI 設計的路上會稍微方便一點。

但還是需要補足研究與了解使用者的前置部分,以及設計上的根據理論,還有後期與工程師合作交付上的種種眉角,只要記得我們所做的所有努力,無非都是能更貼近使用者們的需求,以及讓專案開發流程能更順利。像是我之前撰寫的〈神奇「圓角」所傳達的介面設計語言〉、〈使用者瀏覽網頁的3種路徑〉,都是在強調設計必須行之有理。
這張技能圖要全部點滿,是有不小難度的,畢竟都是個別相當廣博的領域,但只要每個技能都稍微略懂一點,就已經是能夠在專案上幫大忙的設計師了,意謂著可以享有更高的待遇以及尊重。
UI 設計師的角色定位
跟打英雄聯盟一樣,最標準專案團隊一共有五種角色。分別是專案經理、UX研究員、UI設計師,以及前後端工程師。每種角色的必需技能都不大一樣,彼此分工、合作,為了讓專案作品更好而努力著。讓我們來一個一個認識他們吧~

一、專案經理,俗稱PM (Project Manager)
有些專案同時也是單一產品,則可能稱為 Product Manager (產品經理)。不過 PM 的工作基本上就是管理整個專案,其中包含了與客戶關係維護、維繫使用者與產品的關係,以及在專案初期分析利益關係人與使用者們的需求,然後分工專案工作項目與掌控時程。
二、UX 研究員,或是 UX 設計師
有蠻多業界的 UX工作者都是心理學、經濟學背景。責任包括初期的使用者研究、田野調查、協助團隊釐清使用者故事或人物誌等,讓目標使用者的輪廓愈趨明顯,並架構網站或 APP 的雛形以及 Wireframe 線框稿,透過不斷的測試與溝通,去修正原本的假設。
三、UI 設計師
UI 設計師則是接到使用者輪廓、線框草稿後,創造出好看、好用的畫面,視情況會搭配 Visual Designer (視覺設計師),不過偶爾還是需要自己做圖,包含插圖、icon繪製等;透過設計過的畫面,包括點擊的回饋效果、畫面間的切換等,與瀏覽者的保持良善的互動。
UI 設計師是個相當令人喜愛的職業,因為工作會接觸到不同產業的需求,並無中生有的創造出看得到的改變,介面也是跟使用者接觸的第一道防線,會即時收到來自用戶的意見與反饋。最後,將做好的設計稿做成動態可互動的 Prototype 原型,並標注交付給前端工程師進行開發。
四、前端工程師
接到設計稿後,則是像魔術師一樣,將設計稿付諸實現。以網頁而言,透過 HTML / CSS / JavaScript 等程式語言開發則稱為切版,並將 UI設計師切好的圖放上去;開發架設可管理的元件與架構,並盡可能維持程式碼簡潔與輕量化,讓視覺與功能性有良好的平衡。
五、後端工程師
則是管理與維護後台主機,以及如果網站或App 有綁功能或系統,後端也需要管理各種資料庫串接,以及與前端合作接上第三方的API,是個需要更深專業的角色。
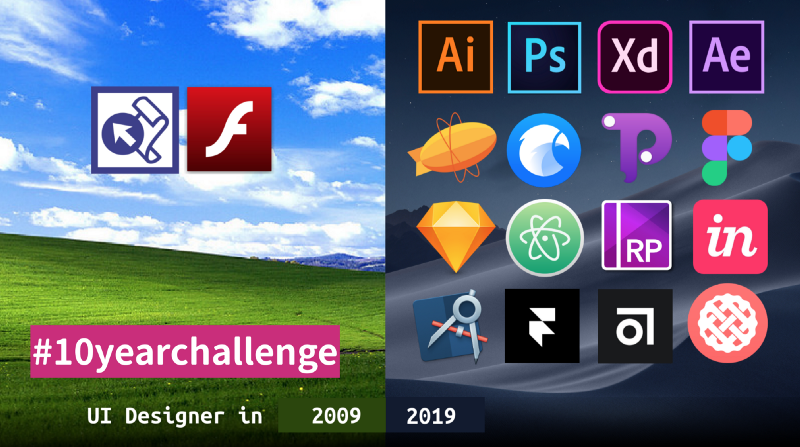
UI 設計師要會什麼軟體

