[包含 <%:data.courses.length%> 堂課程]




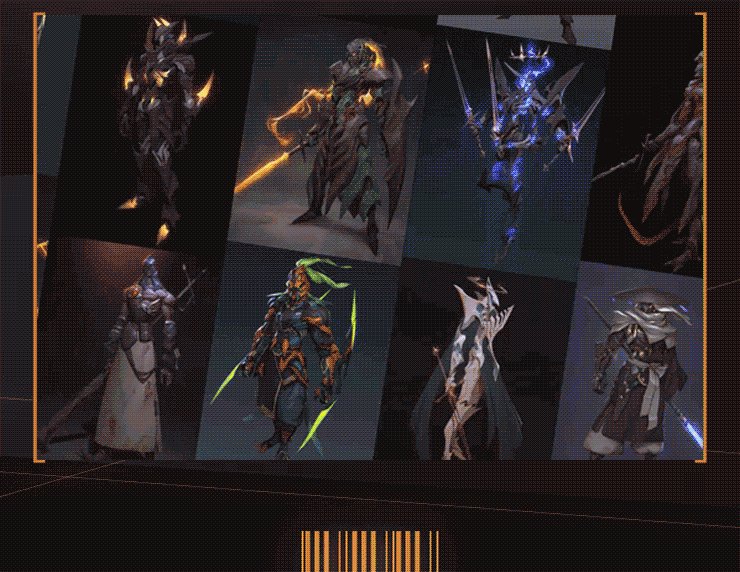
角色原畫是將「世界觀設定、角色故事、技能機制」三者進行結合的一門藝術工作,以繪畫的方式表現出來。在遊戲美術產業中,先有角色原畫,接著才進行建模、動作配