[包含 <%:data.courses.length%> 堂課程]



Scratch 積木方塊‧程式設計輕鬆學(1)
(創作 互動遊戲+動畫設計)
每個人都應該學程式設計嗎
蘋果公司創辦人賈伯斯說:程式設計訓練我們思考,因為它教你如何想。
學習程式設計能培養我們運算思維與學習解決問題的方法,是訓練釐清問題與尋求解題的思考過程,這不單純只是應用在電腦上,可以融入在日常生活當中。
學程式設計的門檻
一般提到程式設計,受限於語言限制、語法規則,而無法進入程式邏輯的思維,總是讓初學者覺得很難。示範的例子大多是計算導向的數學問題,無法引起學生的興趣與成就感。
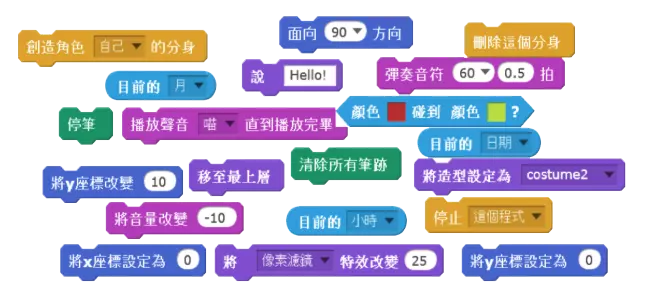
其實,程式一點都不難,有玩過積木嗎?
只要像玩積木一樣的堆疊、組合積木,就可以學程式囉!
將寫程式變成拼拼圖、堆積木,就一點也不難!因此完全沒有程式設計經驗的大人小孩,都可以立刻上手。


為什麼選擇 Scratch
圖像式的程式語言 Scratch 是以組裝積木方式撰寫程式,把抽象的程式語法和邏輯用圖形化界面簡單地呈現出來,積木組裝就含有語法檢查功能,而且可以顯示中文指令,能輕易地完成各式各樣的互動遊戲與動畫設計。

Scratch 是美國麻省理工學院媒體實驗室 (MIT Media Lab) 發展的「程式積木」。像玩積木一樣,只要將「程式積木」做堆疊與組合,就能創造出動畫、遊戲、或數學/科學應用。




學習Scratch只要一台能上網的電腦就可以開始了,任何人都能輕鬆的用〝玩積木〞方式來學習程式設計,完成的作品還可以透過 Scratch 網站分享到世界各地。
哈佛大學的一門計算機概論課 CS50(Introduction to Computer Science)就在課堂上利用 Scratch 當教材,而且哈佛學生們還得用 Scratch 設計出一樣作品交作業呢!
~ 一起加入課程學習吧!帶你進入 Scratch 的世界。
課程是從入門開始,不需要任何相關知識或經驗,只要有興趣,帶著好學的心就可以上課學習囉!
課程影片是用Scratch2.0做示範
就是現在!
開課後,即可使用電腦、手機及平板登入上線上課,不用受到上課時間及地點的限制,皆可無限次數重複觀看課程內容。
非常的簡單!點擊「立即購買」的字樣,就可以成為本堂線上課程的其中一位學員!
YOTTA 目前提供線上刷卡、ATM 轉帳及超商付款三種付款方式。
金流處理時間需等候 5-15 分鐘,待金流完成入帳後,系統中訂單狀態將會從「未付款」轉變顯示為「已付款」。
購課成功後,ezPay 電子發票平台會協助 YOTTA 開立電子發票,並寄至你付款時留下的電子信箱。
請使用「常見問題」尋找相關文章解答,也可以透過右下方客服對話視窗傳送訊息,直接告訴我們你的問題喲!
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。