絕對沒有 Dreamweaver 跟 Muse !
使用 Dw 或 Mu 在業界是廣為傳頌的笑話,原因在於不明原因地不少大學或補習班會教,並且說出社會會用到。的確,看起來能在軟體中拖曳編排,然後產生程式碼是一件美好簡單的事。但如果做網頁或 App 真的那麼容易,我們還需要工程師做啥呢⋯⋯。
如果是學校作業簡易的版面可能導出的 code 還算堪用,但在業界的實際商業專案中,因為串接功能複雜、版面配置與框架不同,如果使用 Dw/Mu 產出的程式碼,基本上工程師是無法接續使用的;因為裡面的 code 既髒且醜,打掉重寫反而更快。
UI 設計師是細緻專業分工下的產物
因此,設計師要做的,就只有專心把設計稿做到完美無瑕,開發的部分還是交給工程師專業的來;所謂做到完美,像是必須要用至少 px 像素等級的視角去檢視你做的介面,每個物件的間距都要很剛好,以及不斷地在字體排版配置、按鈕顏色與圓角係數、漸層配色的節奏感等等上周旋反覆,可能會花好幾個禮拜的時間,在同一張首頁的設計稿畫面上,都完成了才會交付給開發團隊進行後續流程。
先從 Adobe Xd 開始 UI 設計的學習
Xd 是 Adobe 新推出的 UI/UX 設計整合軟體,你可以透過 Xd 去完成幾乎全部的 UI 設計流程,從畫 Wireframe、做 UI Mockup,到 Prototype 原型與 Spec 交付等關鍵流程。
Adobe Xd 的操作簡單好上手,因此建議同學們可以先自己下載來開始玩玩看,實際體驗一次做介面的感覺,然後延伸找點題目來練習;而且從 2018 年中開始,Xd 是可以免費下載安裝的,同時支援 Windows 10 以及 MacOS 作業系統,大大降低以往學 UI Design 的門檻。
基本上軟體的操作只要照著官方的教學走一輪就差不多,你會發現在工具列上比 Ai 或 Ps 親切許多,所以 Xd 的重點會在於 UI 設計上的技巧與知識具備,你可以發摟我的Medium 部落格,或是想省時間可以參考我在 YOTTA 上開的《Adobe Xd設計實務|成為UI設計師的8項核心技能》課程。
特別跟 YOTTA 要的 $200 元折價券:1zD5Zp9X (結帳時輸入)
或是如果自學過程中遇到相關問題,也可以到我所建立的「Adobe Xd Taiwan User Group 台灣交流社群」
發貼文討論 。
成為 UI 設計師之前的求職建議
很缺,超缺的!每次這個季節(年後)總是會有很多業界的朋友敲我有沒有認識的設計師可以推薦去上班。有趣的是,大多公司其實每年都會收到如雪片般的履歷,但畢竟招募這種事總是寧缺勿濫,不及格的履歷總是讓 HR 與主管們相當頭大。「究竟該去哪裡找人才?」是很常聽到的抱怨。
學界與業界存在如此大的斷層,到底發生什麼事?可能與目前 UI/UX 相關科系並不是很普遍有關(嚴格點說是根本沒有)。這是一個每天每個月都有新東西的科技網路業,師資根本來不及回去學校做教學,很開心實踐媒傳開了這系列課程,並邀請到相當知名的何庭安與 Akane 做傳授,雖然我不知道他們會待多久⋯⋯。
又或者,資深設計師可能也沒空當老師,一般 UI 設計師的起薪都會比平面設計師多一些,平均薪資在一些平台上都可以查到。但就我認識的幾位設計師就有超過 70K 的薪水,到國外的月薪十萬以上都很普遍,基本上是一個只要你有實力,不怕找不到工作的職業。
如果你還是大學生,這其實也是個很棒的機會,目前我所認識的大多數 UI 設計師,都是從別的領域轉過來的,也多是透過自學及上網看教學與練習累積,所以如果你不是相關科系也無所謂,大家都是在同一個起跑點上,不會因為唸了非本科系而有太大的落差(如本文所說,設計系頂多軟體方面吃香一些)。
與其製作完美履歷,不如打造個人品牌
這邊不是指怎麼包裝自己,而是相信在座的各位對於花費了時間與精神做的作品一定都是相當有信心,那至於該怎麼讓更多人看見,除了發在 Behance之外,你也可以將過程與心得發表在這裡 Medium,讓其他人可以更了解你的專案;順帶一提,我與 Adobe 官方合作的契機,就是由於我的文章被搜尋到。