置與特效設計,因此,原畫也是角色生命的孵化之處。

觀看更多 Hui 的作品集:https://www.artstation.com/peterskore
Hui 合作過的廠商:
AXIS animation、Aiming games (艾鳴遊戲)、IGG:Igee、MidWinter Entertainment、Rayark games (雷亞遊戲)、Tencent games (騰訊遊戲)





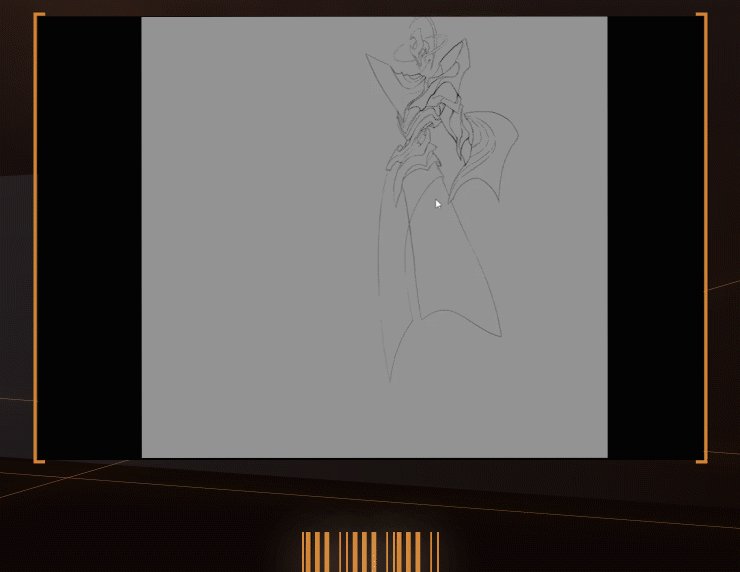
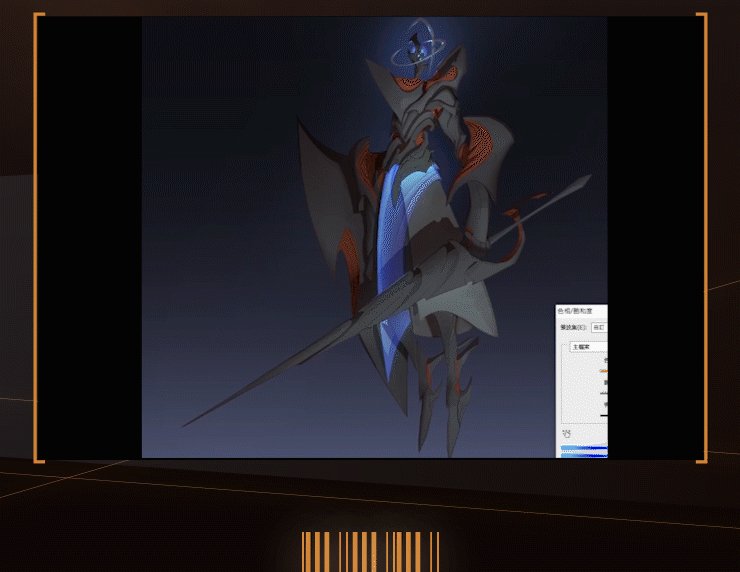
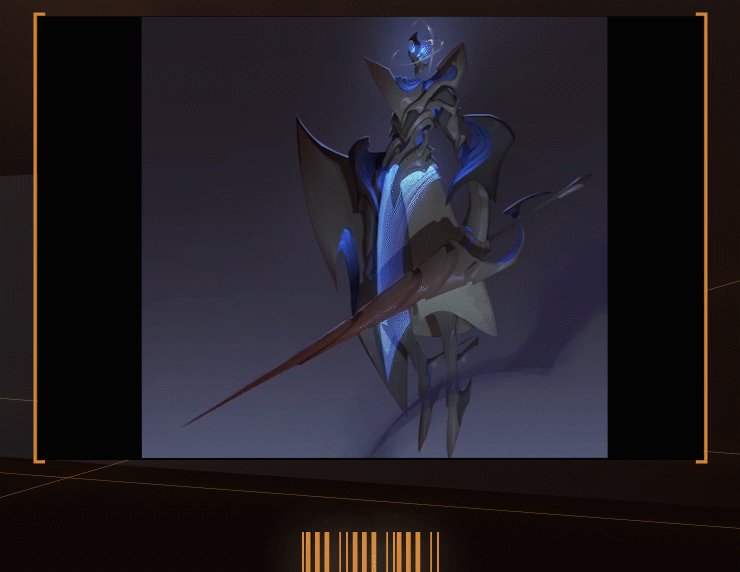
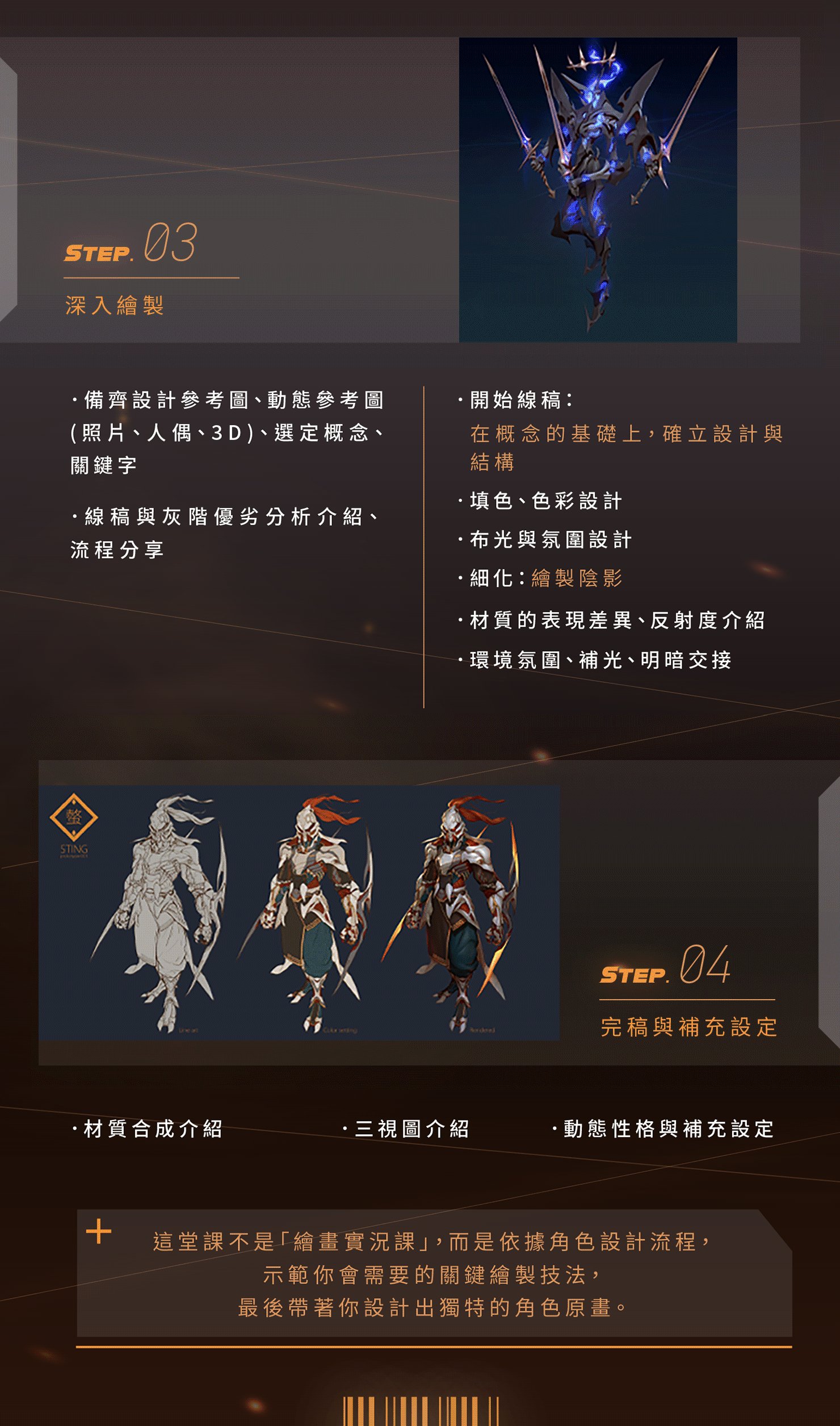
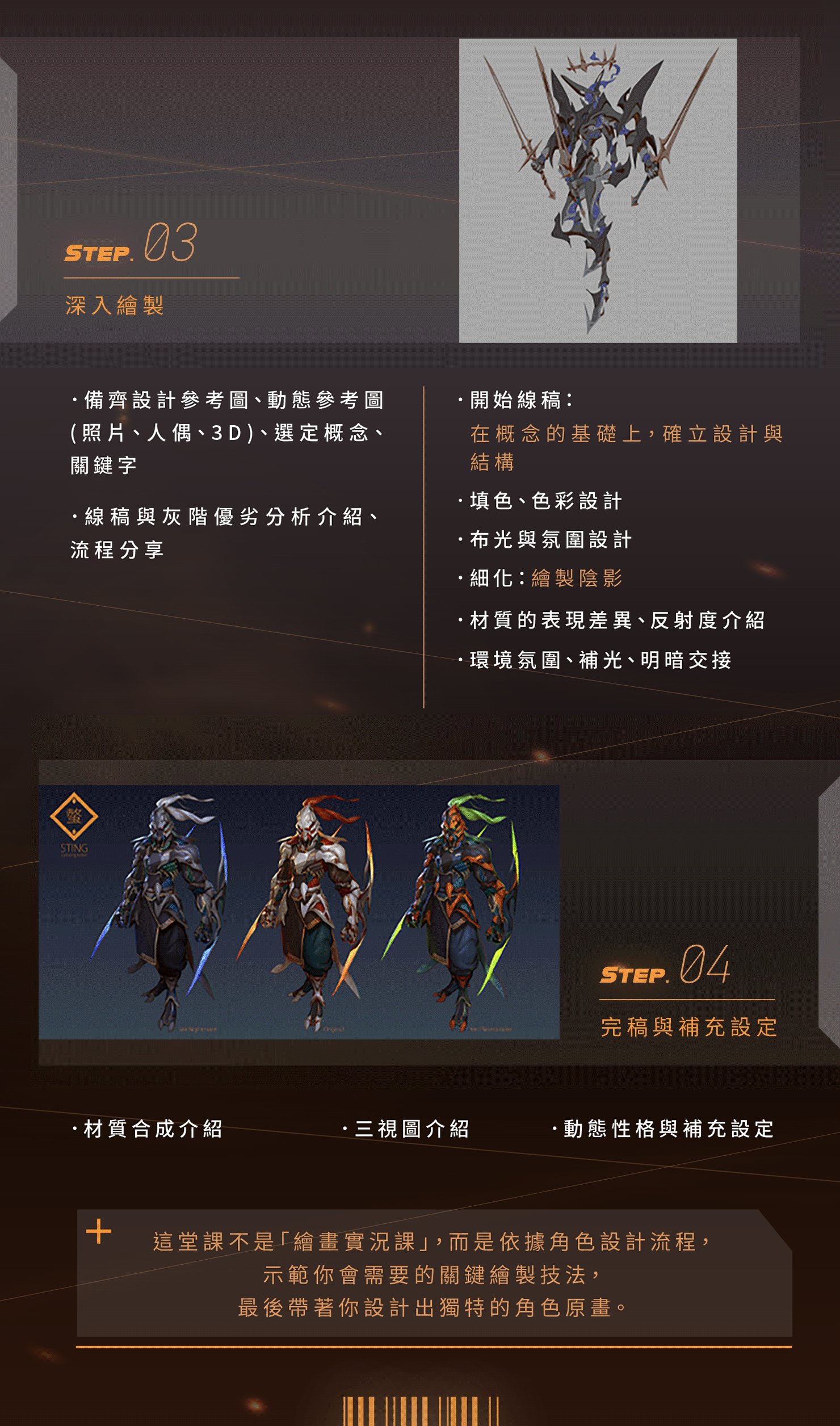
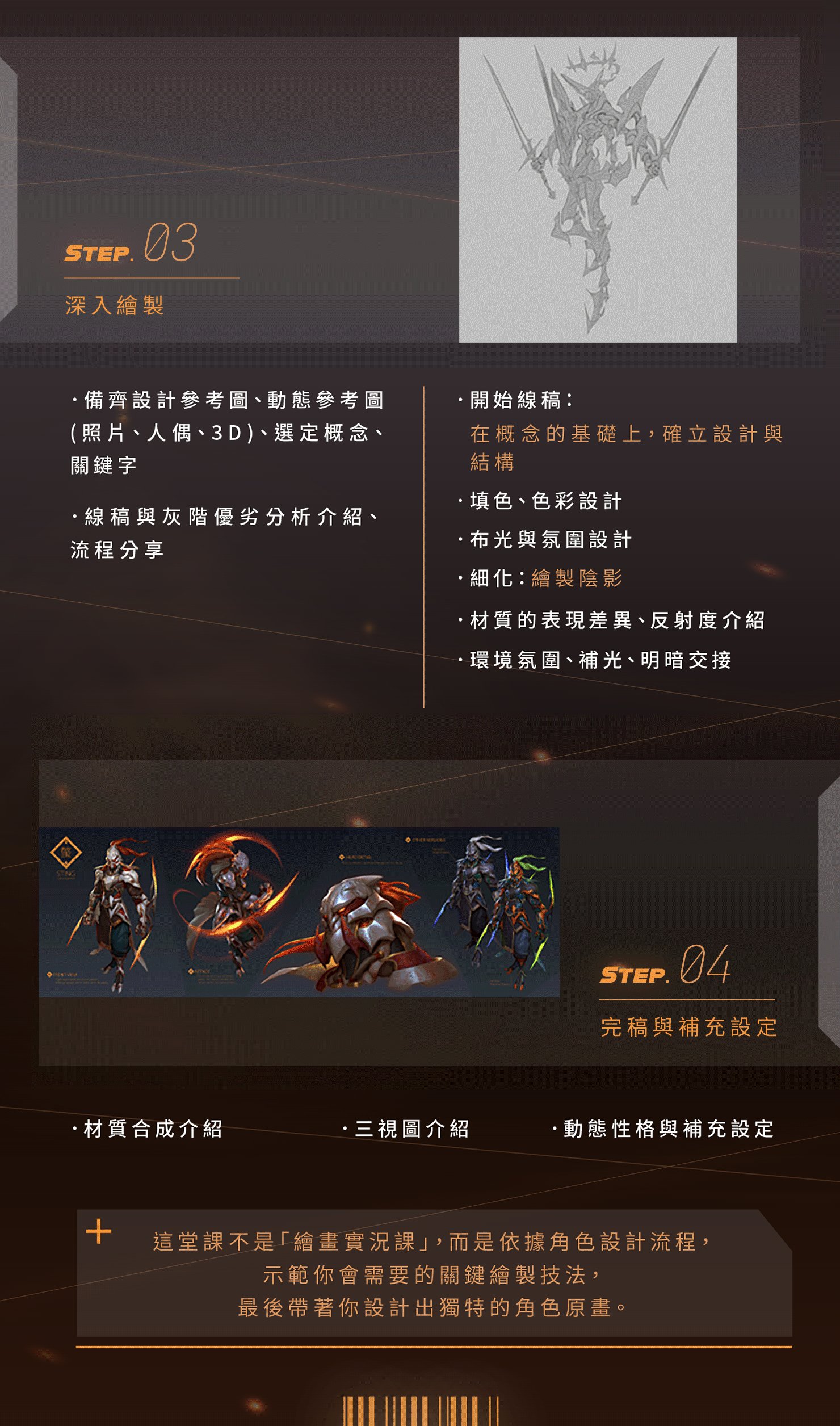