整理經驗的〈UI 設計師轉職之路〉獲得不少媒體轉載
在學或新鮮人如果還沒有相關作品或經歷也沒關係,我們可以透過像是做 Daily UI 與 Side Project 的方式累積作品,你可以在網路上看到許多設計師都有類似的經歷。另外,我們的 Adobe Xd Taiwan User Group 台灣交流社群社團也會在近期推出相關計畫。
然後,我可以把這些設計作品與紀錄的文章,發佈到臉書社團上面,持續地累積社群聲量(當然如果得國際獎項更快)其實這會很直接地影響到當公司如果有外包或正職需求時,會不會第一個想到你。
讓工作主動找上門
因為工作關係,其實很常被朋友要人,但通常我想得到的名單,都是在線上有發表不少文章,或是現實聊過的同學。這邊有另一個找工作的重點觀念是,通常放在數字平台或人力銀行的職缺,多已經是被挑剩的,大多數的企業或公司,會在需要招募的時候,先透過內部的公司引薦,或是尋求認識的朋友私下推薦,真的找不到才會發到平台上。
與其去研究怎麼面試表現更好,或花時間修履歷,真的不如日常就開始累積個人的品牌印象。當這部份做好之後,許多工作機會就會主動發訊息問你,這樣不是輕鬆得多嘛?

不再單打獨鬥,透過社群創造連結
社群參與也是重要重要的一環,我在大學時相當多的案子,都是來自於大一大二時參加校外社群,在台大藝術季、台灣黑客松與城市浪人等。貢獻當設計志工時,幫忙與認識到的朋友推薦的,通常只要累積了一點作品,而且還不錯的話,基本上案源就甭太煩惱。
不管是線上社團,或是線下的實體活動,都是可以跟其他設計師交流的機會。而且放心,通常給設計師參加的活動,不會有什麼尷尬的團康遊戲,主辦也知道大家不會喜歡的;台北的設計師活動相當多,我們可以在這樣的場合認識到志同道合的朋友,不論是合作機會或工作推薦,都是很常見的連結。

Adobe Xd Taiwan User Group 台灣交流社群 過去一年的活動
後記
我在實踐媒體傳達設計學系是段很棒的大學體驗,這裡有可能是濃厚的創作氛圍與環境,整個設計學院鼓勵開放不受限的思想與盡可能地嘗試探索,這在接觸商業專案之後是鮮少能發揮的。
男生應該比較清楚,北實踐是沒有男宿的,因此大多數人都得負擔台北大直的房租,也包括我在內,除此之外還有私校學費以及作品成本等,工作考量關係我在大三的時候休了學。然後一直到現在跟工程師們一起經營 Monospace 社群空間,也以 UI/UX 設計師身份跟 Adobe 等企業合作。休學創業在我這個成長的年代,是個很潮很酷的選擇,但相對應的也要付出責任——像是要讓父母安心,以及保持自己經濟獨立等等,直到現在我都還很想再回去一次唸設計系,但可能回不去了。
大多數的大學生都是不清楚自己之後想做什麼的,我也是先接案、休學之後,邊走邊摸索才愈來愈清楚,如果你也有對於大學階段的任何疑惑或問題,都可以追蹤我的臉書,或是直接發訊息跟我說是實踐的同學:)。
YOTTA 你最專業的學習夥伴,提供優質內容與有趣觀點,擴大豐富你的視野。
訂閱林育正的專欄,閱讀更多內容。
- 關於如何將 Xd 產出之動態效果與前端工程師進行協作,將完整收錄在《Adobe Xd設計實務|成為UI設計師的8項核心技能》。
所有圖片來源:林育正