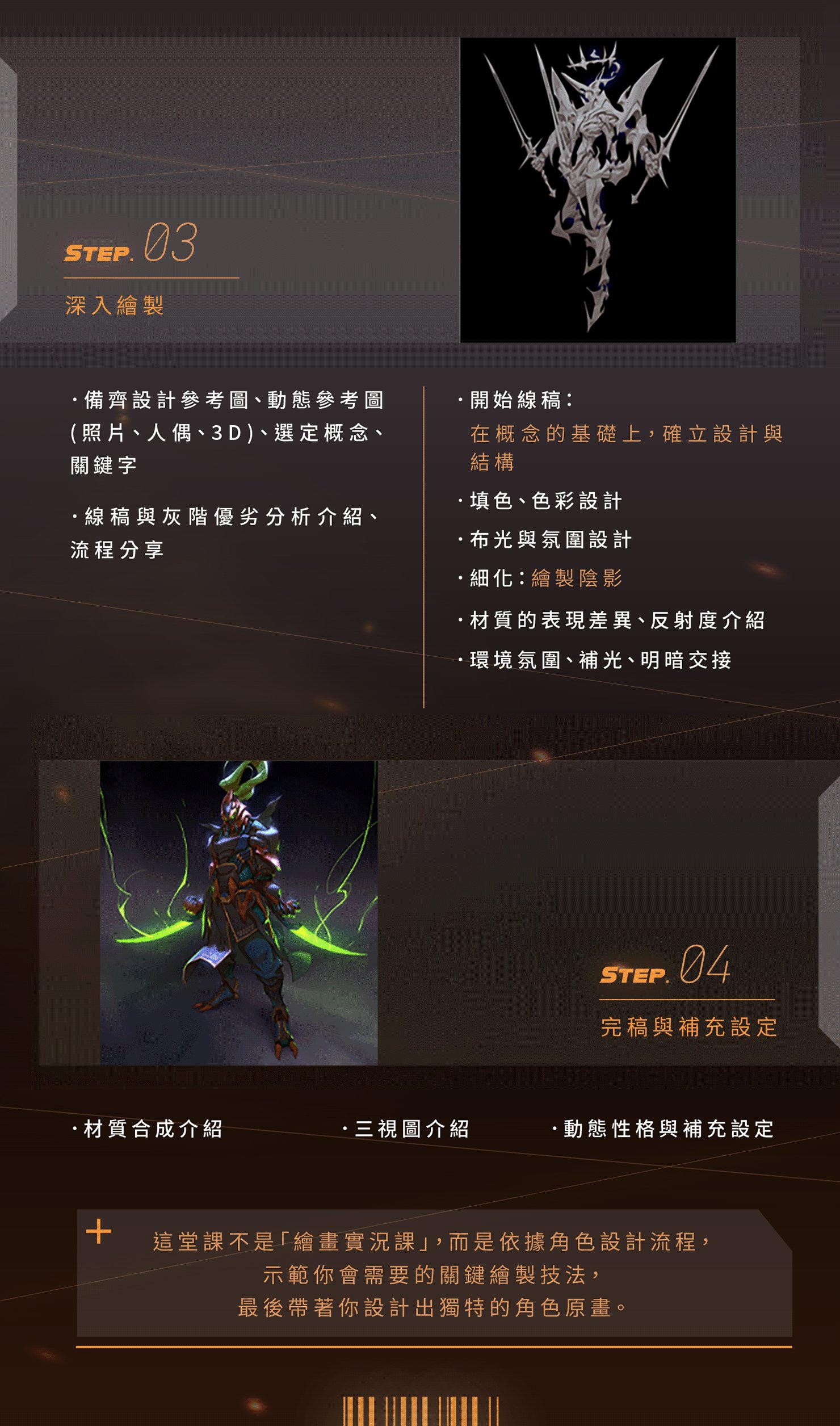
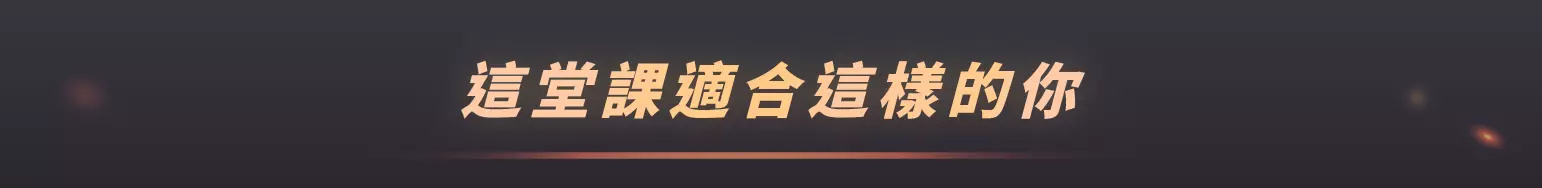
單元 Step 02 繪製概念圖 與 Step 03 深入繪製 教學示範完畢後,將會留下 PSD 原檔,可供學員自行深入檢視,讓你得以零死角觀摩每個圖層與繪製的細節!

對 Photoshop 電繪 有興趣|希望繪出細緻質感之作品的你
對 角色設計 有興趣|想要創造獨一無二角色的你
對 遊戲美術 有興趣|憧憬有天進入業界工作的你
這堂課是以遊戲的角色原畫設計做為教學出發點,但其中教導的角色設計原理不只能用在遊戲,而是可以套用在各種需要用到角色的創作情境,如果你喜歡角色設計、電繪與遊戲美術,都歡迎你加入這堂課!

什麼是「角色原畫」?
機械人型設計思維

講師使用的 Photoshop 版本為 CC 2019,建議最低使用版本為 CS 5。
Photoshop 只是設計角色的工具,使用系統內建的筆刷也可以繪製出細緻的角色;因此 Hui 並不會只著重在軟體的基本操作教學,而是透過工具帶領你學習角色設計的邏輯,以及繪製出細緻作品的軟體應用技巧。
150 人解鎖 |課程:角色設計師的社群經營心法 ► 已解鎖
250 人解鎖 |課程:作品集準備方法 ► 已解鎖
350 人解鎖 |抽:30分鐘一對一線上輔導課 x1 ► 已解鎖
450 人解鎖 |抽:Wacom 繪圖板 x1 ► 已解鎖
550 人解鎖 |抽:Ipad & Apple pencil x1

Q1.上課前,需要準備什麼工具與先備知識呢?
講師使用的版本:Photoshop CC 2019
建議最低使用版本:Photoshop CS 5
如果不是用 CC 的版本,可能會有一些功能無法使用,但在角色設計學習上不會有影響。
試用版 Photoshop:http://www.adobe.com/tw/downloads.html
這堂課必須使用繪圖板進行課程,不建議直接使用滑鼠進行繪製;若使用平板電腦進行課程,需要自行摸索 app 與電腦軟體的差異。
Q2.募資預購時間到什麼時候?
募資期間已經結束,課程已經確定開課囉!
Q3.這門課什麼時候開始上課?
課程已經開課,即日起加入本堂課,可以立即上課喔!
Q4.這門課可以看多久?
開課後,即可使用電腦、手機及平板登入上線上課,不用受到上課時間及地點的限制,皆可無限次數重複觀看課程內容!
Q5.可以問老師問題嗎?
當然!歡迎到「購課問答」詢問 ; 當學習遇到問題時,也歡迎到「課程討論區」與老師同學一同互動!
Q6.我要如何購買課程呢?
非常的簡單!點擊「立即購買」的字樣,就可以成為本堂線上課程的其中一位學員!
Q7.目前有哪些付款方式呢?
YOTTA 目前提供線上刷卡、ATM 轉帳及超商付款三種付款方式。
Q8.為什麼我已經付款了,訂單狀態仍顯示未付款?
金流處理時間需等候 5-15 分鐘,待金流完成入帳後,系統中訂單狀態將會從「未付款」轉變顯示為「已付款」。
Q9.請問什麼時候會收到發票?
當本堂課程募資達標後 10 天,將會透過 E-mail 方式寄送電子發票給您!
Q10.我還有其他問題!
作業 <%>~toInt(key) + 1%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...
正在載入更多...
目前沒有出作業唷!
作業 <%>~toInt(key) + 1 + ~toInt(prop.pageNow)%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...

<%:prop.user%>

正在載入更多...
錄音 <%:~numToZH(sort + 1)%>
錄音 <%:~numToZH(sort + 1)%>
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。